最終更新日:
公開日:
レシピ
ボーダー
画像を使ってボーダーをデザインする
CSSのborder-imageプロパティと画像を使い、自由なデザインのボーダーを引く方法を解説します。
この記事のポイント
- 画像を使って枠線(ボーダー)を自由にデザインする
- 画像を使用するためにはborderプロパティかborder-widthプロパティで枠線(ボーダー)自体の太さを0px以上にする必要がある
目次
CSSと画像を使って自由に枠線をつける
CSSではborder-imageプロパティで画像を指定することで、通常のCSSでは指定できない枠線(ボーダー)を表示することができます。

次の画像を素材にして、CSSのborder-image関連プロパティでボーダーとして表示しています。

CSS コード例
section {
margin: 20px auto;
padding: 20px;
width: 460px;
border: 10px solid;
border-image-source: url(./images/bg_border.png);
border-image-slice: 33%;
border-image-repeat: repeat;
border-image-width: 13px;
}
section p {
color: #333;
}HTML コード例
<section>
<p>ボーダーに画像を使う</p>
</section>border-imageプロパティでボーダーを表示する仕組みを解説します。
border-imageプロパティの使い方
画像を使ってボーダーを表示するborder-imageプロパティは、次の5つの関連プロパティが用意されています。
| プロパティ名 | 設定する内容 |
|---|---|
| border-image-sourceプロパティ | ボーダーに使用する画像のパスを指定 |
| border-image-sliceプロパティ | 画像をスライスする間隔を指定 |
| border-image-widthプロパティ | 画像ボーダーの幅を指定 |
| border-image-outsetプロパティ | 画像ボーダーの表示の仕方を指定 |
| border-image-repeatプロパティ | 画像の表示方法を指定 |
これらのプロパティを、border-imageプロパティでまとめて指定することもできます。
例えば、上記のソースコードは次のように一括指定に置き換えられます。
CSS コード例
section {
margin: 20px auto;
padding: 20px;
width: 460px;
border: 10px solid;
border-image: url(./images/bg_border.png) 33% / 13px 13px repeat;
}
section p {
color: #333;
}HTML コード例
<section>
<p>ボーダーに画像を使う</p>
</section>値の指定はborder-image-sourceプロパティ、border-image-sliceプロパティ、border-image-widthプロパティ、border-image-outsetプロパティ、border-image-repeatプロパティの順に指定します。
また、数値を指定するプロパティ同士の間は「/ (半角スラッシュ)」で区切る必要があります。
border-imageプロパティを使用するには、ボーダー自体が表示される指定となっている必要があります。
そのため、上記のようにborderプロパティを使って太さやスタイルを指定しておきます(border-widthプロパティで幅を指定することも可能です)。
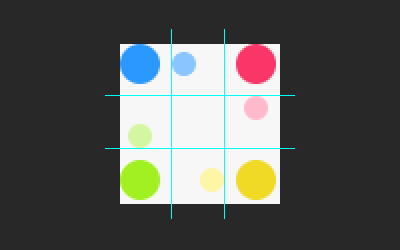
border-image-sliceプロパティは、画像をCSSスプライトのように表示範囲をスライスしてボーダーとして表示すします。
上記のコードでは上下左右の全てを「33%」とし、次の画像のように9つの画像へ区切るイメージで表示しています。

border-image-widthプロパティは画像の表示サイズを指定します。
次のように、様々な組み合わせで指定することができます。
border-image-widthプロパティの指定例
/* 上下左右 一括指定 */
border-image-width: 13px;
/* 上下 / 左右 */
border-image-width: 26px 13px;
/* 上 / 左右 / 下 */
border-image-width: 26px 13px 13px;
/* 上 / 左 / 下 / 右 */
border-image-width: 26px 13px 13px 5px;こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。