最終更新日:
公開日:
レシピ
フォーム
プルダウンメニューを設置する
プルダウン(セレクト)形式で選択する入力フォームの設置方法を解説します。複数の選択をできるタイプの設置方法についてもあわせて紹介します。
この記事のポイント
- プルダウンメニュー(セレクト形式)の入力項目を設置する
- 複数選択できるプルダウンメニューを設置する
目次
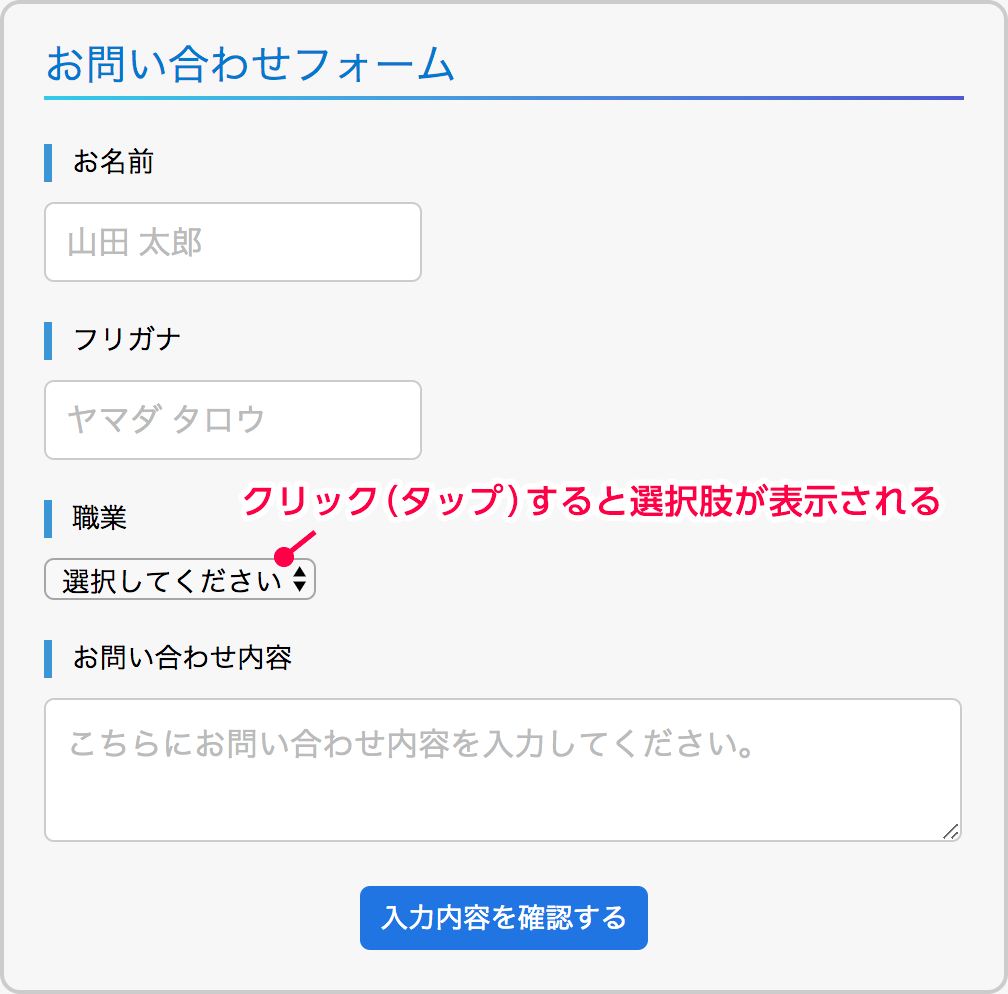
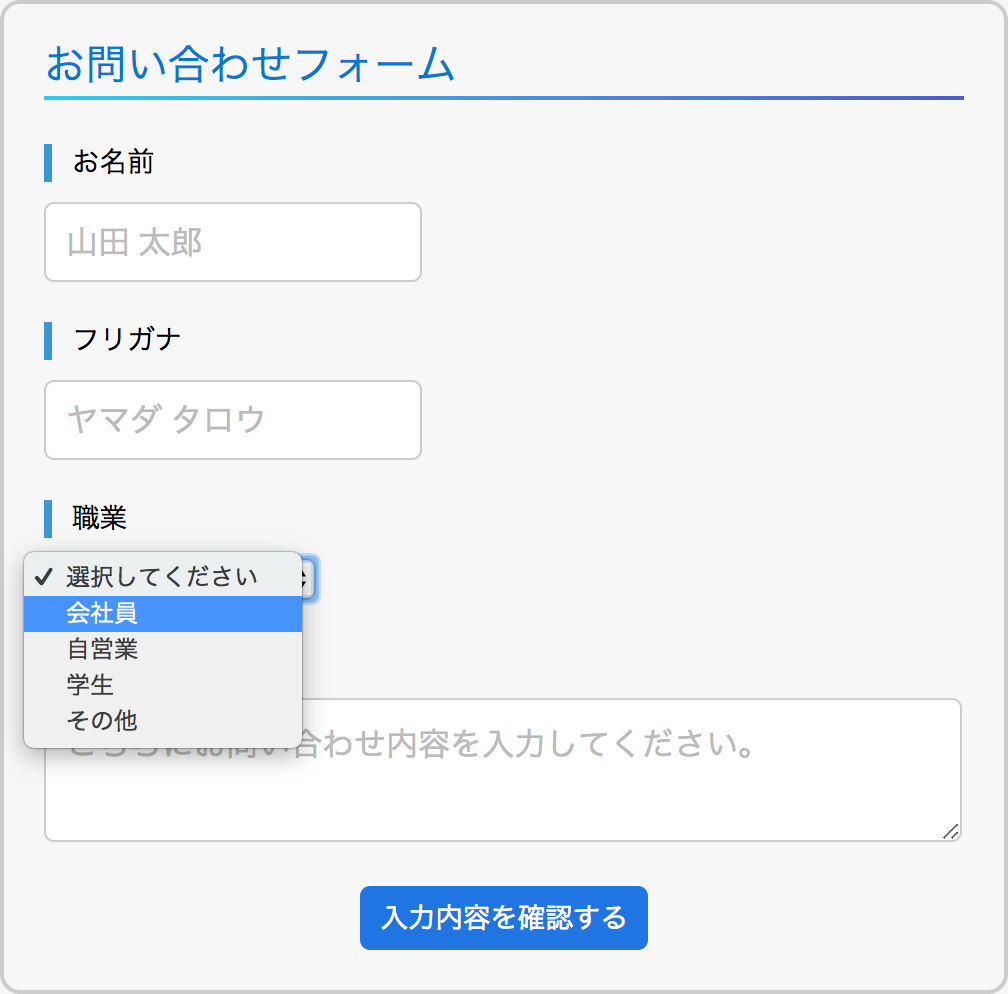
クリックすると開くプルダウンメニュー
プルダウンメニューはクリックすると選択肢が表示され、その中から該当するものを選ぶタイプの入力項目です。


このタイプの入力項目はselect要素とoption要素を組み合わせてマークアップします。
コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="s_job">職業</label>
<select id="s_job" name="job">
<option value="">選択してください</option>
<option value="会社員">会社員</option>
<option value="自営業">自営業</option>
