最終更新日:
公開日:
レシピ
エフィクト
要素に影(ドロップシャドウ)を設定する
HTML要素に影(ドロップシャドウ)を表示する方法を解説します。
この記事のポイント
- 影(ドロップシャドウ)を使って要素に立体感をつける
- 様々なパターンの影(ドロップシャドウ)をかける
- 要素の内側にも影を表示する
目次
特定のHTML要素に影をつける
要素の表示に立体化を持たせる時に、影(Photoshopではドロップシャドウと呼ばれます)をつけることがあります。
CSSではbox-shadowプロパティが用意されており、このプロパティで簡単に影をつけることができます。
まずは通常の影がない表示例です。

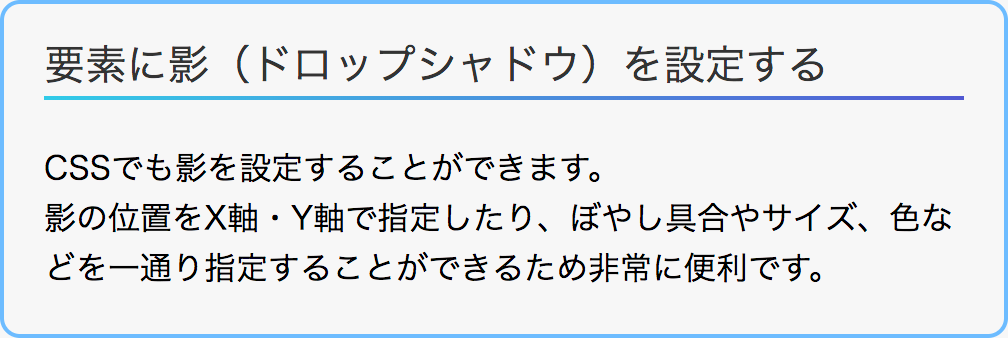
続いて、影(ドロップシャドウ)をつけた場合の表示例です。

CSS コード例
section {
margin: 20px auto;
padding: 20px;
width: 460px;
border-radius: 10px;
border: 2px solid #6cbcff;
box-shadow: 0 0 10px 0 #90bde2;
}HTML コード例
<section>
<h2>要素に影(ドロップシャドウ)を設定する</h2>
<p>CSSを使うと要素の4角を角丸にすることができます。<br>上の2角だけや、1角だけ、角ごとに違う丸みにすることができます。</p>
</section>赤い箇所の「box-shadow: 0 0 10px 0 #90bde2;」で影をつけています。
指定する値は少し多く、今回は5つ指定しています。
前から順に、1つ目の値はX軸のずらし、2つ目の値はY軸のずらし、3つ目の値はぼかしの面積、4つ目の値は影のサイズ、5つ目が影の色です。
値は必要に応じて省略も可能です。
続いて、いくつかの影のパターンを解説していきます。
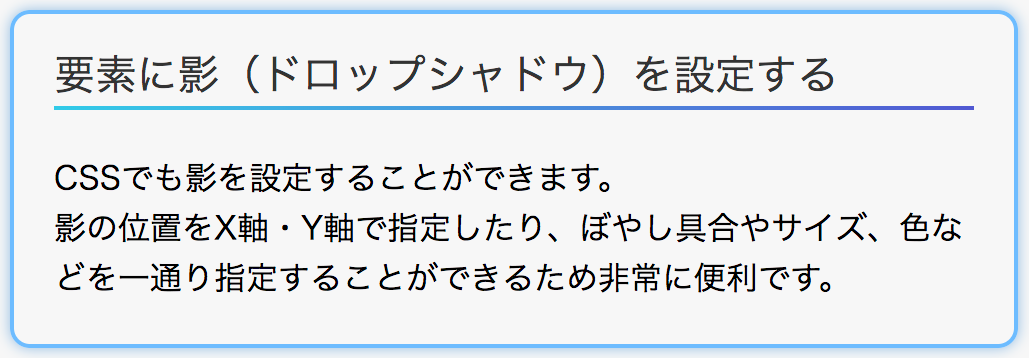
ぼかしのない影
影をベタ塗りにして、あえてぼかさないタイプです。
X軸にはずらさずに、Y軸の縦方向にのみ5pxずらします。

CSS コード例
box-shadow: 0 5px #bad8f2;今回は値を3つだけ指定しています。
1つ目と2つ目の値が影の位置、3つ目が影の色です。
ぼかし具合やサイズは省略しました。
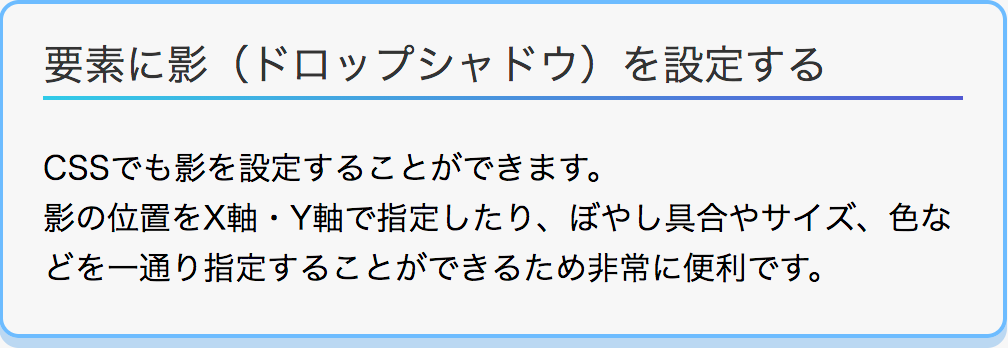
ぼかしのある影
よく見かけることの多い、要素に対して影がやや斜めに表示される立体感のあるタイプです。

CSS コード例
box-shadow: 5px 5px 5px rgba( 88, 157, 216, 0.5);1つ目と2つ目の値は影の位置、3つ目はぼかし具合、そして色はrgbaで透過度も含めた指定をしています。
影のサイズのみ省略しました。
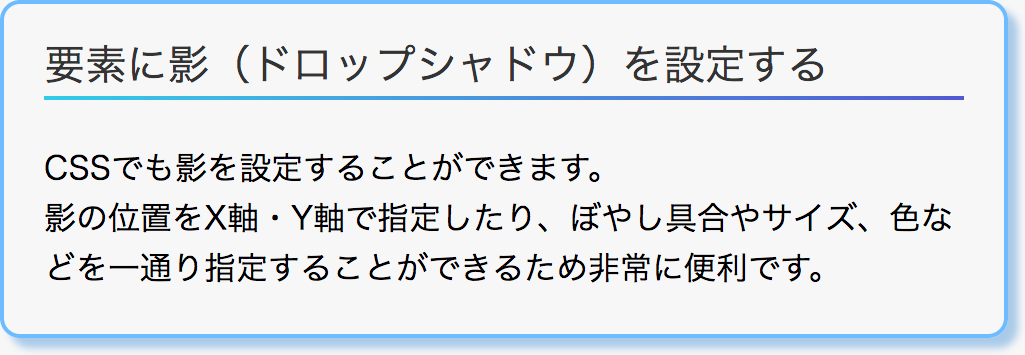
要素の内側に影をつける
影は外側だけでなく、内側につけることもできます。

CSS コード例
box-shadow: inset 5px 5px 5px rgba( 88, 157, 216, 0.3);1つ目の値「inset」をつけると、影が要素の内側に表示されるようになります。
内側にベタ塗りの影をつけて2重ボーダーのようにする
内側の影をベタ塗りにすることで、枠をより際立たせることができます。

CSS コード例
box-shadow: inset 0 0 0 5px #cae0f3;こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。