tabindex属性で要素の移動順序を指定する
グローバル属性の1つであるtabindex属性を指定すると、Tabキーでページ内の移動順序を指定することができます。
フォーム入力のあるページで入力順序を指定するときによく使われます。
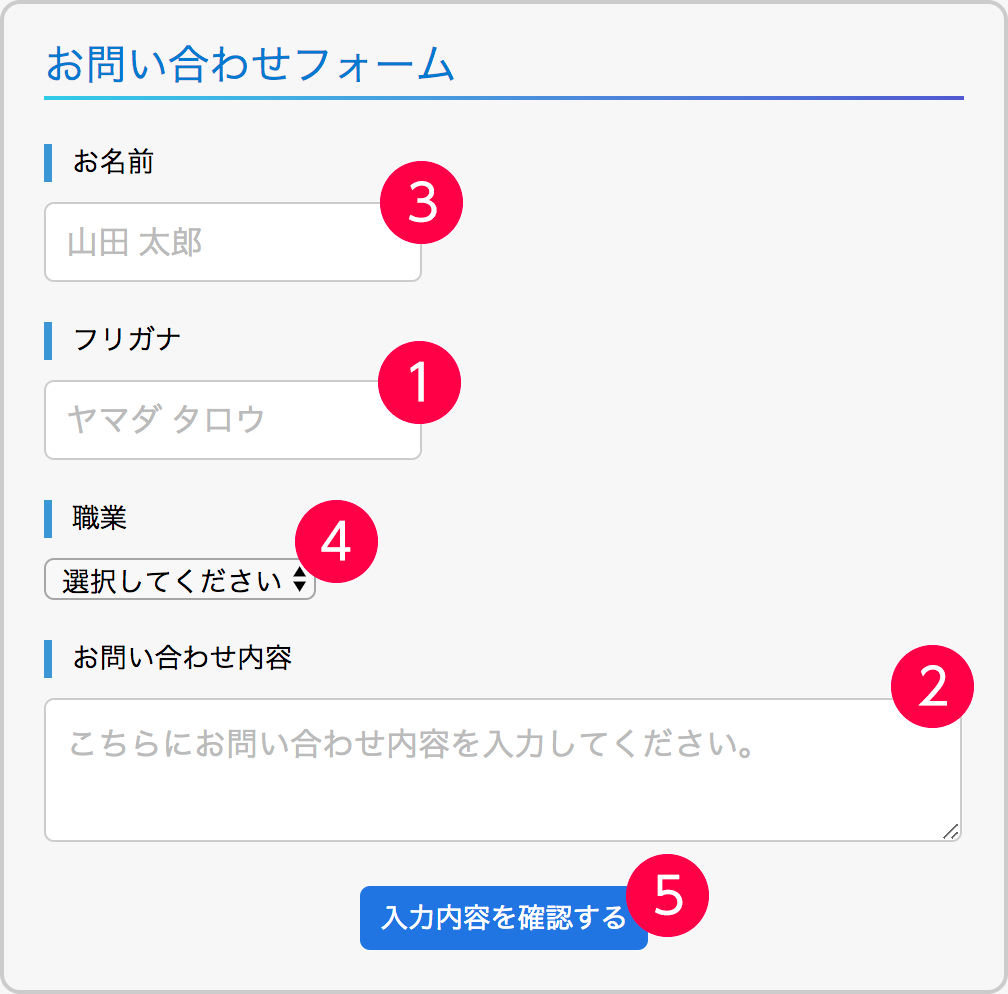
例えば、かなり変則的ですが次のように入力順序を指定することも可能です。
HTML コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎" tabindex="3">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ" tabindex="1">
</div>
<div>
<label for="s_job">職業</label>
<select id="s_job" name="job" tabindex="4">
<option value="">選択してください</option>
<option value="会社員">会社員</option>
<option value="自営業">自営業</option>
<option value="学生">学生</option>
<option value="その他">その他</option>
</select>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。" tabindex="2"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する" tabindex="5">
</div>
</form>Tabキーを押すと、次のような順序で入力フォームを移動します。

通常であれば、Tabキーを押すと上から順に入力フォームを移動していきますが、このように移動順序は指定することができます。
(実際にはこのような順序指定はあまりないと思いますが...)
tabindex属性は入力フォームのみでなく、HTML要素の全てに設定することができます。
見出しに順番を割り振ってページ内の移動順序を分かりやすくするような用途で使います。
値は「1」から順になるように指定し、マイナスの値や「0」は指定できません。
また、同じ値が複数のHTML要素に指定されている場合は、ソースコードに先に記述されている方が優先されます。
tabindex属性には親戚のようなaccesskey属性があります。
tabindex属性はTabキーを使って移動順序という流れを示すのに対し、accesskey属性はピンポイントでショートカットキーを設定するという違いがあります。
accesskey属性の設定について詳しくは「要素にアクセスキーを設定する」をご覧ください。
