リスト(箇条書き)のマークアップについて
HTMLコーディングにおいて、リスト形式でマークアップすることは多いです。
HTMLではリストをマークアップするための要素が、ul要素とol要素の2つ用意されています。
ここでは、この2つの違いをしっかり確認しながら、基本的なマークアップ方法を解説します。

リストの項目に順番がある/ない
ol要素は「Ordered List」の略、対してul要素は「Unordered List」の略となっています。
つまり、2つの違いはリストとなる項目が順番に並ぶ必要があるか、ないかで使い分けます。
順番に並ぶ必要があるものは、例えばシリーズものの並びや、サイトでよくみる「アクセスランキング」などです。

こういった順番が決まったものは、1つ目から順に正しく並んでいるべきです。
そのような場合は、ol要素を使ってください。
一方でul要素は項目の並ぶ順序が特に決まっていない場合に使います。
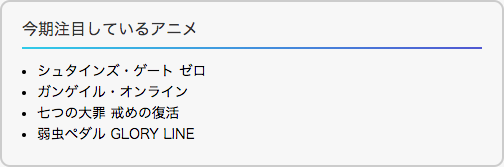
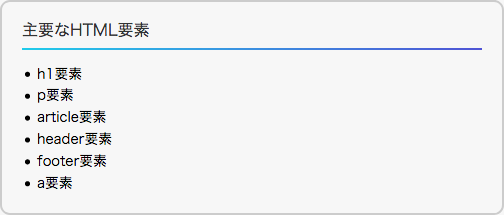
例えば上記の「リストの使用例」のような並びだったり、次のようなただ項目を並べるだけの場合です。

マークアップ例
2つの要素の違いがハッキリしたところで、HTMLのマークアップ例を確認して行きましょう。
ol要素
ol要素は順序が決まっているので、上から順になるようにマークアップします。
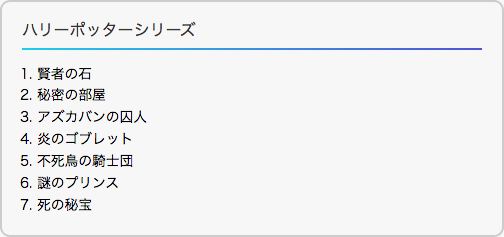
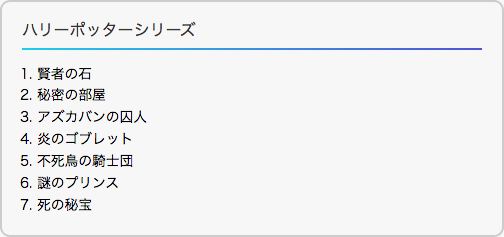
ol要素のマークアップ例
<h2>ハリーポッターシリーズ</h2>
<ol>
<li>賢者の石</li>
<li>秘密の部屋</li>
<li>アズカバンの囚人</li>
<li>炎のゴブレット</li>
<li>不死鳥の騎士団</li>
<li>謎のプリンス</li>
<li>死の秘宝</li>
</ol>
ul要素
ul要素は順序は特に決まりがないため、適当な順番でマークアップします。
次のソースコードもランダムに並べていますが、3つ目の項目が1番上に来ていても、逆に1番下であっても大丈夫です。
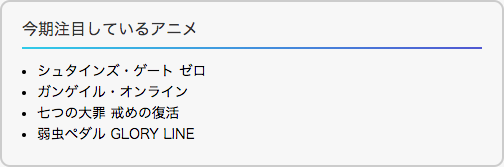
ul要素のマークアップ例
<h2>今期注目しているアニメ</h2>
<ul>
<li>シュタインズ・ゲート ゼロ</li>
<li>ガンゲイル・オンライン</li>
<li>七つの大罪 戒めの復活</li>
<li>弱虫ペダル GLORY LINE</li>
</ul>