最終更新日:
公開日:
レシピ
ボーダー
ボーダーを使って見出しをデザインする
CSSのボーダーを使った見出しのデザインパターンと設定方法を解説します。
この記事のポイント
- CSSだけで見出しをデザインする
- borderプロパティで見出しのデザインバリエーションを作る
目次
見出しのデザインに便利なボーダー
borderプロパティは主に枠線を表示する際に使いますが、見出しに存在感を出す際にも活用することができます。

CSSの設定自体は非常に簡単です。
いくつかのバリエーションを解説していきます。
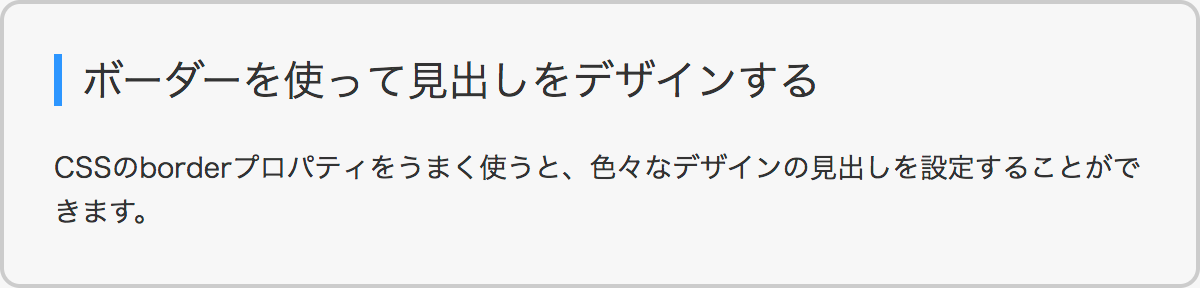
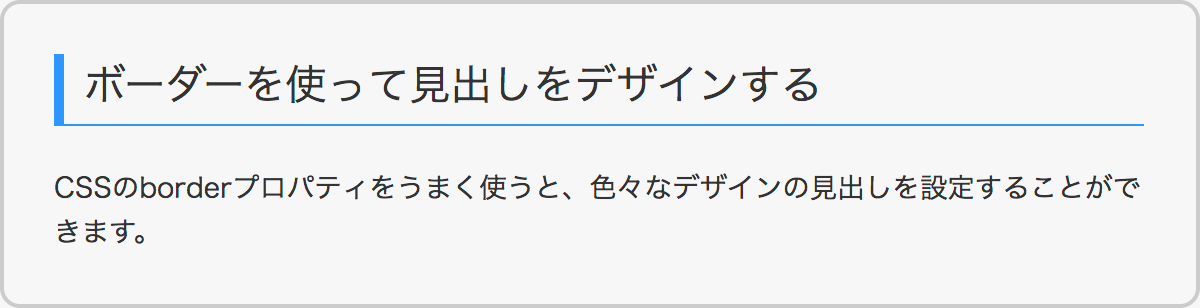
横にボーダーを入れる
シンプルに、左側にボーダーを入れる見出しです。

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 3px 0 3px 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-left: 4px solid #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
</section>肝となるのはボーダーの太さや色を指定するborder-leftプロパティと、ボーダーと見出しのテキストとの間隔を調整するpaddingプロパティです。
見出しの上下の余白が、ボーダーとテキストの高さのギャップを作ります。
ボーダーのスタイルを変更する
続いてボーダーのスタイルを変更し、デザインのバリエーションを持たせます。
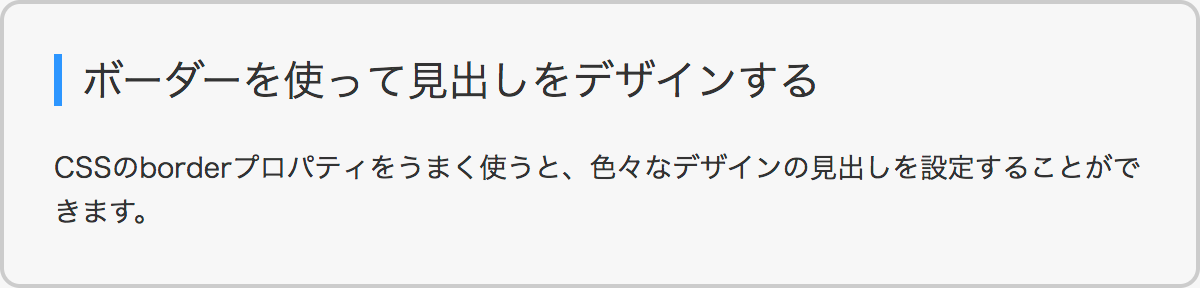
2色のボーダー

