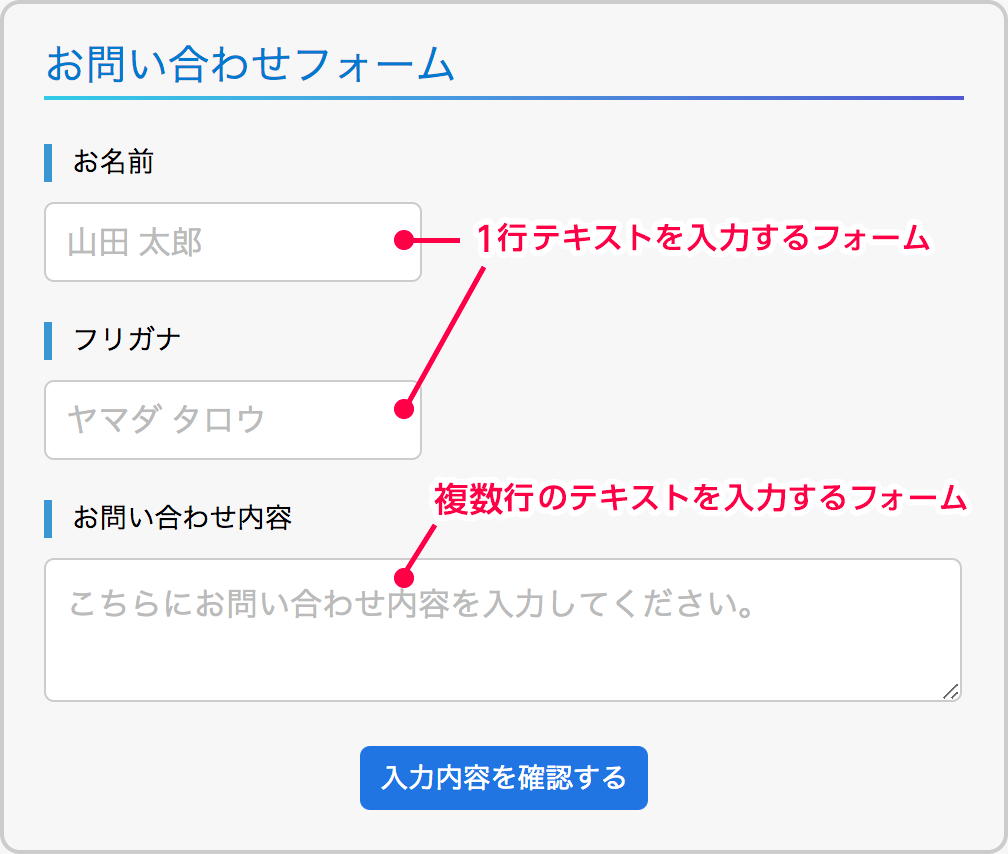
複数行のテキストを入力できるフォーム
フォームはinput要素を使った1行入力のテキストフォームが用意されていますが、複数行のテキストを入力するためのフォームとしてtextarea要素が用意されています。

HTML コード例
<section>
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>
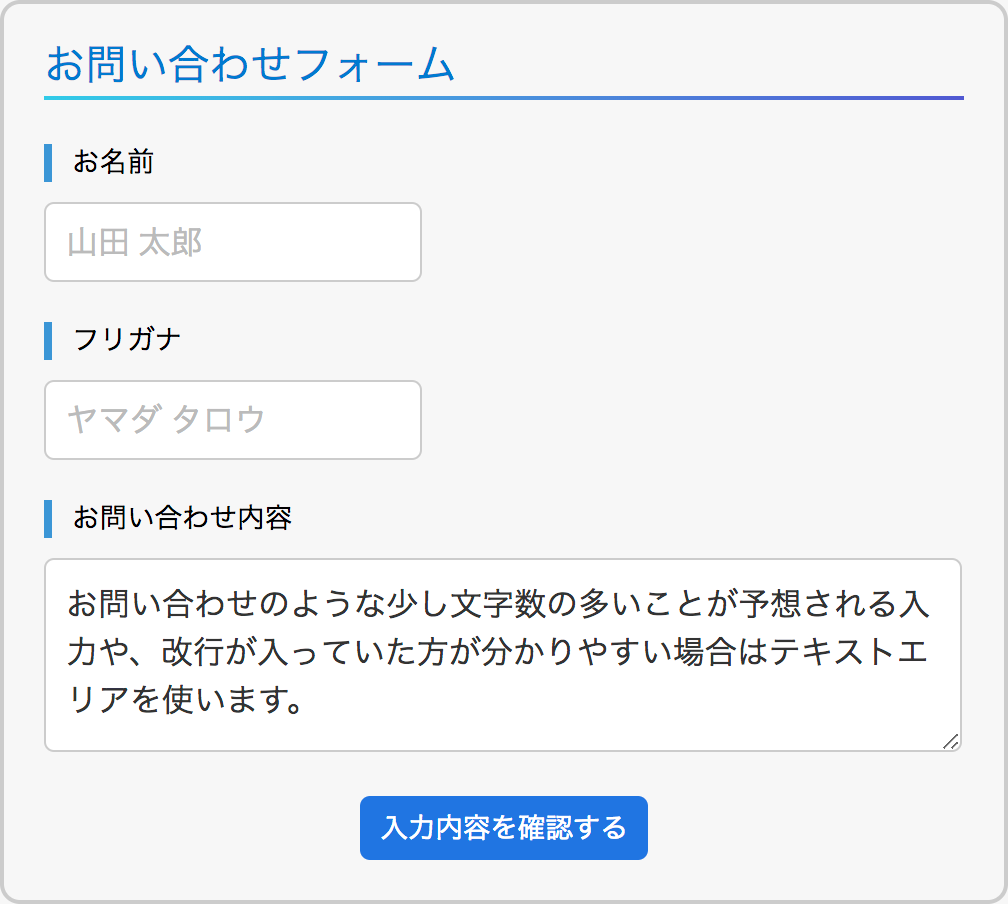
</section>お問い合わせいの内容(質問)など、入力される文字数が多かったり、テキストを途中改行できるようにする時はテキストエリアが最適です。

