3種類の方法でメニューを横に並べる
グローバルナビゲーションやフッターナビゲーションなど横方向にメニューを並べる方法について、次の3種類の方法をそれぞれ解説します。
- フレックスボックスを使って並べる
- floatプロパティを使って並べる
- displayプロパティで「inline-block」を使って並べる
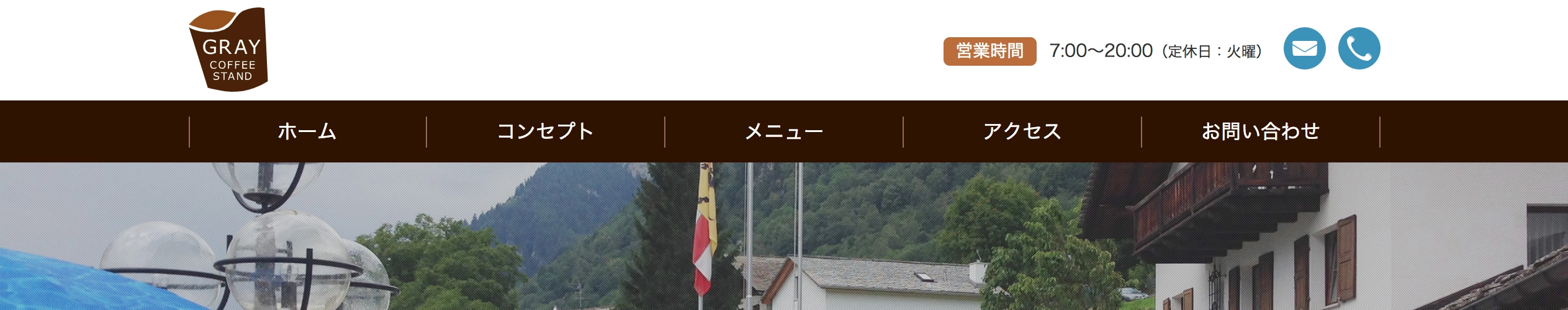
今回は次のようなグローバルナビゲーションを作っていきます。

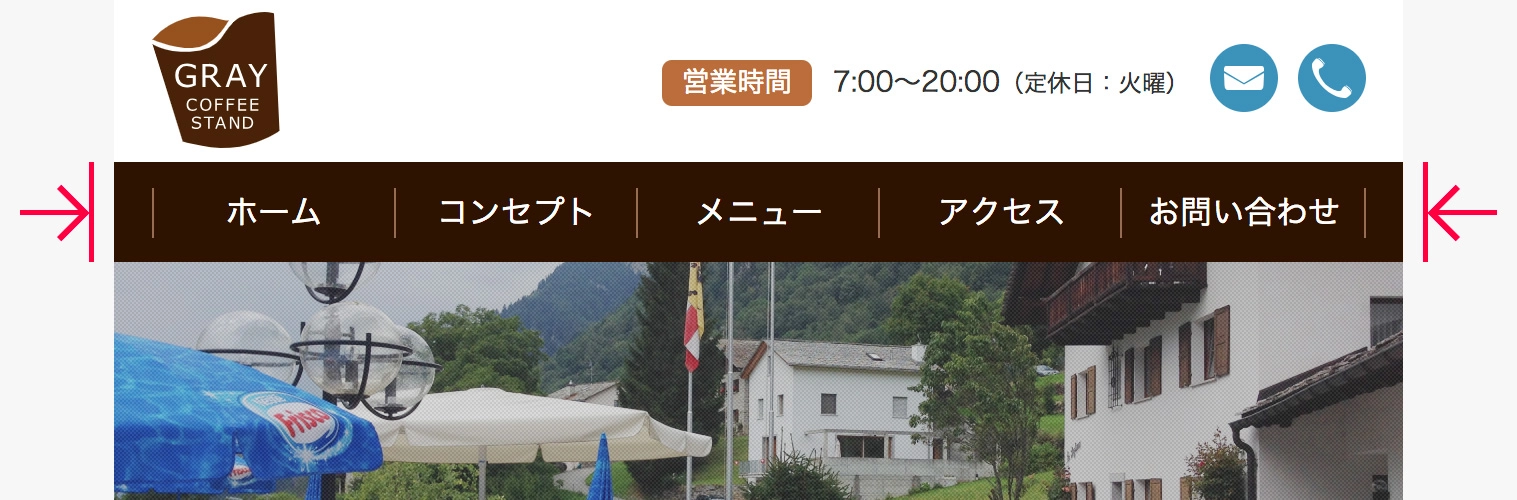
表示幅によってナビゲーションを自動伸縮も行います。

フレックスボックスを使って横に並べる
displayプロパティのフレックスボックスを使って横に並べる方法です。
今回は以下のようなHTMLコードを使用します。
HTMLのマークアップ例
<nav id="g_navi">
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/concept">コンセプト</a></li>
<li><a href="/menu">メニュー</a></li>
<li><a href="/access">アクセス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>リストをマークアップするul要素とli要素を使ってメニューのボタンを記述し、リスト全体はナビゲーションを表すnav要素を使います。
続いて、CSSでフレックスボックスによるレイアウトを指定します。
フレックスボックスに関する指定は赤字の箇所になります。
CSSのコード例
#g_navi {
background: #2e1200;
}
#g_navi ul {
display: flex;
margin: 0 auto;
padding: 0 3%;
width: 94%;
max-width: 960px;
list-style-type: none;
}
#g_navi ul li {
position: relative;
width: 20%;
}
#g_navi ul li:first-child::before {
position: absolute;
display: block;
content: "";
top: 25%;
left: 0px;
width: 1px;
height: 50%;
background-color: #976d52;
}
#g_navi ul li::after {
position: absolute;
display: block;
content: "";
top: 25%;
right: 0px;
width: 1px;
height: 50%;
background-color: #976d52;
}
#g_navi ul li a {
display: block;
padding: 17px 10px;
color: #fff;
text-align: center;
text-decoration: none;
}
#g_navi ul li a:hover {
background-color: #472108;
}ul要素に対してdisplayプロパティのflexを指定することで、リストをフレックスボックスにしています。
続いて、ul要素の子要素li要素にwidthプロパティで幅を20%と指定すると、5つのメニューボタンが均等の幅で並びます。
