最終更新日:
公開日:
レシピ
フォーム
チェックボックスを設置する
複数の選択肢を表示するチェックボックスの設置方法を解説します。
この記事のポイント
- 選択肢から複数選択することができる入力項目を設置する
- 選択したデータを全て送信するようにname属性を指定する
目次
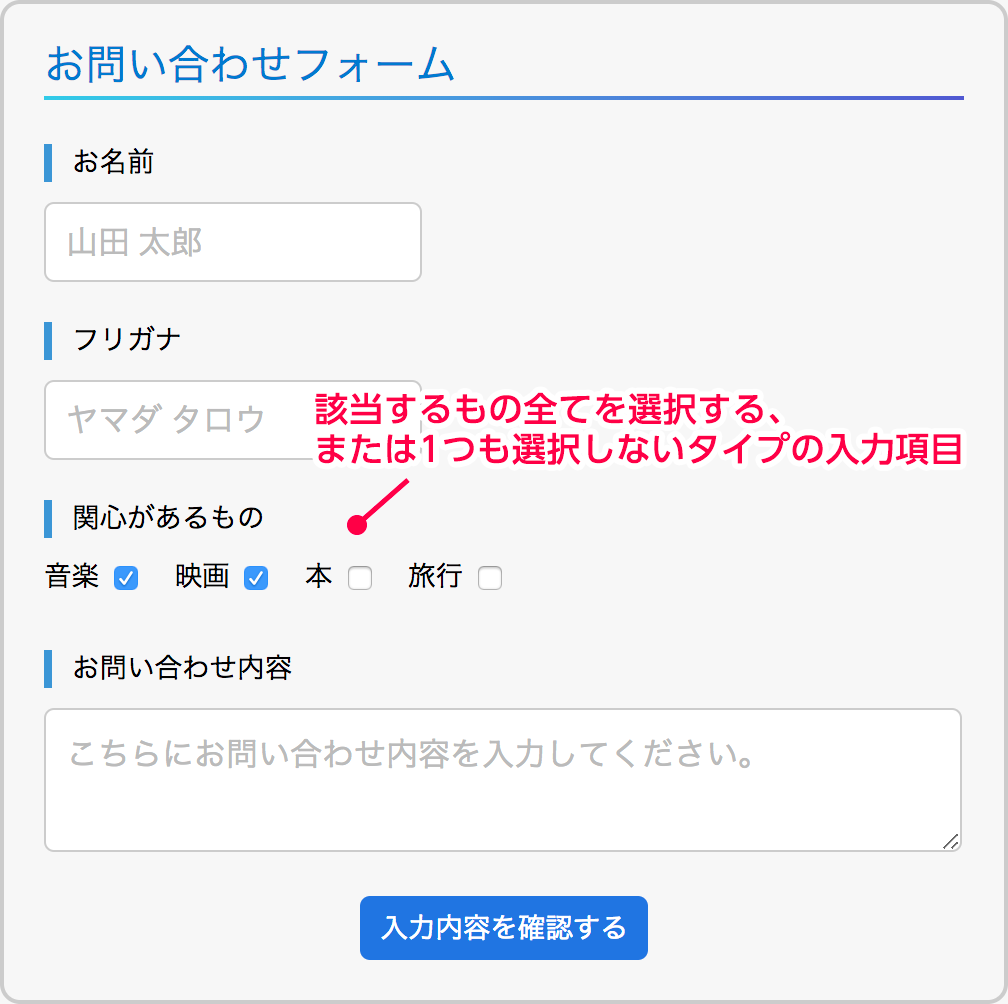
選択肢から複数選択できるタイプの入力項目
チェックボックス形式は、あらかじめ複数の選択肢を用意し、その中から任意で該当する項目を選択してもらうタイプの入力項目です。
複数選択することも、もしくは1つも選択しないこともあります。
選択肢から選ぶ入力項目にはラジオボタン形式のものもありますが、こちらは選択肢から1つしか選択できないため、チェックボックスの方が少しゆるいフォームになります。
例えば「性別」のように、「男性」と「女性」の選択肢を用意するような形になります。

チェックボックスはinput要素に「type=”checkbox”」を指定します。
同じname属性をもつinput要素は選択肢のグループとして扱われます。
コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label>関心があるもの</label>
<label for="c_music">音楽 <input id="c_music" type="checkbox" name="interest[]" value="音楽"></label>
<label for="c_movie">映画 <input id="c_movie" type="checkbox" name="interest[]" value="映画"></label>
<label for="c_book">本 <input id="c_book" type="checkbox" name="interest[]" value="本"></label>
