最終更新日:
公開日:
レシピ
エフィクト
CSSでグラデーションを設定する
backgroundプロパティの「linear-gradient」や「radial-gradient」を使って、線状や円状(放射状)のグラデーションを設定する方法を解説します。
この記事のポイント
- 線状のグラデーションの掛け方が分かる
- 円状(放射状)のグラデーションの掛け方が分かる
- グラデーションの向きや色数を調整する
目次
CSSでグラデーションをかける
CSSにはまっすぐな線状にグラデーションをかけるliear-gradientと、円状(放射状)にグラデーションをかけるradial-gradientが用意されています。
今回はこの2つの使い方について解説していきます。


Note
コード例ではbackgroundプロパティを使用して解説を進めていきます。
background-imageプロパティでも同様にグラデーション指定ができます。グラデーションは背景色に近いイメージですが、background-colorプロパティでは設定ができないため注意してください。
線状グラデーションについて
線状のグラデーションはbackgroundプロパティにliear-gradientを指定して使用します。
基本的には次のように2つの色を指定します。
CSS 線状グラデーションのコード例
section {
background: linear-gradient( #7bc6e2, #ffc4d2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
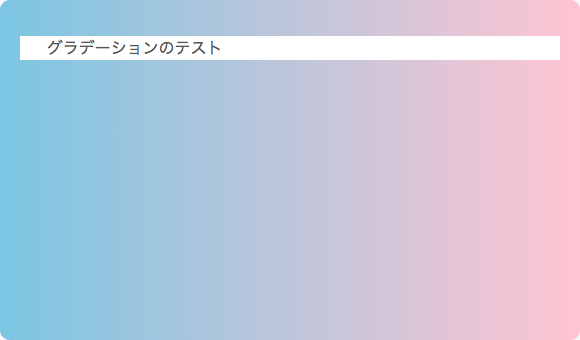
</section>ブラウザで表示すると、次のように上から下へ向かってグラデーションがかけられます。

色の指定は「#」で始まるカラーコード以外にも、rgbaや色名(black、blueなど)も使用可能です。
角度を指定する
線状グラデーションでは、角度を指定して向きを調整することができます。
角度は色指定の前に指定します。
CSS 線状グラデーションの角度の指定例
section {
background: linear-gradient( 0deg, #7bc6e2, #ffc4d2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
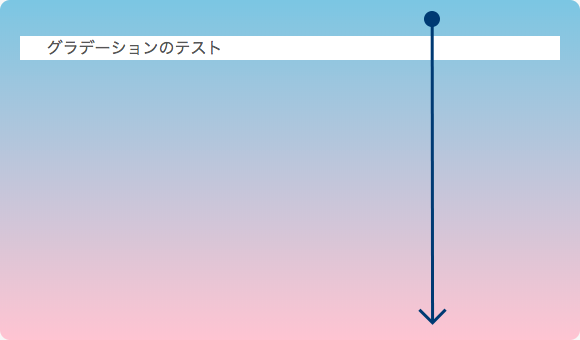
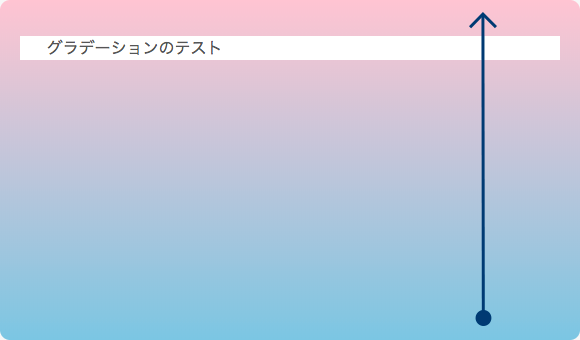