<option value="学生">学生</option>
<option value="その他">その他</option>
</select>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>メニュー内の選択肢を1つずつoption要素でマークアップし、さらにそれらをselect要素で囲みます。
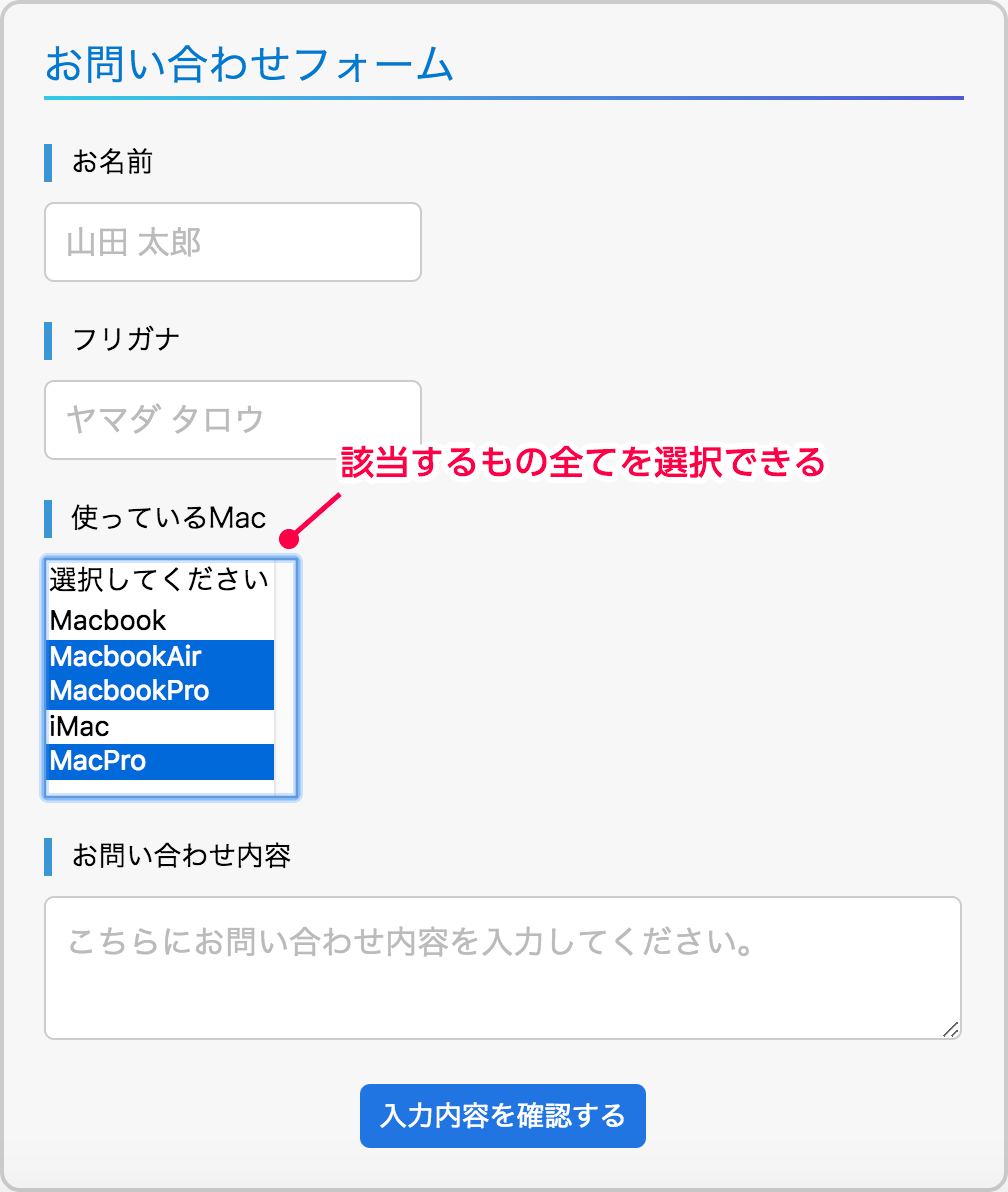
メニューから複数選択できるようにする
select要素にmultiple属性を指定すると、メニューから複数の値を選択できるようになります。
コード例
<select id="s_mac" name="mac[]" multiple>
<option value="">選択してください</option>
<option value="Macbook">Macbook</option>
<option value="MacbookAir">MacbookAir</option>
<option value="MacbookPro">MacbookPro</option>
<option value="iMac">iMac</option>
<option value="MacPro">MacPro</option>
</select>
name属性の値の末尾に「[]」がついているところもポイントです。
もしname属性が「mac」のままだと、複数の値を選択しても1つの値しか送信されません。
例えば、上のメニューで「MacbookAir」と「MacPro」の2つを選択してフォームを送信すると、次のデータが送信されます。
フォームデータの出力例 その1
["mac"]=> string(6) "MacPro"選択された値の中から、順序が後の「MacPro」のみがフォームデータとして送信されます。
続いて、name属性の値を「mac[]」にしてフォームを送信すると、データは次のような配列形式になります。
フォームデータの出力例 その2
["mac"]=> array(2) { [0]=> string(10) "MacbookAir" [1]=> string(10) "MacPro" }データが配列形式となり、選択された項目が全てデータとして渡されます。
選択された項目を全てデータとして渡すことができるため、multiple属性を指定する場合はname属性の値の末尾に「[]」をつけるようにします。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。