<label for="c_travel">旅行 <input id="c_travel" type="checkbox" name="interest[]" value="旅行"></label>
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>4つの選択肢を用意し、name属性に「interest[]」を指定して1つのグループにしています。
末尾についている「[]」は、プログラミング言語との連携のためにつけています。
選択した項目を全てフォームデータとして送信する
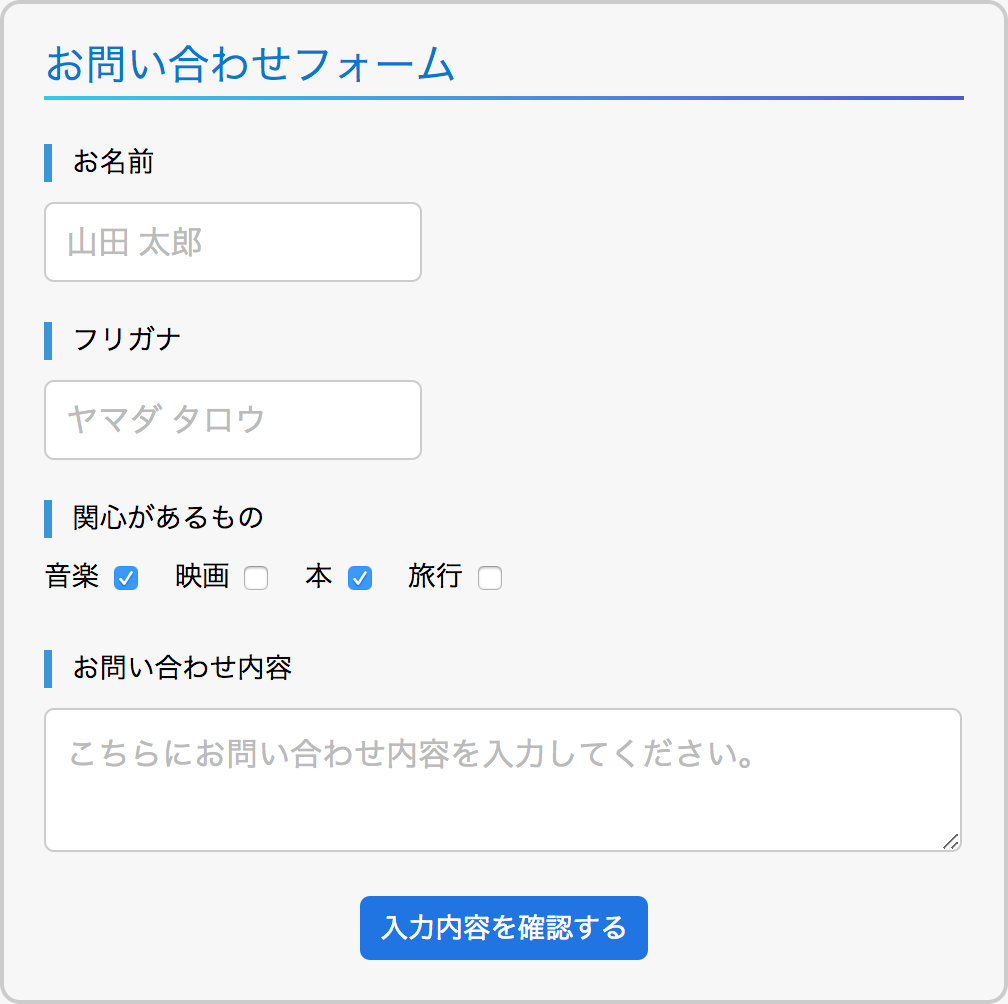
例えば、次のように「関心があるもの」に「音楽」と「本」を選択した状態でフォームが送信されたとします。

このとき、name属性の値が「interest」の場合([]なし)、フォームが送信するデータは次のようになります。
フォームデータの出力例 その1
["interest"]=> string(3) "本"選択された項目は1つしか送信されず、順序で後の「本」のみがフォームデータとして送信されます。
続いて、name属性の値を「interest[]」にしてフォームを送信すると、データは次のような配列形式になります。
フォームデータの出力例 その2
["interest"]=> array(2) { [0]=> string(6) "音楽" [1]=> string(3) "本" }データが配列形式となり、選択された項目が全てデータとして渡されます。
選択された項目を全てデータとして渡すことができるため、チェックボックスのname属性には末尾に「[]」をつけるようにします。
選択肢のグループ内で1つだけ選択できるようにしたい場合は、今回のチェックボックスではなくラジオボタンを使います。
ラジオボタン形式の入力項目を設置する方法については、別記事「ラジオボタンを設置する」で解説しています。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。