最終更新日:
公開日:
レシピ
マークアップ
定義リストを使って、キーワードと説明をマークアップする
定義リストであるdl要素、dt要素、dd要素のマークアップ例をご紹介します。
この記事のポイント
- 定義リストの基本的な使い方が分かる
- 定義リストのレイアウトを横並びにする
目次
定義リストとは
定義リストとは、キーワードと説明文がセットになったリストです。

この場合、「HTML」や「CSS」がキーワードとなり、「Webサイトを構成する〜」と続くテキストが説明文です。
定義リストは親となるdl要素と、キーワードをマークアップするdt要素、説明文をマークアップするdd要素の3点セットが基本的な形です。
マークアップ例
定義リストの具体的なマークアップ例を解説します。
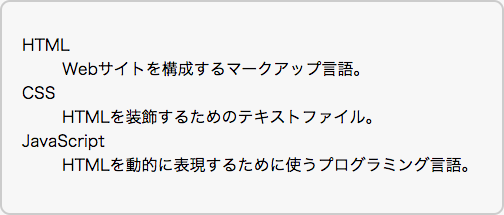
定義リストのマークアップ例
<section>
<dl>
<dt>HTML</dt>
<dd>Webサイトを構成するマークアップ言語。</dd>
<dt>CSS</dt>
<dd>HTMLを装飾するためのテキストファイル。</dd>
<dt>JavaScript</dt>
<dd>HTMLを動的に表現するために使うプログラミング言語。</dd>
</dl>
</section>キーワードとなる「HTML」や「CSS」をdt要素、キーワードに対する説明文をdd要素に記述します。
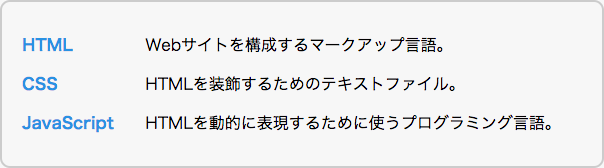
キーワードと説明文が横並びになるようにレイアウトする
定義リストの表示を、CSSを使って調整します。

定義リストのレイアウト調整
<style>
dl {
overflow: hidden;
}
dt {
clear: both;
float: left;
margin-bottom: 15px;
width: 22%;
font-weight: bold;
color: #2992e3;
}
dd {
float: left;
margin: 0;
width: 78%;
}
</style>
<section>
<dl>
<dt>HTML</dt>
<dd>Webサイトを構成するマークアップ言語。</dd>
<dt>CSS</dt>
<dd>HTMLを装飾するためのテキストファイル。</dd>
<dt>JavaScript</dt>
<dd>HTMLを動的に表現するために使うプログラミング言語。</dd>
</dl>
</section>dt要素とdd要素にwidthプロパティで横幅を指定しつつ、「float: left;」をかけて横並びにしています。
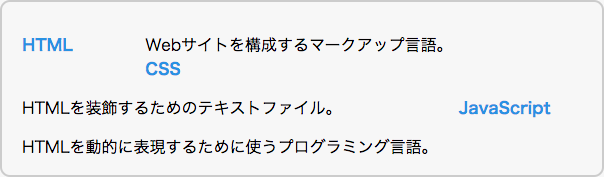
dt要素の「clear: both;」を指定して、dd要素に続くdt要素の回り込みを解除しているところがポイントです。
もしclearプロパティを指定しなかった場合は、次のような崩れたレイアウト表示になってしまいます。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。