最終更新日:
公開日:
レシピ
フォーム
ファイルをアップロードするためのフォームを作る
input要素の「type=file属性」を使った、ファイル用の入力フィールド設置方法を解説します。
この記事のポイント
- ファイル選択する入力項目を設置する
- form要素でenctype属性を指定してMIMEタイプを設定する
目次
フォームでファイルを送信する
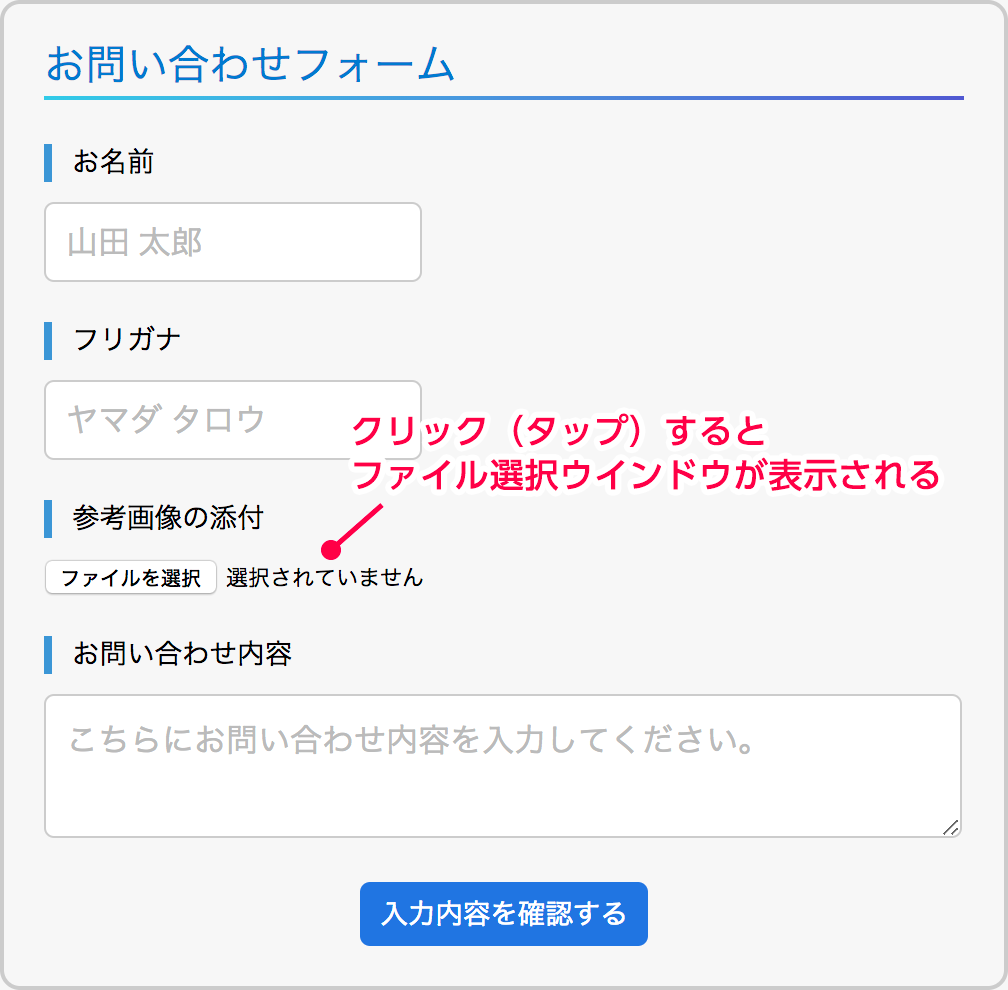
フォームの中でファイルを送信できるようにするには、input要素のtype=”file”を使います。

「ファイルを選択」を押すと送信したいファイルを選択するウインドウが表示されます。
コード例
<form action="" method="post" enctype="multipart/form-data">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="i_image">参考画像の添付</label>
<input id="i_image" type="file" name="sample_pic">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>フォームはプログラミング言語と連携する必要がありますが、ファイルを送信するには次に解説するMIMEタイプの指定が必須となります。
フォームのMIMEタイプを指定する
フォームでファイルの送信には、form要素にenctype属性を使ってMIMEタイプを指定する必要があります。
コード例
<form action="" method="post" enctype="multipart/form-data">MIMEタイプには「image/jpeg」「audio/mpeg」「text/csv」など様々な種類がありますが、フォームでファイルを選択する時点ではどの種類のデータが選択されるか分からないため「multipart/form-data」を指定します。
ファイルのMIMEタイプやサイズ(容量)に制限を儲けたい場合は、基本的にサーバーサイドのプログラム側でバリデーションチェックして対応する形が一般的です。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。