最終更新日:
公開日:
レシピ
マークアップ
メールアドレスや電話番号のマークアップ
メールアドレスや電話番号などの連絡先を、a要素を使ってマークアップする方法について解説します。「mailto」について、複数の宛先やCc、メールのタイトル&本文を指定する方法もご紹介します。
この記事のポイント
- メールアドレスや電話番号のマークアップ方法が分かる
- 「mailto」で複数の宛先を指定する
- 「mailto」にCcやBcc、タイトルや本文を指定する
目次
連絡先のマークアップについて
Webページに連絡先の情報を記載するとき、電話番号やメールアドレスをそのまま通話やメールソフトの起動に結びつけたいことがあります。
これらは、a要素のhref属性を使って簡単に設定ができます。


電話番号のリンク
電話番号のリンクは、href属性に「tel:電話番号」の形で記述します。
コード例
<div class="btn_area">
<p class="btn"><a href="tel:080-0000-0000">電話</a></p>
<p class="btn"><a href="mailto:info@gray-code.com">メール</a></p>
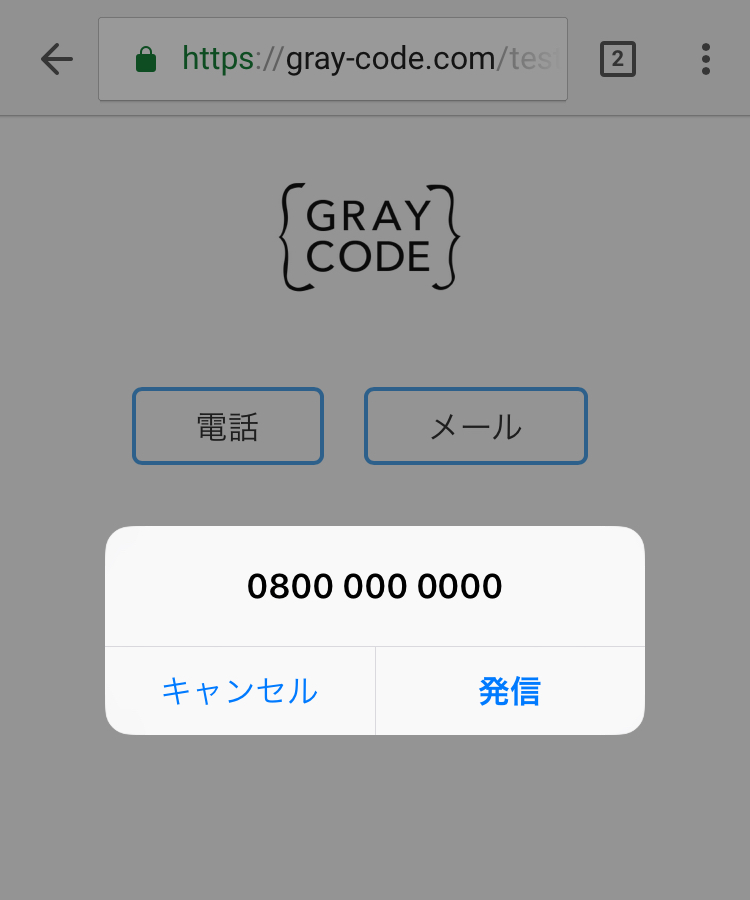
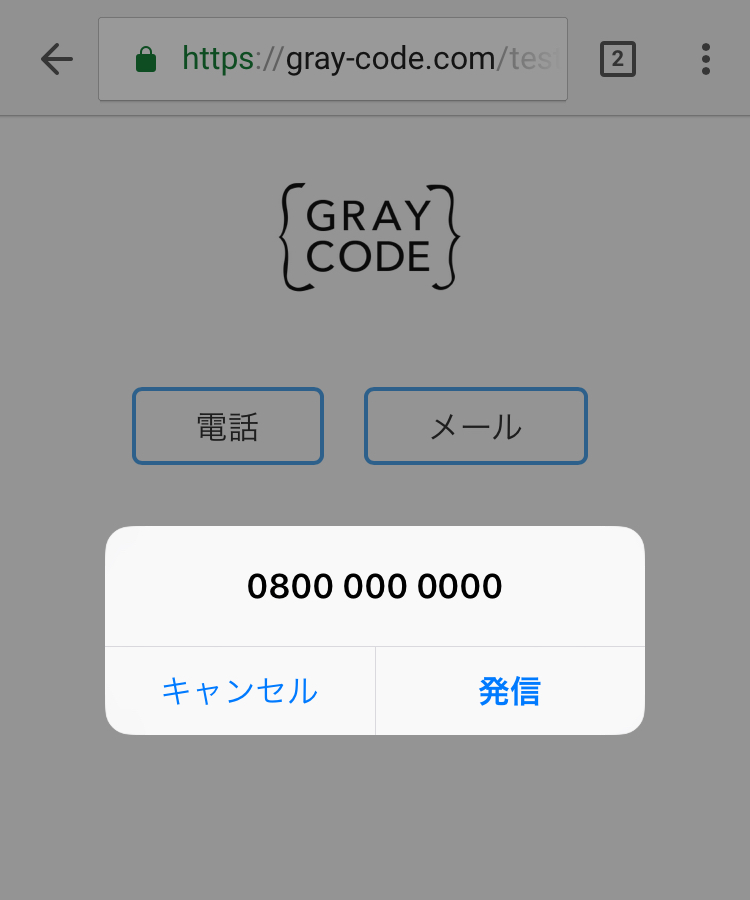
</div>このリンクをタップ(もしくはクリック)すると、電話が使える端末では次のような「発信」のポップアップが表示されます。

