最終更新日:
公開日:
レシピ
設定
要素にアクセスキーを設定する
マウスを使わず、キーボードで特定の要素をフォーカスすることができる「アクセスキー」の設定方法について解説します。
この記事のポイント
- アクセスキーを設定してページ内の移動を便利にする
- 設定したアクセスキーへのアクセス方法が分かる
目次
アクセスキーの設定
HTMLの要素にはaccesskey属性でキーボードの対応するキーを指定し、ショートカットキーを設定することができます。
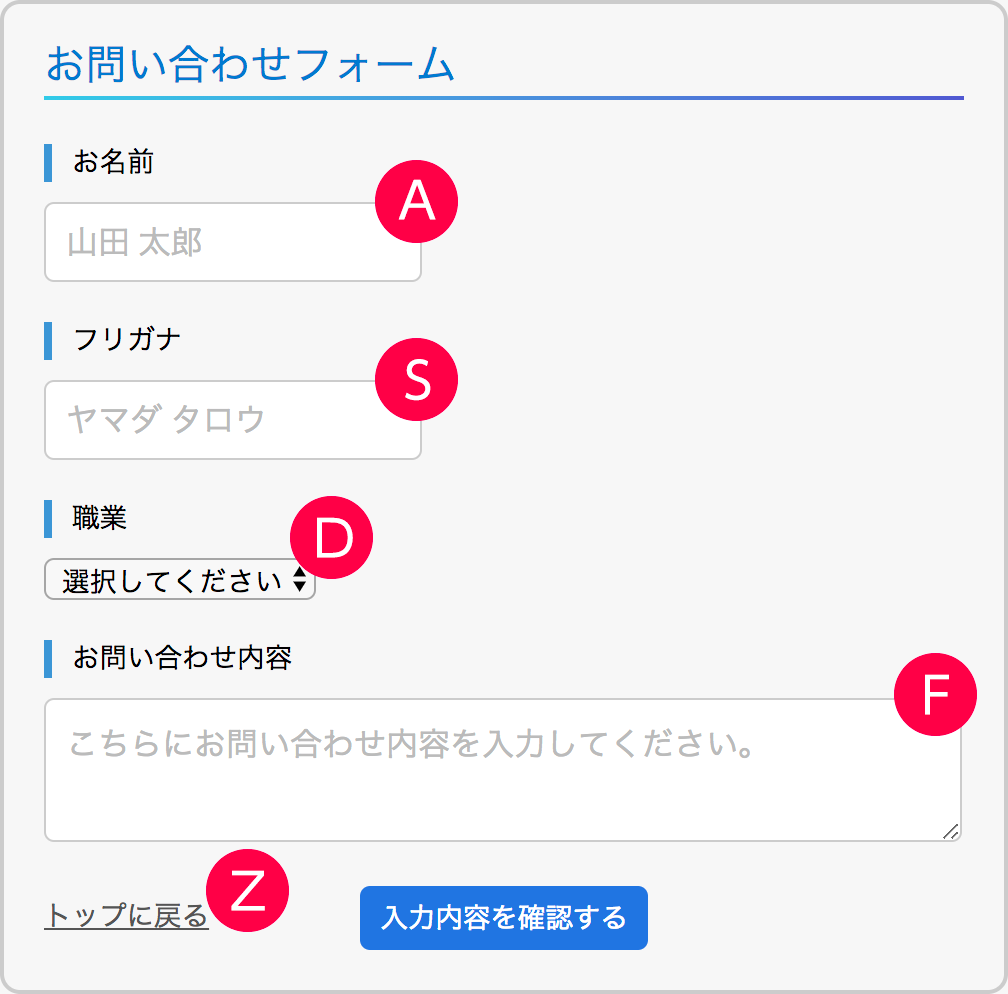
例として、次のフォームにアクセスキーを設定します。
各入力フォームにキーを設定すると、「A」を押したら「お名前」を入力状態(フォーカス)に、「S」を押したらフリガナを…と設定することができます。

コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎" accesskey="A">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ" accesskey="S">
</div>
<div>
<label for="s_job">職業</label>
<select id="s_job" name="job" accesskey="D">
<option value="">選択してください</option>
<option value="会社員">会社員</option>
<option value="自営業">自営業</option>
<option value="学生">学生</option>
<option value="その他">その他</option>
</select>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。" accesskey="F"></textarea>
</div>
<div class="btn_area">
<a href="#" accesskey="Z">トップに戻る</a>
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>入力フォームではアクセスキーが押されると入力状態になり、a要素のリンクではアクセスキーが押されるとリンクをクリックしたアクション(リンク先にアクセスする)が起こります。