グラデーションが下からスタートして上に向かうようになり、最初のコードとは正反対の向きになりました。
上下のみでなく、左右や斜めも指定できます。
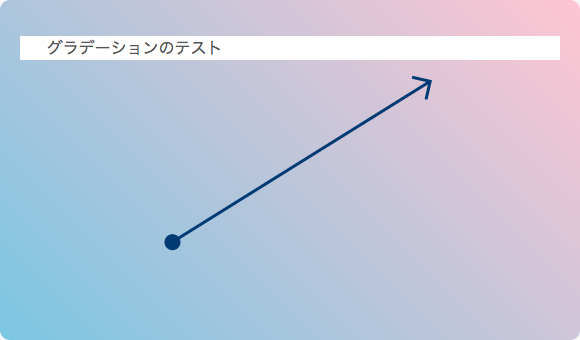
CSS 左下から右上に向かうグラデーション
section {
background: linear-gradient( 45deg, #7bc6e2, #ffc4d2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
同じように、左上から右下へ向かうグラデーションは、「135deg」、右上から左下は「225deg」、右下から左上は「315deg」を指定します。
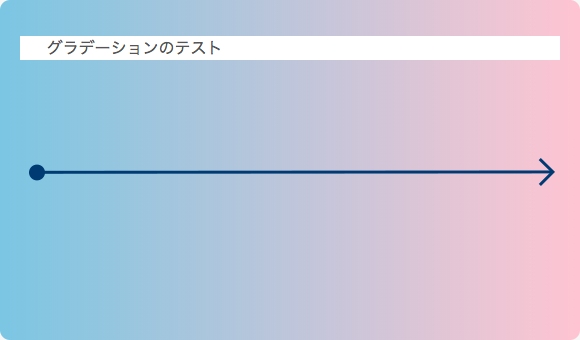
続いて、横方向のグラデーションです。
左から開始して右に向かうグラデーションをかける場合は、「90deg」を指定します。
CSS 左から右に向かうグラデーション例
section {
background: linear-gradient( 90deg, #7bc6e2, #ffc4d2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
反対方向の右から左へ向かうグラデーションは「270deg」を指定します。
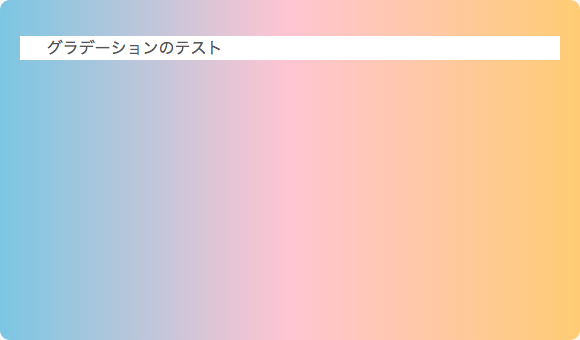
複数色を指定する
ここまでは2色のみ指定してきましたが、色は3つ以上指定することができます。
CSS グラデーションを3色指定している例
section {
background: linear-gradient( 90deg, #7bc6e2 0%, #ffc4d2 50%, #ffcc74 100%);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
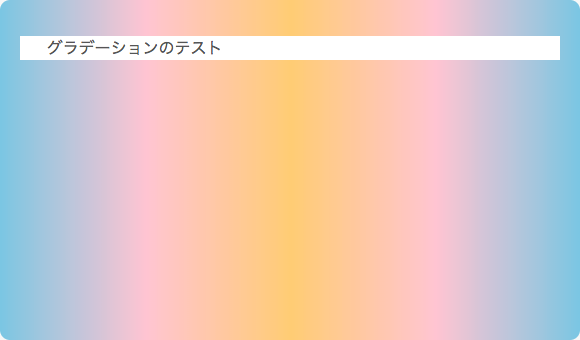
同じ要領で4色、5色としてすることも可能です。
CSS グラデーションを5色指定している例
section {
background: linear-gradient( 90deg, #7bc6e2 0%, #ffc4d2 25%, #ffcc74 50%, #ffc4d2 75%, #7bc6e2 100%);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
カラーコードの後に記述している「0%」や「50%」は色の位置です。