フレックスボックスの指定はシンプルですが、表示幅が可変してもメニューボタンは5つの横並びになったレイアウトを維持することができるため、レスポンシブ表示も容易に対応可能になります。
floatプロパティを使って横に並べる
2つ目の方法はfloatプロパティを使って横に並べる方法です。
フレックスボックスが主流になる前はよく使われた方法でした。
HTMLはフレックスボックスのときと同じコードを使用します。
HTMLのマークアップ例
<nav id="g_navi">
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/concept">コンセプト</a></li>
<li><a href="/menu">メニュー</a></li>
<li><a href="/access">アクセス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>リストをマークアップするul要素とli要素を使ってメニューのボタンを記述し、リスト全体をナビゲーションを表すnav要素で囲っています。
CSSのコード例
#g_navi {
background: #2e1200;
}
#g_navi ul {
overflow: hidden;
margin: 0 auto;
padding: 0 3%;
width: 94%;
max-width: 960px;
list-style-type: none;
}
#g_navi ul li {
position: relative;
float: left;
width: 20%;
}
#g_navi ul li:first-child::before {
position: absolute;
display: block;
content: "";
top: 25%;
left: 0px;
width: 1px;
height: 50%;
background-color: #976d52;
}
#g_navi ul li::after {
position: absolute;
display: block;
content: "";
top: 25%;
right: 0px;
width: 1px;
height: 50%;
background-color: #976d52;
}
#g_navi ul li a {
display: block;
padding: 17px 10px;
color: #fff;
text-align: center;
text-decoration: none;
}
#g_navi ul li a:hover {
background-color: #472108;
}上からCSSの意味を解説していきます。
ul要素のoverflowプロパティは、子孫要素のli要素で使っているfloatプロパティの影響をナビゲーション内に限定するために指定しています。
li要素のfloatプロパティは横並びにする肝となっているプロパティです。
先頭から順に左詰めとなるよう、「float: left;」を指定します。
続くwidthプロパティは、親要素の幅いっぱいにメニューを並べるための指定です。
今回は5つのメニューが並ぶため、「100% / 5」で「20%」としています。
もしメニューボタンが4つだとしたら「25%」になり、6つだと「16.6%」のようになります。
