list-style-imageプロパティに指定できる値
list-style-imageプロパティには次のような値を設定することができます。
| 値 | 内容 |
|---|---|
| none | 初期値。画像の指定なし。 |
| url() | 画像のパスを指定します |
| linear-gradient() | マーカーとして線形グラデーションを指定します |
| radial-gradient() | マーカーとして円形グラデーションを指定します |
マーカーには画像の他に、background-imagepプロパティと同様にグラデーションを指定することもできます。
リストのマーカーに画像を指定する
ul要素に対してlist-style-imageプロパティを指定し、マーカーを星の画像で表示する例です。
CSS コード例
.sample1 {
margin-bottom: 50px;
list-style-image: url("./images/icon_star.png");
}
.sample1 li {
margin-bottom: 5px;
line-height: 1.6;
}
.sample2 {
margin-bottom: 50px;
list-style-image: url("./images/icon_star.png");
}
.sample2 li {
margin-bottom: 5px;
line-height: 1.6;
}
.sample2 li:nth-child(even) {
list-style-image: url("./images/icon_star_orange.png");
}
.sample3 {
margin-bottom: 50px;
list-style-image: url("./images/icon_star_big.png");
}
.sample3 li {
margin-bottom: 5px;
}
.sample3 li::marker {
margin-top: 10px;
line-height: 1.0;
font-size: 30px;
}HTML コード例
<ul class="sample1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<ul class="sample2">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<ul class="sample3">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
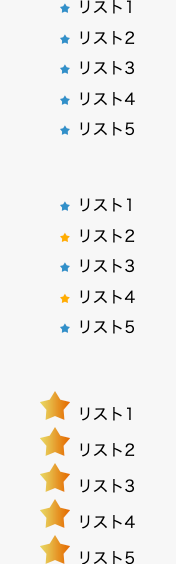
</ul>ブラウザで表示してみると以下のようになります。

マーカーのサイズ自体は擬似クラス::markerでfont-sizeプロパティを使って指定することができますが、テキストに対して縦に中央揃えにしたいときなどで表示位置を細かく指定することはできません。
リストのマーカーにグラデーションを指定する
星の画像をリストのアイコンに指定している例です。
ul要素に対してlist-style-imageプロパティを指定します。
CSS コード例
.sample4 {
margin-bottom: 50px;
list-style-image: linear-gradient(to right, #92ccde 0%, #266daf 100%);
}
.sample4 li {
margin-bottom: 5px;
line-height: 1.0;
vertical-align: middle;
}
.sample4 li::marker {
font-size: 30px;
}
.sample5 {
list-style-image: radial-gradient(#e8d761, #e46b00);
}
.sample5 li {
margin-bottom: 5px;
line-height: 1.0;
vertical-align: middle;
}
.sample5 li::marker {
font-size: 30px;
}HTML コード例
<ul class="sample4">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>
<ul class="sample5">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>ブラウザで表示してみると以下のようになります。

今回のlist-style-imageプロパティを使った方法ではマーカーは正方形になります。
もし円形など他の形にしたいときは別の方法としてli要素に対して擬似要素::beforeを指定する方法で実現します。
(後日、こちらの方法についても解説した記事を追加いたします)
