最終更新日:
公開日:
レシピ
リスト
リスト(箇条書き)の番号を設定する
順序リストのol要素について、項目の数字を逆順(降順)にしたり、開始番号を変更する方法を解説します。
この記事のポイント
- ol要素を使ってリストを上から順に並べる
- ol要素にreversed属性を指定するとリストを逆順(降順)に並べることができる
- 開始する番号を自由に指定する
目次
リストに番号を表示する
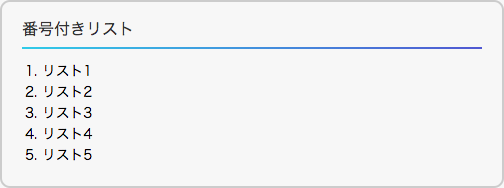
順序リストのol要素を使ってマークアップすると、上から順に番号が割り振られます。

この番号は表記を変更したり、2桁表示にしたり、逆順(降順)に変更することができます。
リストを逆順(降順)に表示する
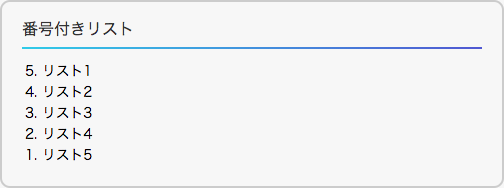
標準ではリストの番号は1,2,3…と小さい数字順(昇順)に並びますが、reversed属性を使うと数字の並びを逆にすることができます。
reversed属性の指定例
<section>
<h2>番号付きリスト</h2>
<ol reversed>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ol>
</section>
番号を2桁表示にする
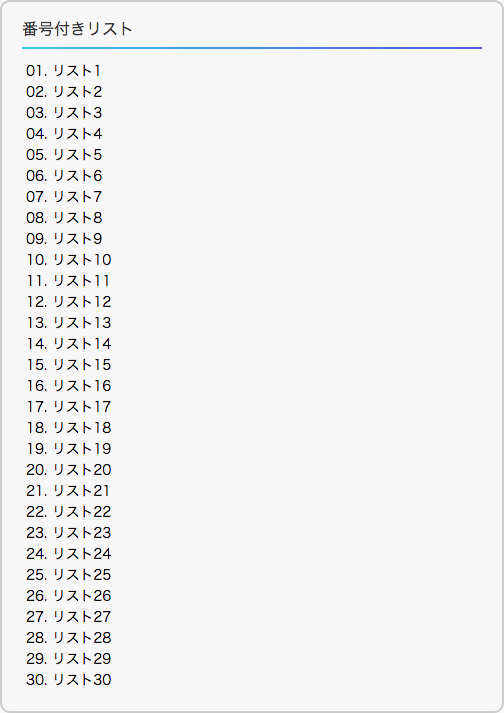
リストの項目が10個以上になる場合、9個目までの項目の数字を2桁表示(01、02、03…)にすることができます。
次のように、list-style-typeプロパティで「decimal-leading-zero」を指定します。
1桁目の番号を2桁表示にする例
<style>
section ol {
padding-left: 30px;
list-style: decimal-leading-zero;
}
</style>
<section>
<h2>番号付きリスト</h2>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
<li>リスト7</li>
<li>リスト8</li>
<li>リスト9</li>
<li>リスト10</li>
<li>リスト11</li>
<li>リスト12</li>
<li>リスト13</li>
<li>リスト14</li>
<li>リスト15</li>
<li>リスト16</li>
<li>リスト17</li>
<li>リスト18</li>
<li>リスト19</li>
<li>リスト20</li>
<li>リスト21</li>
<li>リスト22</li>
<li>リスト23</li>
<li>リスト24</li>
<li>リスト25</li>
<li>リスト26</li>
<li>リスト27</li>
<li>リスト28</li>
<li>リスト29</li>
<li>リスト30</li>
</ol>
</section>
span要素をブロックレベル要素へ変更している「display: inline-block;」が肝です。
このようにすれば、基本的にはどの要素にも::first-letterを適用することが可能になります。
