最終更新日:
公開日:
レシピ
フォーム
メールアドレスを入力するためのフォームを作る
input要素の「type=email属性」を使った、メールアドレスの入力フィールドを設置する方法について解説します。
この記事のポイント
- メールアドレス用フォームを設置する
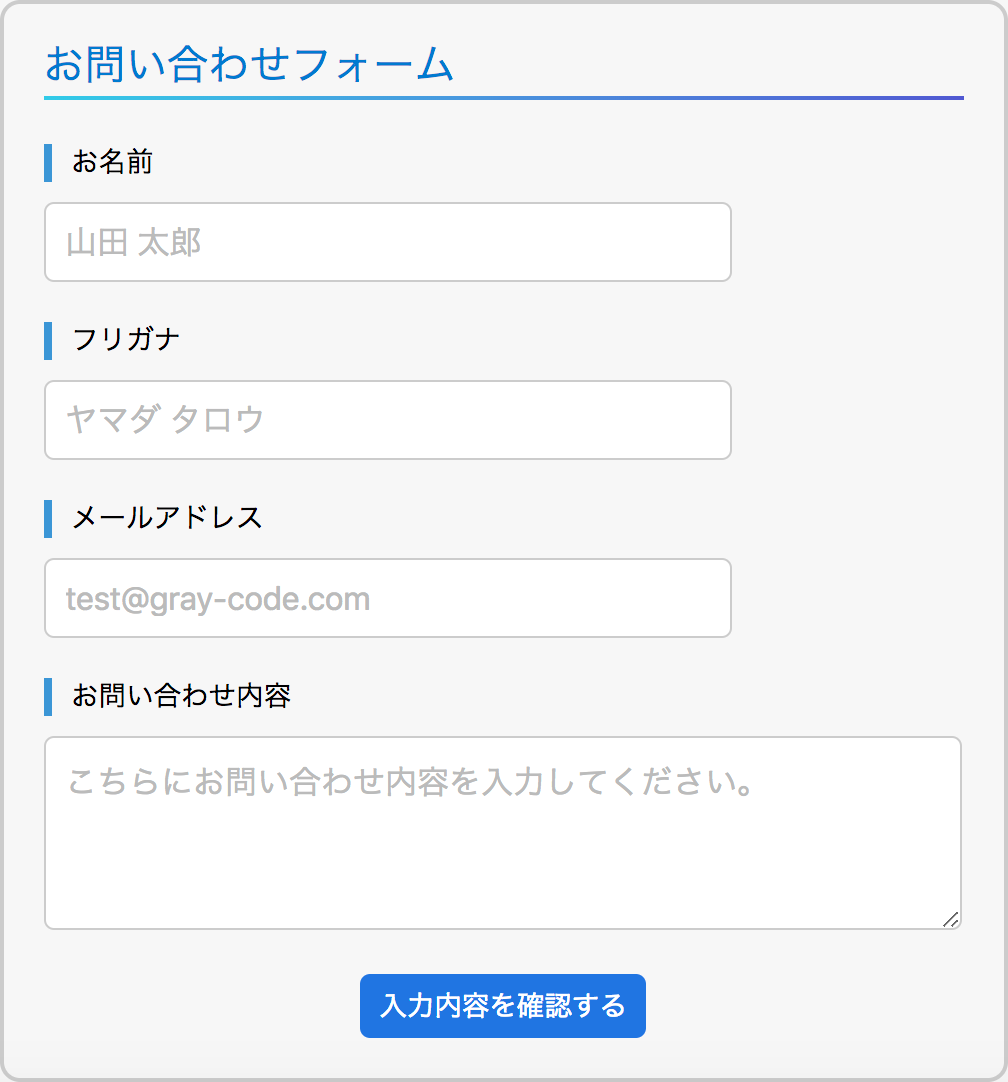
メールアドレスのためのフォームを用意する
一般的なテキストの入力フォームはinput要素に「type=”text”」を使います、HTML5ではメールアドレスを入力するための入力フォームとして「type=”email”」が用意されました。

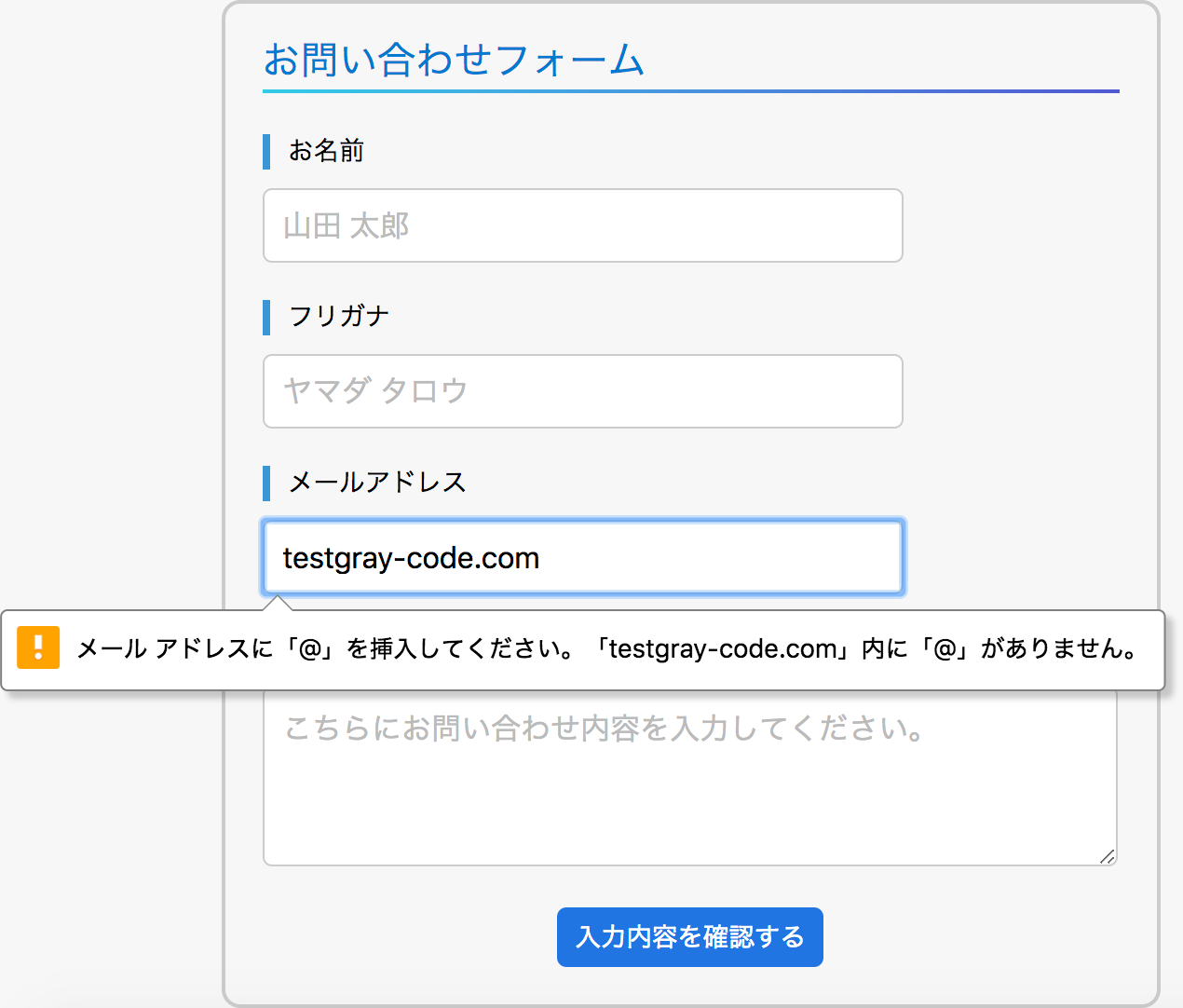
見た目は普通のテキストフォームと同じですが、メールアドレスの形式チェックが行われます。
※エラーメッセージはブラウザによって異なります。

コード例
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="i_email">メールアドレス</label>
<input id="i_email" type="email" name="email" value="" placeholder="test@gray-code.com">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>type属性を「email」にする以外は、通常のテキストフォームと同じ属性を指定します。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。