リストのアイコン(記号)をlist-style-typeプロパティで指定する
ul要素を使ってリストをマークアップすると、リストのアイコンはデフォルトで「・」になります。
こちらの記号はCSSのlist-style-typeプロパティで変更可能です。
今回は、変更できるバリエーションをご紹介していきます。



なお、アイコンは画像に変更することも可能です。
画像アイコンの設定方法はこちらの記事「リスト(箇条書き)のアイコンを画像にする」をご覧ください。
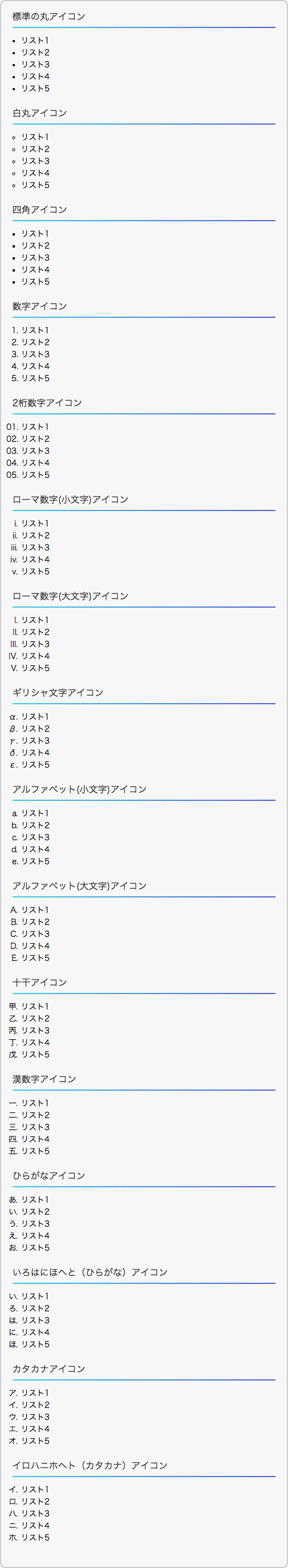
リストアイコンのバリエーション
リストアイコンにはどんなものが設定できるか、代表的なバリエーションをご紹介します。
今回はul要素を使っていますが、ol要素でも使用できます。
list-style-typeプロパティの指定例
/* 標準の丸アイコン */
section ul {
list-style-type: disc;
}
/* 白丸アイコン */
section .type_circle {
list-style-type: circle;
}
/* 四角アイコン */
section .type_square {
list-style-type: square;
}
/* 数字アイコン */
section .type_decimal {
list-style-type: decimal;
}
/* 2桁数字アイコン */
section .type_decimal_zero {
list-style-type: decimal-leading-zero;
}
/* ローマ数字(小文字)アイコン */
section .type_lower_roman {
list-style-type: lower-roman;
}
/* ローマ数字(大文字)アイコン */
section .type_upper_roman {
list-style-type: upper-roman;
}
/* ギリシャ文字アイコン */
section .type_greek {
list-style-type: lower-greek;
}
/* アルファベット(小文字)アイコン */
section .type_lower_alpha {
list-style-type: lower-alpha;
}
/* アルファベット(大文字)アイコン */
section .type_upper_alpha {
list-style-type: upper-alpha;
}
/* 十干アイコン */
section .type_cjk_heavenly_stem {
list-style-type: cjk-heavenly-stem;
}
/* 漢数字アイコン */
section .type_cjk_ideographic {
list-style-type: cjk-ideographic;
}
/* ひらがなアイコン */
section .type_hiragana {
list-style-type: hiragana;
}
/* いろはにほへと(ひらがな)アイコン */
section .type_hiragana_iroha {
list-style-type: hiragana-iroha;
}
/* カタカナアイコン */
section .type_katakana {
list-style-type: katakana;
}
/* イロハニホヘト(カタカナ)アイコン */
section .type_katakana_iroha {
list-style-type: katakana-iroha;
}HTML コード例
<section>
<h2>標準の丸アイコン</h2>
<ul class="type_disc">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>白丸アイコン</h2>
<ul class="type_circle">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>四角アイコン</h2>
<ul class="type_square">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>数字アイコン</h2>
<ul class="type_decimal">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>2桁数字アイコン</h2>
<ul class="type_decimal_zero">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>ローマ数字(小文字)アイコン</h2>
<ul class="type_lower_roman">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>ローマ数字(大文字)アイコン</h2>
<ul class="type_upper_roman">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>ギリシャ文字アイコン</h2>
<ul class="type_greek">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>アルファベット(小文字)アイコン</h2>
<ul class="type_lower_alpha">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>アルファベット(大文字)アイコン</h2>
<ul class="type_upper_alpha">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>十干アイコン</h2>
<ul class="type_cjk_heavenly_stem">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>漢数字アイコン</h2>
<ul class="type_cjk_ideographic">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>ひらがなアイコン</h2>
<ul class="type_hiragana">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>いろはにほへと(ひらがな)アイコン</h2>
<ul class="type_hiragana_iroha">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>カタカナアイコン</h2>
<ul class="type_katakana">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<h2>イロハニホヘト(カタカナ)アイコン</h2>
<ul class="type_katakana_iroha">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
</section>
ここで紹介したアイコン以外にも、様々な国の言語を使ったアイコンを指定することができます。
詳しくは、下記のページの「値」部分をご覧ください。
list-style-type - MDN web docs
