最終更新日:
公開日:
レシピ
設定
HTMLページの説明文(概要)を設定する
HTMLページに説明文を設定するmeta要素のdescriptionについて、設定方法や最大文字数をコードを使いながら解説します。
この記事のポイント
- ページの説明文(紹介文)を設定する
- SEOやユーザーエクスペリエンスの観点では分かりやすい説明文はとても大切な要素
- スマホの検索結果ページでは日本語は70文字前後まで表示されるため、ちょうど良い文字数は70文字以内
目次
HTMLページの説明文とは?
HTMLページの説明文は、一言にまとめると「ページに書いてある内容が一目でわかる概要」です。
紹介文とも言い換えることができます。
Googleなど検索結果ページで表示されるため、SEOの基本としても知られている大事なテキストです。

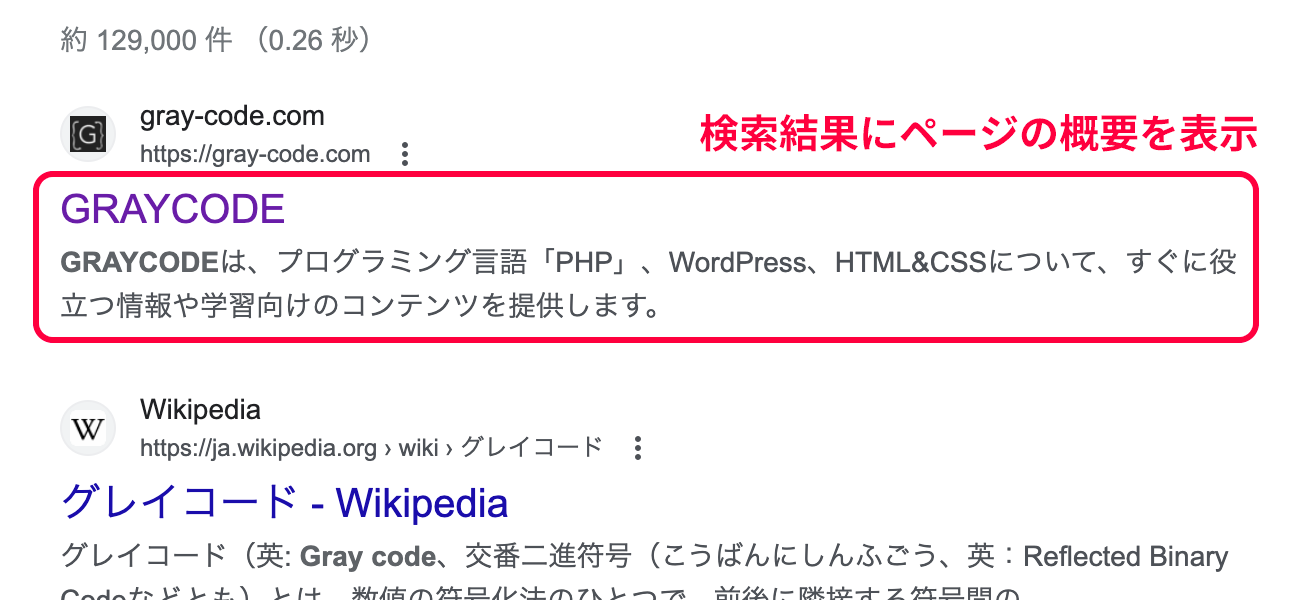
Googleの検索結果ではページタイトルの下に、ページの説明文として表示されます。
Googleの検索結果順位に直接的な影響が無いことは公式より発表されていますが、検索をした人はタイトルと説明文を手掛かりに「欲しい情報が書かれているか」を判断することが多いため非常に重要な要素です。
そのため、SEOやユーザーエクスペリエンスの観点ではしっかりと考えて設定するべき要素という位置付けになっています。
HTMLページに文字コードを設定する
設定はmeta要素の「description」を使います。
HTML コード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="ページ説明文のサンプルテキスト">
<title>サンプルコード</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>文字コードの設定</h1>
<p class="text1">ページに文字コードを設定する</p>
<div class="footer">Copyright© GRAYCODE.</div>
</body>
</html>説明文の長さはスマホ表示のとき日本語の最大文字数は70文字前後になるため、それ以上長くなると省略されてしまいます。
そのため70文字以内を意識して設定すると、様々な種類の端末で共通した説明文を表示できるようになります。
また、同一サイト内で他ページの説明文と重複してはいけません。
必ず各ページでオリジナルの説明文を設定しましょう。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。