通常であれば1桁目は「1,2,3…」と表示されますが、list-style-typeプロパティの指定により「01,02,03…」と2桁表示に変更されます。
なお、list-styleプロパティからも同じ指定を行うことができます。
3桁以上の表示については対応していないため、100以上のリストで「001,002,003…」のような表示を行うことはできません。
開始する番号を指定する
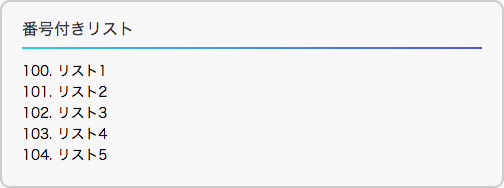
リストの番号は1,2,3…と1から順に始まりますが、この開始番号はstart属性で変更することができます。
start属性の指定例
<section>
<h2>番号付きリスト</h2>
<ol start="100">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ol>
</section>
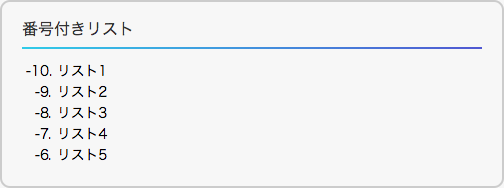
他にも「0」から開始したり、マイナス値を指定することもできます。
小数点は指定できません。

番号の表記を変更する
リストの番号は数字のみでなく、アルファベット(大文字、小文字)、ローマ数字を使うことも可能です。
表記の変更にはtype属性を指定します。
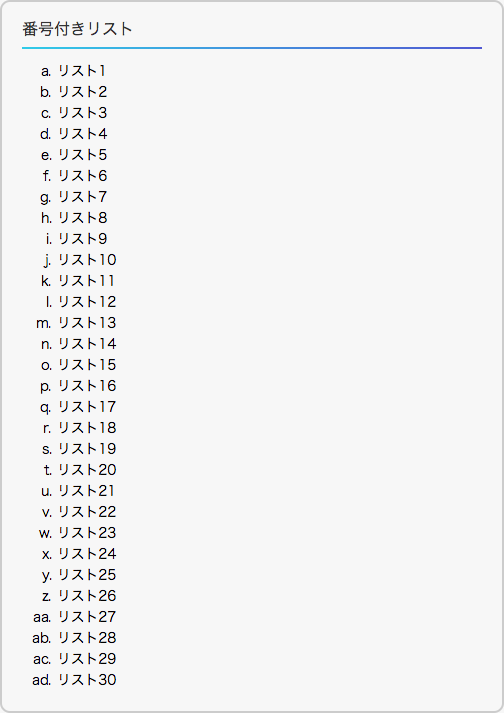
type属性の指定例
<section>
<h2>番号付きリスト</h2>
<ol type="a">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
<li>リスト7</li>
<li>リスト8</li>
<li>リスト9</li>
<li>リスト10</li>
<li>リスト11</li>
<li>リスト12</li>
<li>リスト13</li>
<li>リスト14</li>
<li>リスト15</li>
<li>リスト16</li>
<li>リスト17</li>
<li>リスト18</li>
<li>リスト19</li>
<li>リスト20</li>
<li>リスト21</li>
<li>リスト22</li>
<li>リスト23</li>
<li>リスト24</li>
<li>リスト25</li>
<li>リスト26</li>
<li>リスト27</li>
<li>リスト28</li>
<li>リスト29</li>
<li>リスト30</li>
</ol>
</section>
type属性には、次のような値を指定できます。
- 1 – 数字(初期値)
- a – アルファベット(小文字)
- A – アルファベット(大文字)
- i – ローマ数字(小文字)
- I – ローマ数字(大文字)
reversed属性、start属性、type属性は全て掛け合わせて指定することができます。
アルファベットの逆順にしたり、「P」から始まるリストを作ったりすることも可能です。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。