入力できる文字数を制限する
textarea要素は最小入力文字数と最大入力文字数をそれぞれ設定することができます。
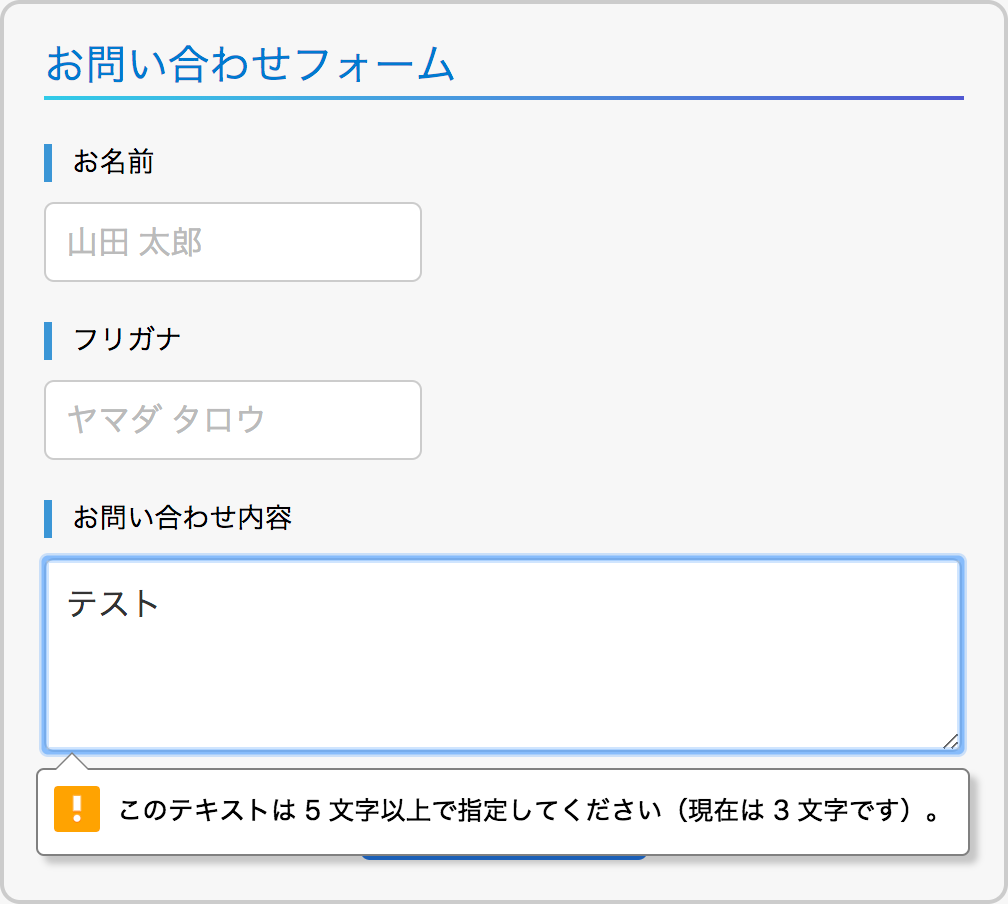
例えば最小入力文字数を設定して、もし入力された文字が満たない場合は次のようなメッセージが表示されます。
※表示されるメッセージはブラウザによって異なります。

最小入力文字数を5文字以上、最大入力文字数を10文字までとする場合は、次のようなコードになります。
HTML コード例
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。" minlength="5" maxlength="10"></textarea>最小文字数はminlength属性、最大文字数はmaxlength属性で指定することができます。