0%〜100%までの間であれば、自由に指定することができます。
円状グラデーションについて
円状(放射状)のグラデーションはbackgroundプロパティにradial-gradientを指定して使用します。
基本的な使い方はlinear-gradientと同じです。
CSS 円状グラデーションのコード例
section {
background: radial-gradient( #ffc4d2, #7bc6e2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
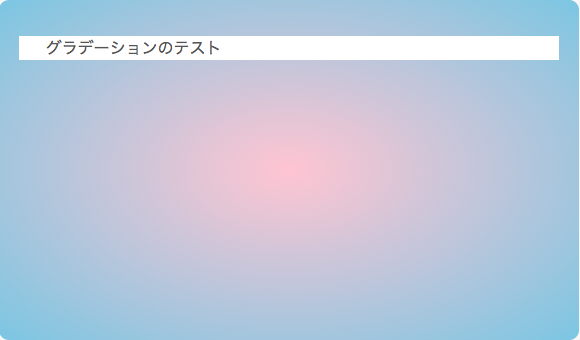
</section>ブラウザで表示すると、次のように上から下へ向かってグラデーションがかけられます。

円状グラデーションは中央から外側に向かってグラデーションがかかります。
線状グラデーションのように向き(角度)の指定はできませんが、円の中央の位置を指定することはできます。
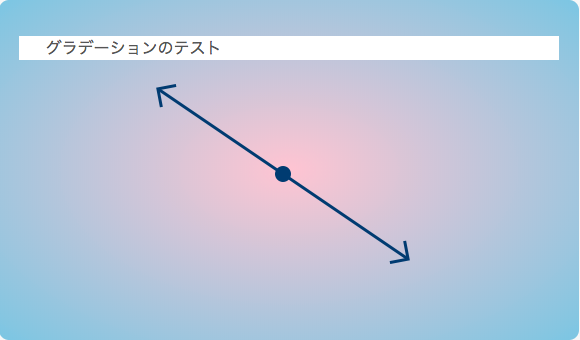
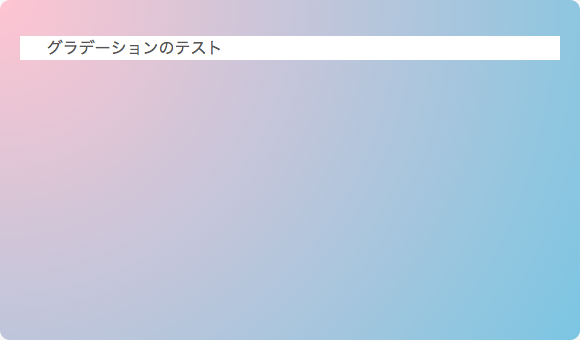
CSS グラデーションの中心を左上にするコード例
section {
background: radial-gradient( circle at 0% 0%, #ffc4d2, #7bc6e2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
円の中心を右上にしたい場合は「100% 0%」を、右下にしたい場合は「100% 100%」、左下は「0% 100%」を指定します。
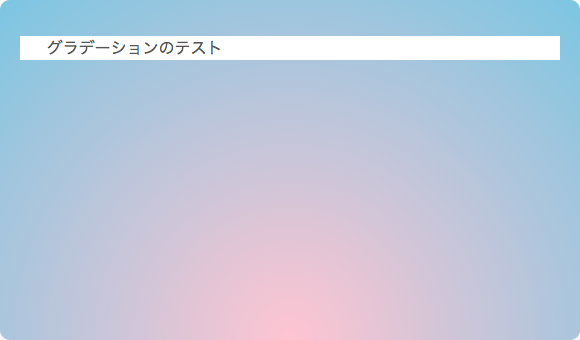
位置の調整で円の中心を上部中央や下部中央にも設定できます。
CSS グラデーションの中心を下部中央にするコード例
section {
background: radial-gradient( circle at 50% 100%, #ffc4d2, #7bc6e2);
}HTML コード例
<section>
<p>グラデーションのテスト</p>
</section>
線状グラデーション同様に、3色以上の色を使ったり、色の位置も設定することができます。
円状グラデーションについて、より詳しくは下記ページをご覧ください。
radial-gradient – MDN web docs
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。