パソコンなど電話以外の端末では、代替え方法が提示されます。
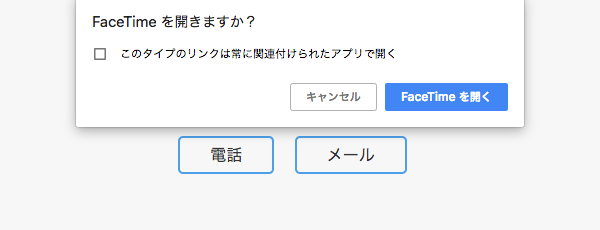
例えば、Macのブラウザで電話番号のリンクをクリックすると次のようなFaceTimeによる発信をするかが表示されます。

メールのリンク
メールのリンクは、href属性に「mailto:メールアドレス」の形で記述します。
コード例
<div class="btn_area">
<p class="btn"><a href="tel:080-0000-0000">電話</a></p>
<p class="btn"><a href="mailto:info@gray-code.com">メール</a></p>
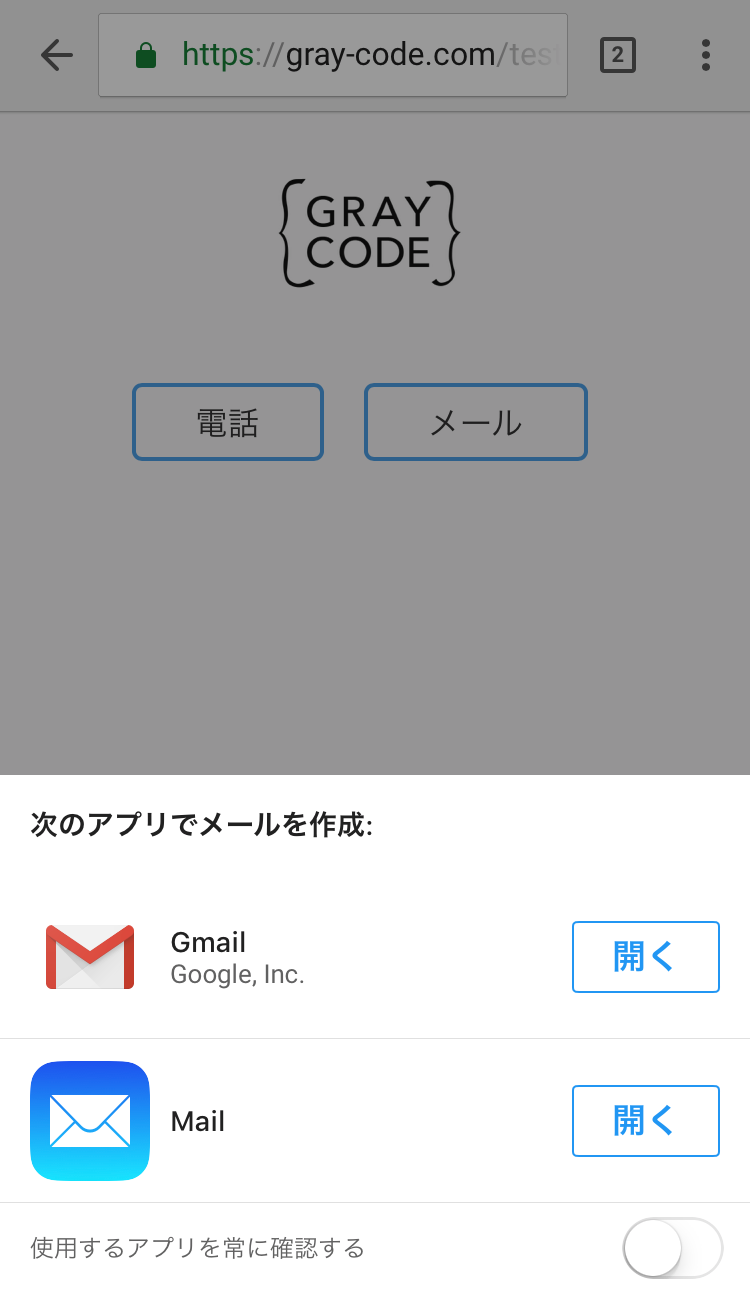
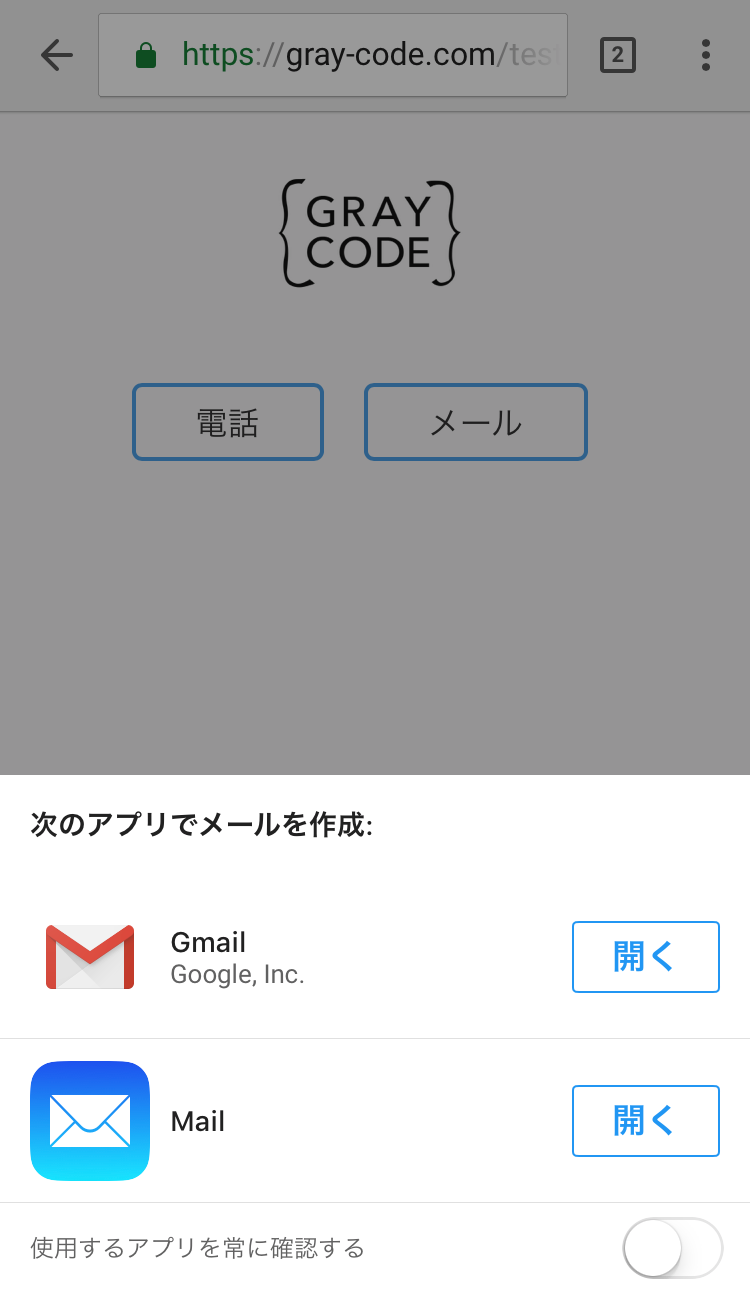
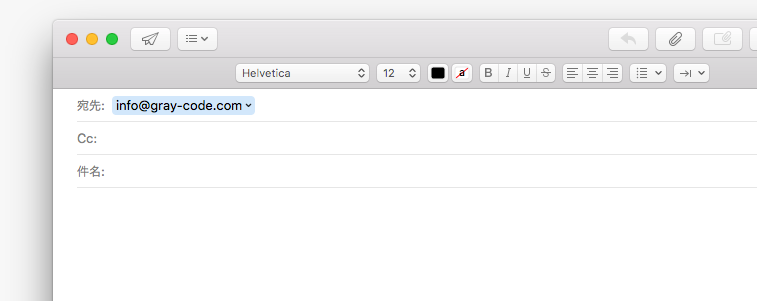
</div>このリンクをタップ(もしくはクリック)すると、スマホやタブレットでは使用するメールアプリの選択ウインドウが表示されます。

