フォームにヒントを表示して入力しやすくする
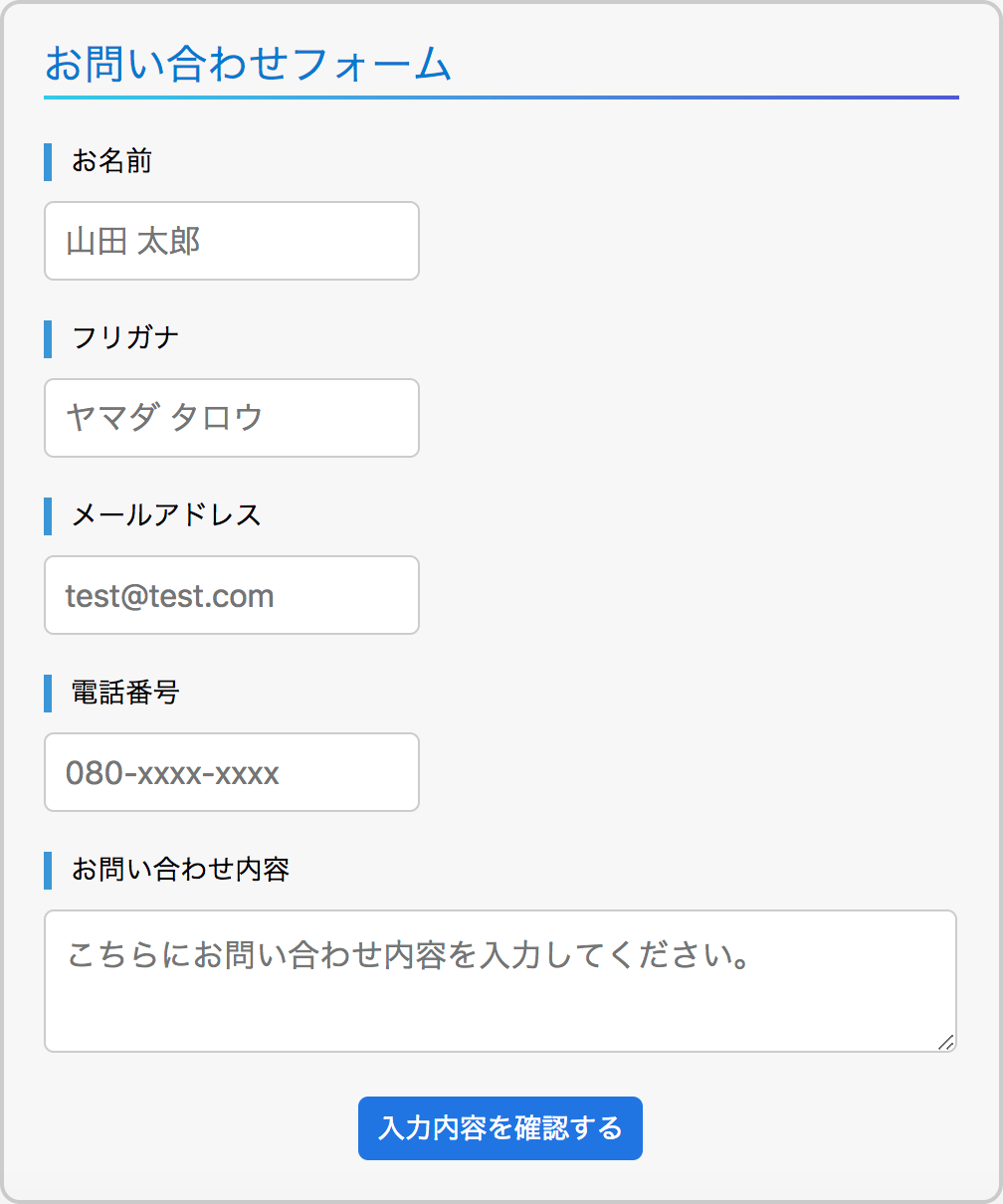
フォームの入力欄は真っさらな状態よりも、あらかじめ入力した例を提示してある方がイメージが湧き入力しやすいことがあります。
この入力のヒントとなるテキストを「プレースホルダー」と言い、placeholder属性を使って指定することができます。

HTML コード例
<section>
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label>お名前</label>
<input type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label>フリガナ</label>
<input type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label>メールアドレス</label>
<input type="email" name="email" value="" placeholder="test@test.com">
</div>
<div>
<label>電話番号</label>
<input type="tel" name="tel" value="" placeholder="080-xxxx-xxxx">
</div>
<div>
<label>お問い合わせ内容</label>
<textarea name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>
</section>input要素以外に複数行のテキストを入力するtextarea要素についても、同じ属性を使って指定することができます。
なお、プレースホルダーの文字の色はCSSで変更できます。
変更方法については、別記事「placeholder(プレースホルダー)属性のテキストカラーを変える」をご覧ください。
