最終更新日:
公開日:
リファレンス
CSS
リスト スタイル
list-styleプロパティ
list-styleプロパティはリストのマーカーに関するlist-style-imageプロパティ、list-style-typeプロパティ、list-style-positionプロパティを一括で指定するプロパティです。
-
初期値
各プロパティの初期値に準ずる
-
継承
継承あり
-
適用できる要素
リストアイテム要素
目次
list-styleプロパティに指定できる値
| プロパティ | 内容 |
|---|---|
| list-style-imageプロパティ | リストのマーカーに画像を指定するプロパティです |
| list-style-typeプロパティ | リストのマーカーを変更するプロパティです |
| list-style-positionプロパティ | マーカーを表示する位置をリストの内側か外側に指定するプロパティです |
以降はlist-styleプロパティを使用したコード例とブラウザの表示例です。
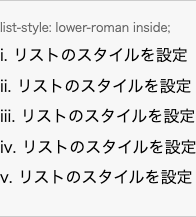
使用例1
list-style-typeプロパティとlist-style-positionプロパティを一括指定した例です。
CSS コード例
.list1 {
list-style: lower-roman inside;
}HTML コード例
<ol class="list1">
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
</ol>
使用例2
list-style-typeプロパティとlist-style-positionプロパティを一括指定した例です。
CSS コード例
.list2 {
list-style: url(./images/icon_star.png) outside;
}HTML コード例
<ul class="list2">
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
<li>リストのスタイルを設定</li>
</ul>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。