また、この横幅は自動的に計算するようにcalc関数を使って「width: calc(100%/5);」と記述することも可能です。
li要素の子孫要素にあたるa要素については、単体で親要素の幅いっぱいをリンク領域にするために「display: block;」を指定します。
displayプロパティを使って横に並べる
続いて、displayプロパティの「inline-block」を指定して横に並べる方法を解説します。
HTMLは基本的には同じものを使いますが、こちらの方法ではli要素の改行を除いて1行に続けて記述します。
HTMLのマークアップ例
<nav id="g_navi">
<ul>
<li><a href="/">ホーム</a></li><li><a href="/concept">コンセプト</a></li><li><a href="/menu">メニュー</a></li><li><a href="/access">アクセス</a></li><li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>CSSのコード例
#g_navi {
background: #2e1200;
}
#g_navi ul {
margin: 0 auto;
padding: 0 3%;
width: 94%;
max-width: 960px;
list-style-type: none;
}
#g_navi ul li {
position: relative;
display: inline-block;
width: 20%;
}
#g_navi ul li:first-child::before {
position: absolute;
display: block;
content: "";
top: 25%;
left: 0px;
width: 1px;
height: 50%;
background-color: #976d52;
}
#g_navi ul li::after {
position: absolute;
display: block;
content: "";
top: 25%;
right: 0px;
width: 1px;
height: 50%;
background-color: #976d52;
}
#g_navi ul li a {
display: block;
padding: 17px 10px;
color: #fff;
text-align: center;
text-decoration: none;
}
#g_navi ul li a:hover {
background-color: #472108;
}こちらの方法ではul要素にoverflowプロパティを記述しません。
代わりに、li要素のdisplayプロパティに「inline-block」を指定します。
先述のfloatプロパティを使った方法と比べるとCSSはシンプルですが、HTMLコードでメニューの要素を1行で記述する必要があるため少しHTMLが見づらくなってしまう点がデメリットと言えそうです。
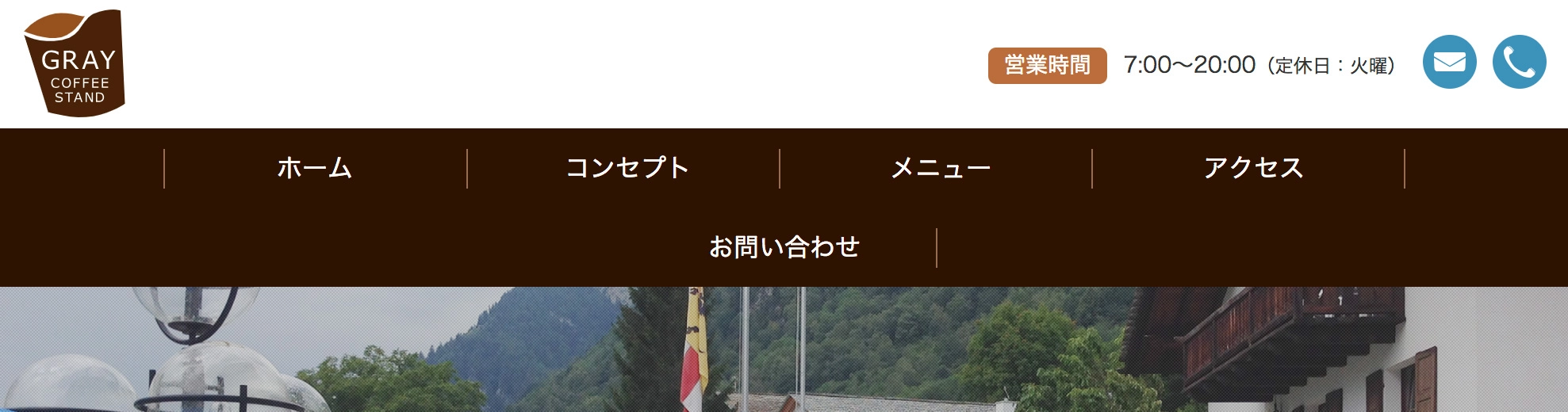
ちなみに、こちらの方法でli要素の改行を残して表示すると次のよに表示崩れが起こります。

原因はインラインの中に改行コードの幅が含まれ、「20% * 5 + 改行コードの幅」という計算で結果として横幅の合計値が100%を超えてしまうためです。
