最終更新日:
公開日:
レシピ
フォーム
プルダウンメニューの項目をグループで分ける
プルダウンメニューの項目をグループで分ける方法について解説します。
この記事のポイント
- 選択肢をグループで分けて分かりやすくする
プルダウンメニューの選択肢を区分する
select要素を使ったプルダウンメニューはoption要素と組み合わせて使用しますが、選択肢の数が多くなってしまうことがあります。
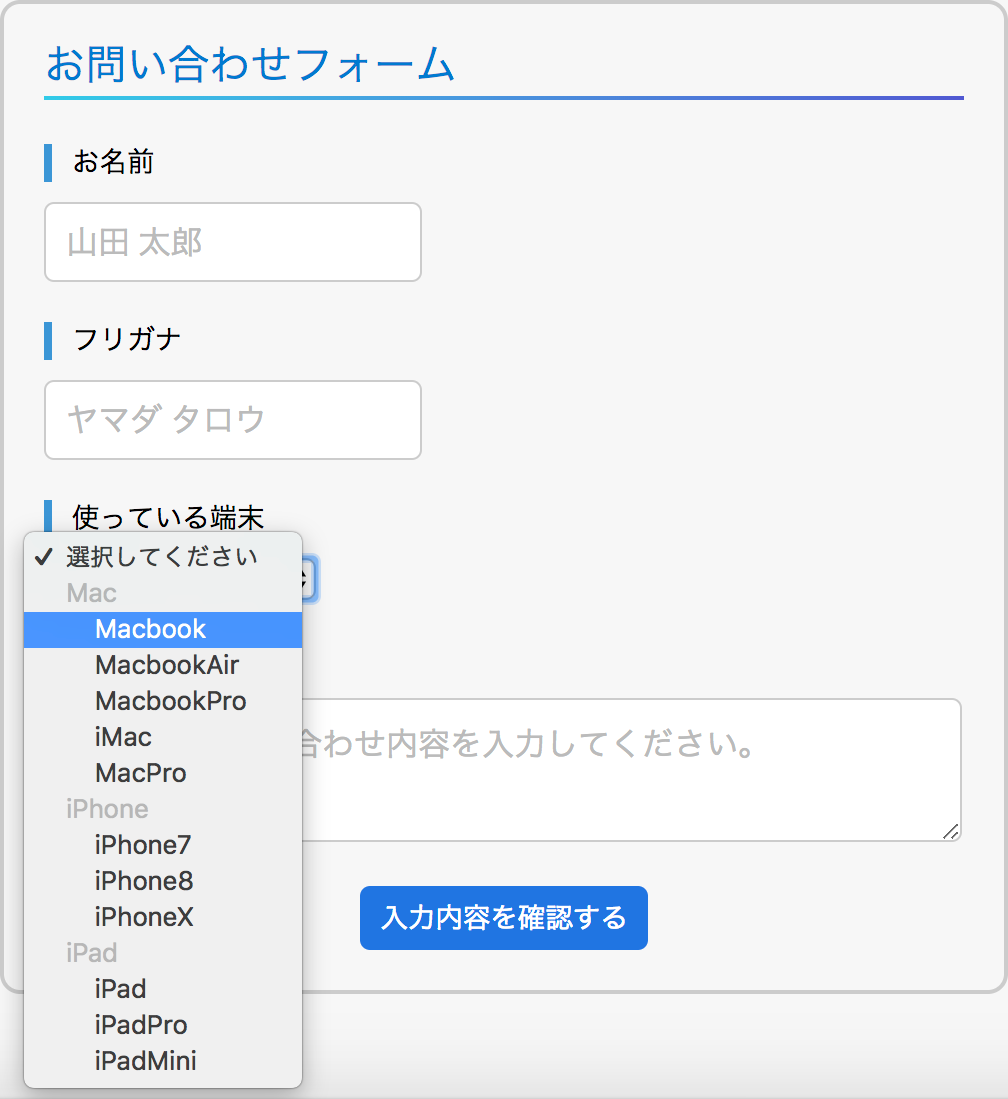
その時は、選択肢をoptgroup要素で囲ってカテゴリーごとに区分することができます。

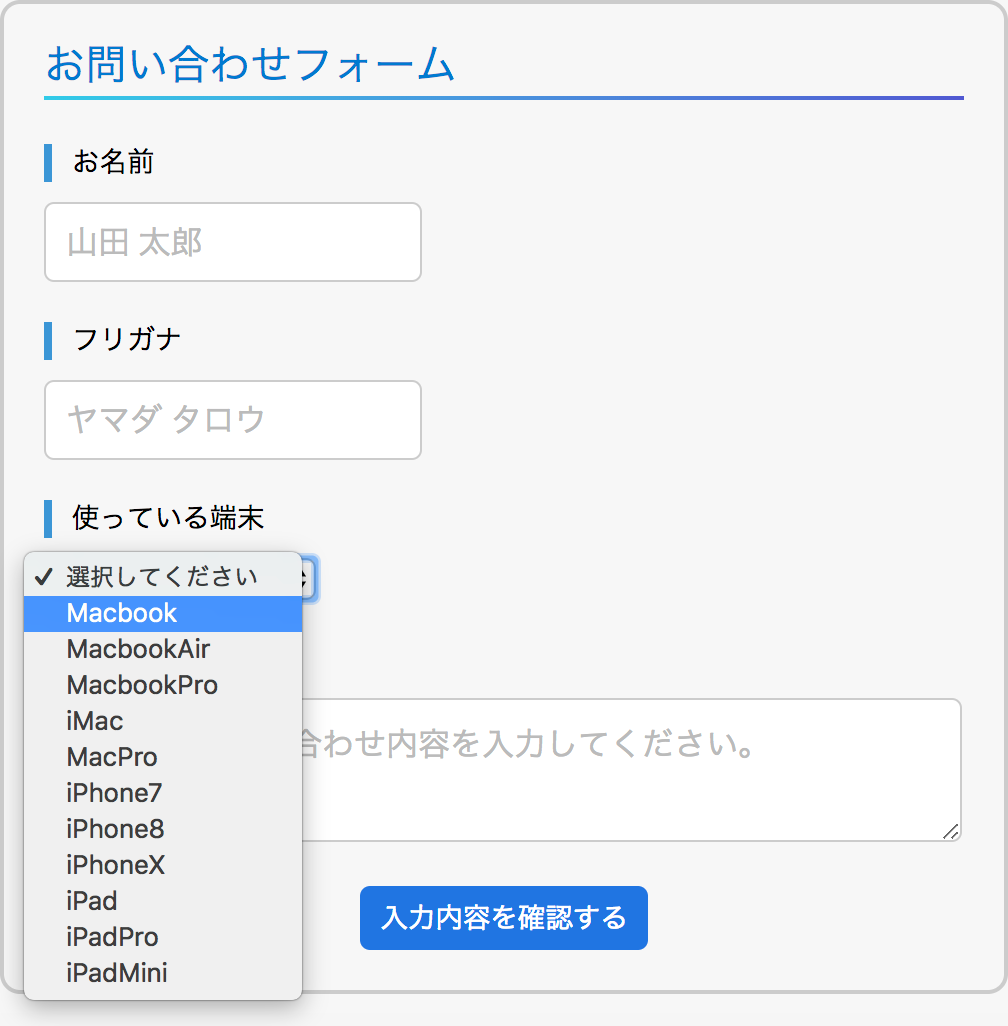
区分していない場合と比べてみると、単にズラーっと並んでいるよりも選択肢を探しやすくなっています。

コード例
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="s_mac">使っている端末</label>
<select id="s_mac" name="mac">
<option value="">選択してください</option>
<optgroup label="Mac">
<option value="Macbook">Macbook</option>
<option value="MacbookAir">MacbookAir</option>
<option value="MacbookPro">MacbookPro</option>
<option value="iMac">iMac</option>
<option value="MacPro">MacPro</option>
</optgroup>
<optgroup label="iPhone">
<option value="iPhone7">iPhone7</option>
<option value="iPhone8">iPhone8</option>
<option value="iPhoneX">iPhoneX</option>
</optgroup>
<optgroup label="iPad">
<option value="iPad">iPad</option>
<option value="iPadPro">iPadPro</option>
<option value="iPadMini">iPadMini</option>
</optgroup>
</select>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>optgroup要素にlabel属性を指定すると、「Mac」や「iPhone」のようにカテゴリー名として表示することができます。
日本語で指定することも可能です。
optgroup要素自体は区分するための要素なので、ラベルを表示するのみでoption要素のように選択することはできません。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。