パソコンでは、デフォルト設定されたメーラーが起動します。

宛先のメールアドレスを複数指定する
メールアドレスは複数指定することができます。
次のように「,」で区切って指定します。
宛先のメールアドレスを複数指定する例
<div class="btn_area">
<p class="btn"><a href="tel:080-0000-0000">電話</a></p>
<p class="btn"><a href="mailto:info@gray-code.com,info2@gray-code.com">メール</a></p>
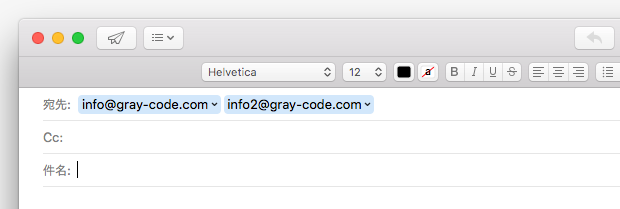
</div>この例では「info@gray-code.com」と「info2@gray-code.com」の2つを指定しました。
同じ形式で3つ、4つと指定することもできます。

CcやBccを設定する
通常の宛先のみではなく、CcやBccも設定することができます。
その場合は、URLのGETパラメータと同じ形式で「?」や「&」を使って指定します。
CcやBccを指定する例
<div class="btn_area">
<p class="btn"><a href="tel:080-0000-0000">電話</a></p>
<p class="btn"><a href="mailto:info@gray-code.com,info2@gray-code.com?cc=test@test.com&bcc=test2@test2.com">メール</a></p>
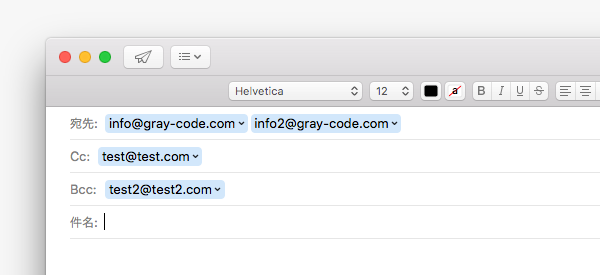
</div>通常の宛先の後ろに、「?cc=test@test.com&bcc=test2@test2.com」と追記しているのがCcとBccです。

通常の宛先と同様に、CcとBccも「,」で区切って複数指定することが可能です。
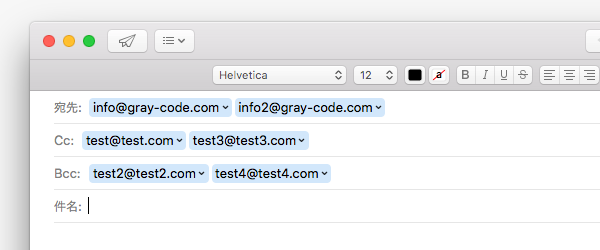
CcやBccを複数指定する例
<div class="btn_area">
<p class="btn"><a href="tel:080-0000-0000">電話</a></p>
<p class="btn"><a href="mailto:info@gray-code.com,info2@gray-code.com?cc=test@test.com,test3@test3.com&bcc=test2@test2.com,test4@test4.com">メール</a></p>
</div>
メールのタイトルや本文を指定する
宛先の他に、タイトル(表題)や本文のメッセージも指定することができます。
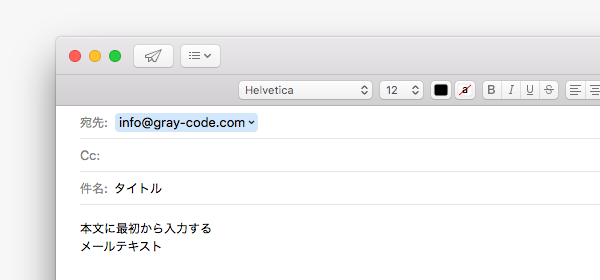
タイトルと本文を指定する例
<div class="btn_area">
<p class="btn"><a href="tel:080-0000-0000">電話</a></p>
<p class="btn"><a href="mailto:info@gray-code.com?subject=タイトル&body=本文に最初から入力する%0d%0aメールテキスト">メール</a></p>
</div>
このように、あらかじめテンプレートのように本文を入力しておくことも可能です。
なお、テキストの中にある「%0d%0a」は改行コード(CRLF)です。
このコードを入れることで、複数行の本文も指定できます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。