アクセスキーの入力方法
アクセスキーの使用はwindows/Macやブラウザで異なります。
| Windows | Mac | |
|---|---|---|
| Chrome | alt + キー | control + option + キー |
| Safari | – | control + option + キー |
| Firefox | alt + shift + キー | control + option + キー |
| Edge | alt + キー | – |
| IE | alt + キー | – |
WindowsのEdgeとIEでは、「alt + d」にURL選択などブラウザ標準のショートカットが割り当てられているキーがあり、その場合はブラウザ標準のショートカットキーが優先して機能します。
また、IEではアクセスキーを使ったリンクへのアクセスはフォーカス状態のみでリンク先にアクセスしない挙動になります。
フォーカス状態で「enter」を押すとリンク先にアクセスします。
リンクのアクセスキーの実用例
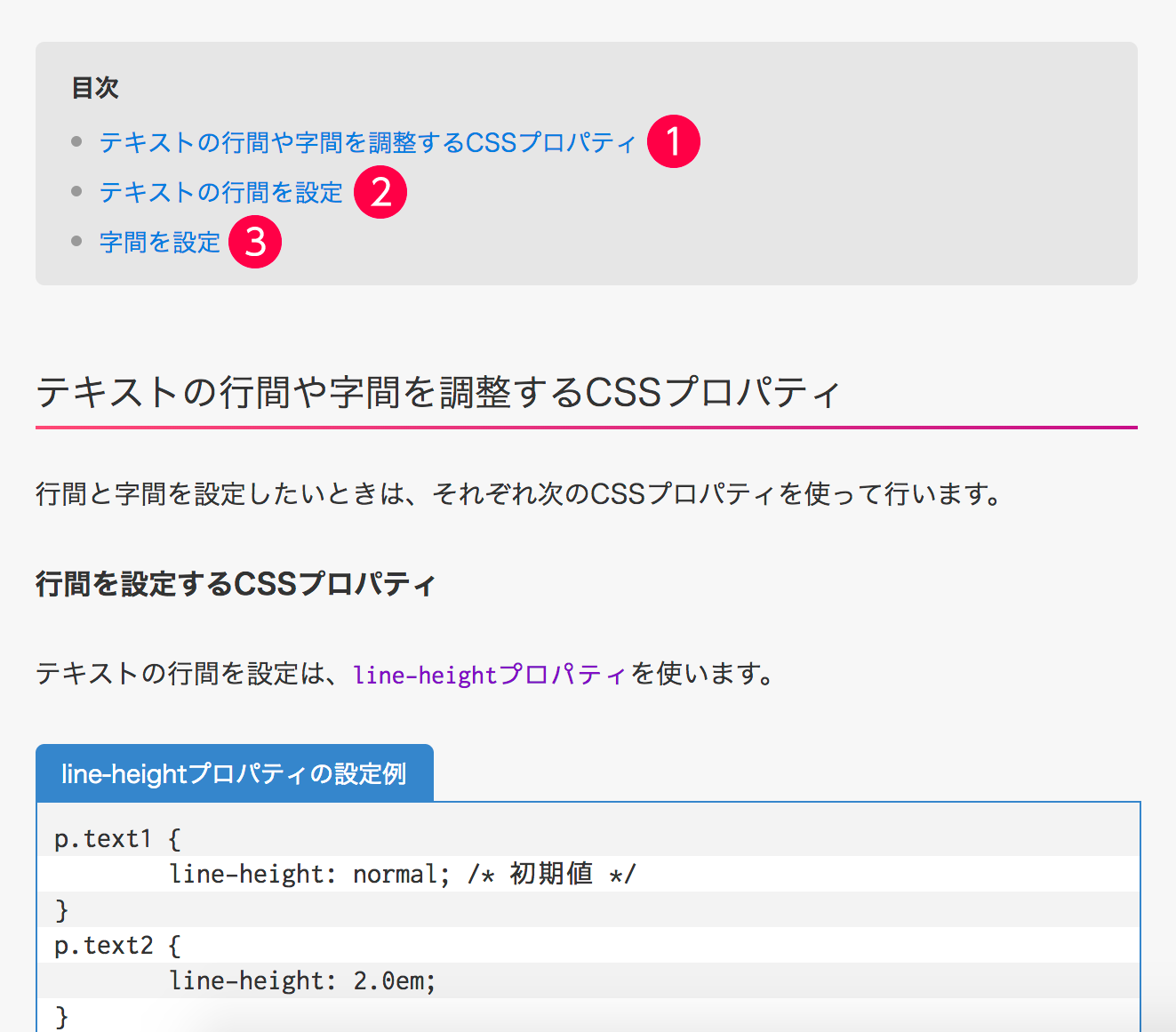
リンクにアクセスキーを設定する一例として、目次を紹介します。

コード例
<h2>目次</h2>
<nav>
<ol>
<li><a href="#section1" accesskey="1">テキストの行間や字間を調整するCSSプロパティ</a></li>
<li><a href="#section2" accesskey="2">テキストの行間を設定</a></li>
<li><a href="#section3" accesskey="3">字間を設定</a></li>
</ol>
</nav>アクセスキーはページ内のアンカーリンクでも機能します。
そこで、上記のように目次の先頭のセクションから順に「1」、「2」、「3」…とアクセスキーを設定すると、セクションの移動が簡単に行えるようになります。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。