最終更新日:
公開日:
レシピ
エフィクト
要素を透過させる
要素に不透明度を指定して透過させる方法を解説します。親要素のみを透過させて、子要素は透過させない方法についてもあわせて紹介していきます。
この記事のポイント
- 要素を透過させる
- background-colorプロパティを使うと親要素のみ透過させて子要素は透過しないようにできる
目次
要素に不透明度を設定する
HTMLの全要素は不透明度を設定することができます。
初期は全く透過しない設定(不透明度100%)になっていますが、background-colorプロパティやopacityプロパティで設定を行います。
2つのプロパティの違いは、子要素も含めて透過させるかです。
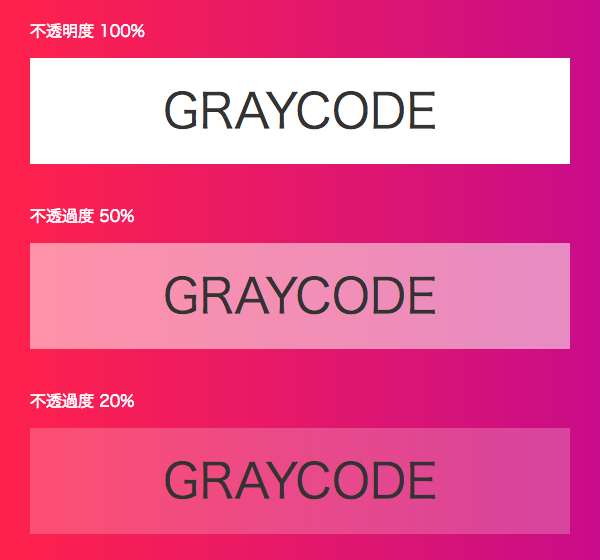
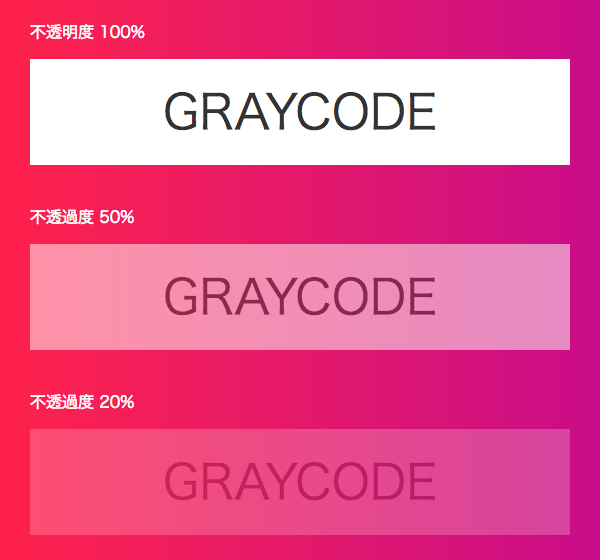
次の表示例は、それぞれのプロパティで不透明度を設定したものです。
background-colorプロパティ

opacityプロパティ

background-colorプロパティは親要素のみ透過をしていますが、opacityプロパティは子要素も含めて透過を適用しています。
このように、親要素にあわせて子要素も透過させるか、または子要素には影響しない形にするかでプロパティを使い分けます。
background-colorプロパティで設定する
background-colorプロパティで不透明度を設定するには、「rgba指定」を使います。
rgbaとは、r(赤)、g(緑)、b(青)、a(不透明度)の4つの値を指定する方法です。
この最後のaに任意の不透明度を0.0〜1.0の間で指定します。
色の指定は0〜255の範囲で行います。
background-colorプロパティの設定例
div {
background-color: rgba( 255, 255, 255, 0.5);
}opacityプロパティで設定する
opacityプロパティを使った不透明度の設定は、不透明度のみを0.0〜1.0の間で指定します。
こちらの方が指定はシンプルです。
opacityプロパティの設定例
div {
background-color: #fff;
opacity: 0.5;
}こちらの方法だとテキストの色をcolorプロパティで行い、不透明度はopacityプロパティで行うと役割分担ができます。
IE9以前はopacityプロパティをサポートしていませんが、独自のfilterプロパティを使って同じように透過を設定するができます。
IE9以前の設定例
div {
background-color: #fff;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha( opacity=50 );
opacity: 0.5;
}こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。