list-style-positionプロパティに指定できる値
list-style-positionプロパティには次の値を設定することができます。
| 値 | 内容 |
|---|---|
| inside | ul要素(またはol要素)の内側にリストアイコンを表示 |
| outside | ul要素(またはol要素)の外側にリストアイコンを表示 |
以降はコードの例とブラウザの表示から、上記の値による違いを確認していきます。
使用例
以下の例では、1つ目のul要素にはlist-style-positionプロパティで「inside」を指定し、2つ目のul要素では「inside」を指定しています。
CSS コード例
.sample1 {
padding: 20px 0;
width: 400px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.sample1 h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 ul {
list-style-type: disc;
list-style-position: inside;
}
.sample1 li {
margin-bottom: 5px;
line-height: 1.6;
}
.sample2 {
padding: 20px 0;
width: 400px;
border-bottom: 1px solid #ccc;
}
.sample2 h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample2 ul {
list-style-type: disc;
list-style-position: outside;
}
.sample2 li {
margin-bottom: 5px;
line-height: 1.6;
}HTML コード例
<div class="sample1">
<h2>list-style-position: inside;</h2>
<ul>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
</ul>
</div>
<div class="sample2">
<h2>list-style-position: outside;</h2>
<ul>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
</ul>
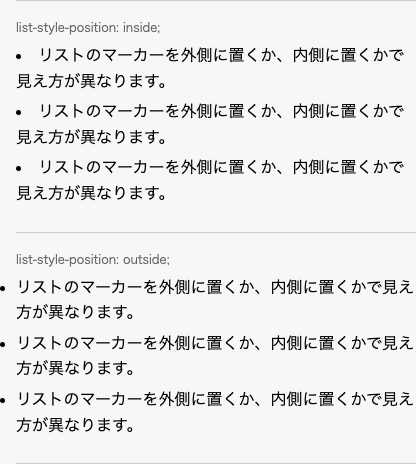
</div>ブラウザで表示してみると以下のようになります。

1つ目のul要素の方が親要素に対して収まりが良いように見えますが、改行した後はテキストの開始位置が揃っていないところが気になります。
一方で、2つ目のul要素は改行後のテキスト開始位置が揃っていますが、マーカーの位置が親要素から出てしまっています。
親要素の幅に収めつつ、かつテキストの改行後に開始位置を揃える方法の1つとして、以下に3つ目のul要素を作成してみます。
CSS コード例
.sample3 {
padding: 20px 0;
width: 400px;
border-bottom: 1px solid #ccc;
}
.sample3 h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample3 ul {
padding-left: 17px;
list-style-type: disc;
list-style-position: outside;
}
.sample3 li {
margin-bottom: 5px;
line-height: 1.6;
}HTML コード例
<div class="sample3">
<h2>list-style-position: outside;</h2>
<ul>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
<li>リストのマーカーを外側に置くか、内側に置くかで見え方が異なります。</li>
</ul>
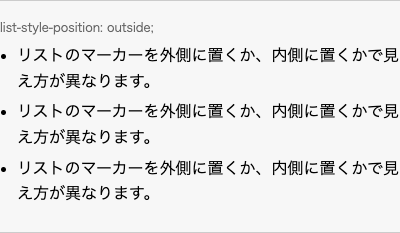
</div>ブラウザで表示してみると以下のようになります。

ポイントはul要素に対してpadding-leftプロパティの指定を追加しているところです。
あくまで一例ではありますが、要件を満たす状態にすることができました。
