最終更新日:
公開日:
レシピ
フォーム
ラジオボタンを設置する
複数の選択肢から1つだけ選択することができる入力フォームの設置方法を解説します。
この記事のポイント
- ラジオボタンの基本的な設置方法が分かる
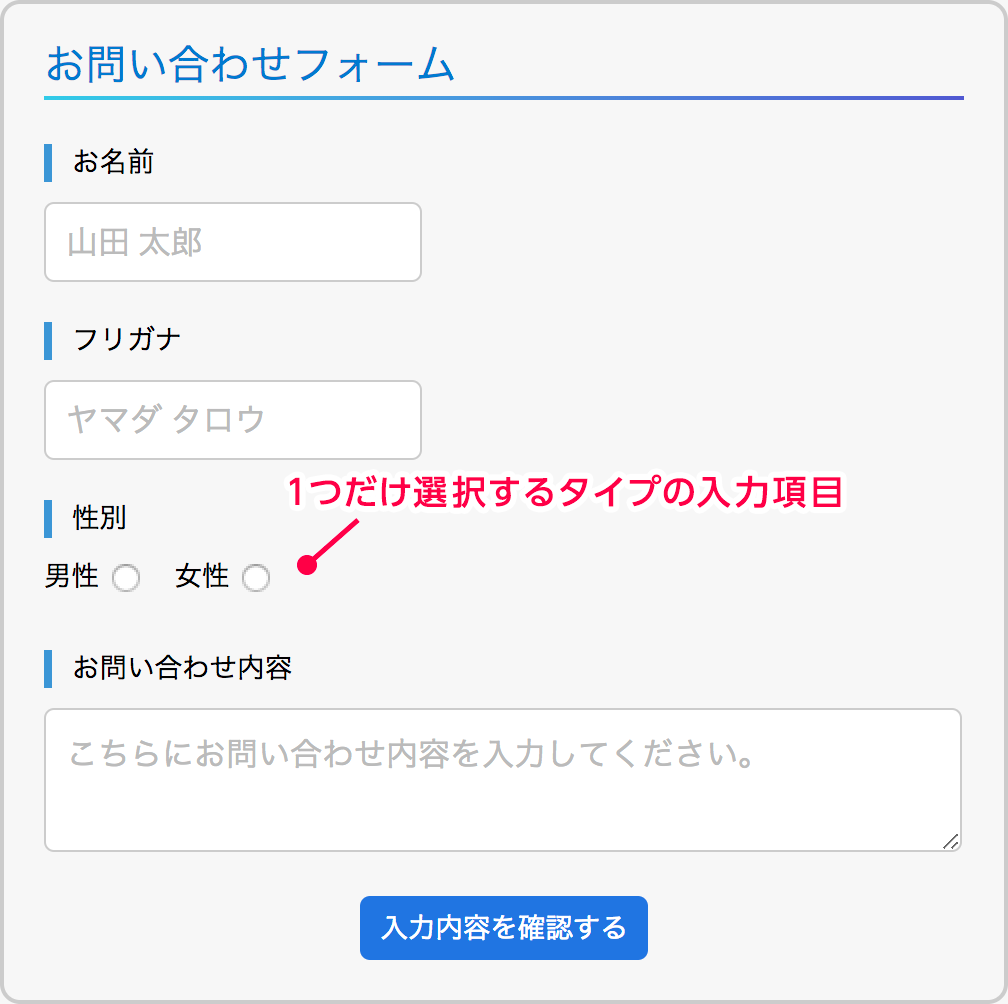
選択肢から1つだけ選択するタイプの入力項目
ラジオボタンの入力形式は、あらかじめ複数の選択肢を用意し、その中から1つだけ選択してもらうタイプの入力項目です。
例えば「性別」のように、「男性」と「女性」の選択肢を用意するような形になります。

ラジオボタンはinput要素に「type=”radio”」を指定します。
同じname属性をもつinput要素を選択肢のグループとして扱い、その中から1つだけ選べるようになります。
コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label>性別</label>
<label for="r_male">男性 <input id="r_male" type="radio" name="gender" value="男性"></label>
<label for="r_female">女性 <input id="r_female" type="radio" name="gender" value="女性"></label>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>2つのラジオボタンを用意していますが、name属性に「gender」を指定して選択肢のグループにしています。
そのため、今回の場合は「男性」か「女性」のいずれかを選択することができるようになっています。
選択肢のグループ内で複数選択できるようにしたい場合、または選択が0個でも良いようにする場合はラジオボタンではなくチェックボックスを使います。
チェックボックス形式の入力項目を設置する方法については、別記事「チェックボックスを設置する」で解説しています。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。