最終更新日:
公開日:
レシピ
フォーム
WindowsのChromeでテキストエリアの文字が小さくなるのを防ぐ
Windows版のChromeのみtextarea要素のプレースホルダーの文字が小さくなることがあります。今回はその現象を防ぐ方法を解説します。
この記事のポイント
- Windows版Chromeのテキストエリア内の文字サイズを通常に戻す
Windows版Chromeだけテキストエリアの文字が小さい
フォームの入力欄としてtextarea要素を使うことは多いですが、Windows版Chromeだけ文字が小さく表示されることがあります。
※2018年8月時点でWin10 Pro(Ver1803)、Chrome(Ver68.0.3440.84)環境で検証

CSS コード例
input[type=text] {
font-size: 100%;
}
textarea {
font-size: 100%;
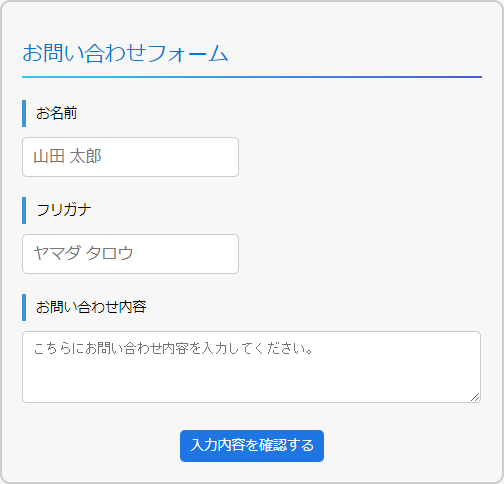
}全ての入力欄で同じフォントサイズを指定していても、上2つの入力フォーム「お名前」「フリガナ」より「お問い合わせ内容」のテキストエリア内だけ文字が小さく表示されています。
この現象はWindows版Chromeのみで確認できました。
font-familyプロパティを指定する
解決方法は、font-familyプロパティを指定します。
CSS コード例
input[type=text] {
font-size: 100%;
}
textarea {
font-size: 100%;
font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;
}
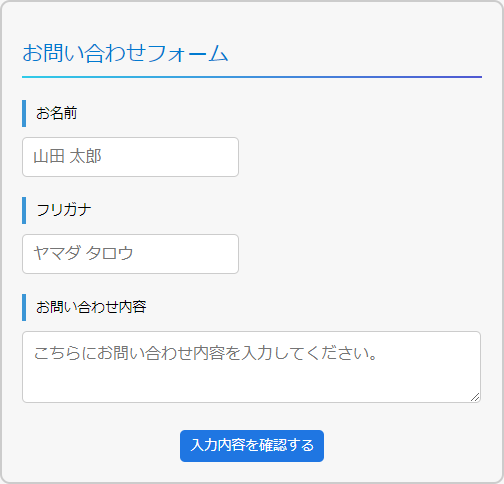
フォントサイズが正常に表示されました。
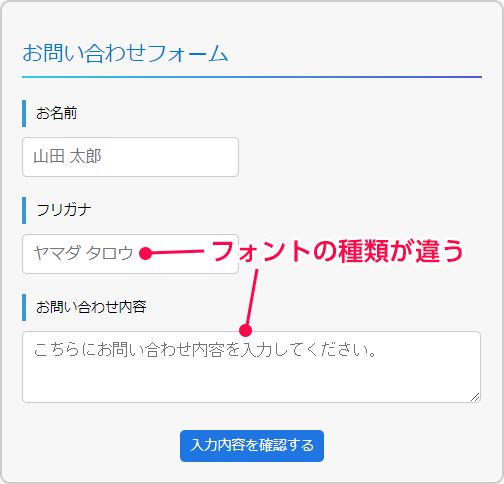
もしfont-familyプロパティを設定せず、フォントサイズのみを「100%」から「16px」に修正してみると、フォントサイズ自体は正常に戻ります。
しかし、フォントの種類が自動的に別のものになってしまいます。

CSS コード例
input[type=text] {
font-size: 100%;
}
textarea {
font-size: 16px;
}表示例から、上の2つの入力項目とフォントが異なっていることが分かります。
この結果から、単にフォントサイズのみを別の単位で指定しなおしても解決できないことが分かります。
そのため、body要素など大元で指定しているfont-familyプロパティと全く同じ指定を、textarea要素に対しても適用することで解決します。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。