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 3px 0 3px 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-left: 6px ridge #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
</section>border-styleプロパティの「ridge」を指定します。
色を反転したい場合は、「groove」を指定してください。
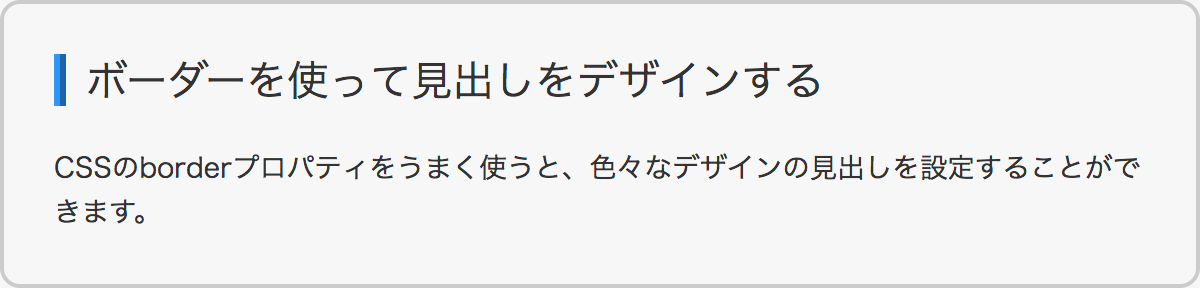
2本線のボーダー

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 3px 0 3px 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-left: 5px double #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
</section>border-styleプロパティの「double」を指定します。
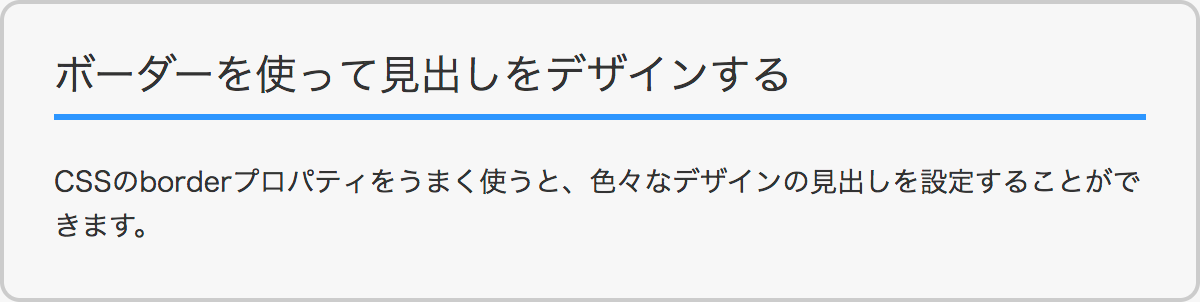
下にボーダーを入れる
続いて、見出しテキストの下にボーダーを入れてみます。

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 0 0 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-bottom: 3px solid #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
</section>下ボーダーの場合もborder-styleプロパティでいくつかのバリエーションを作ることができます。
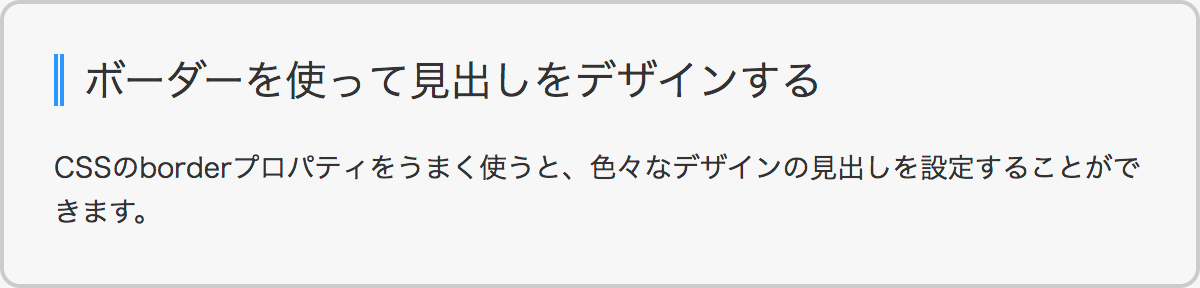
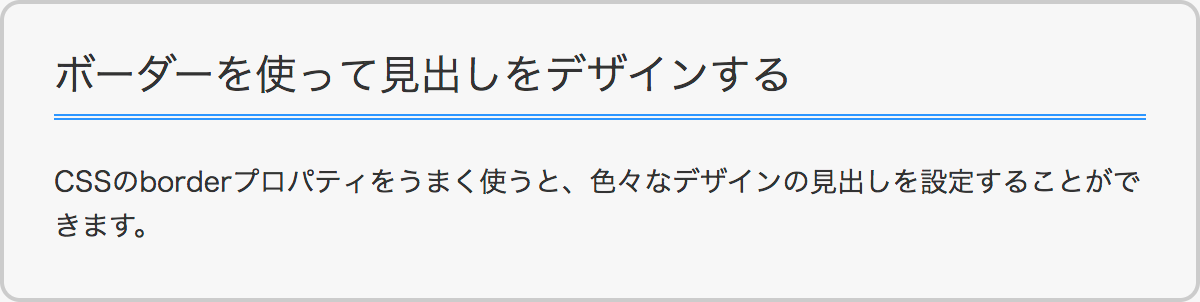
2本線のボーダー

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 0 0 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-bottom: 3px double #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
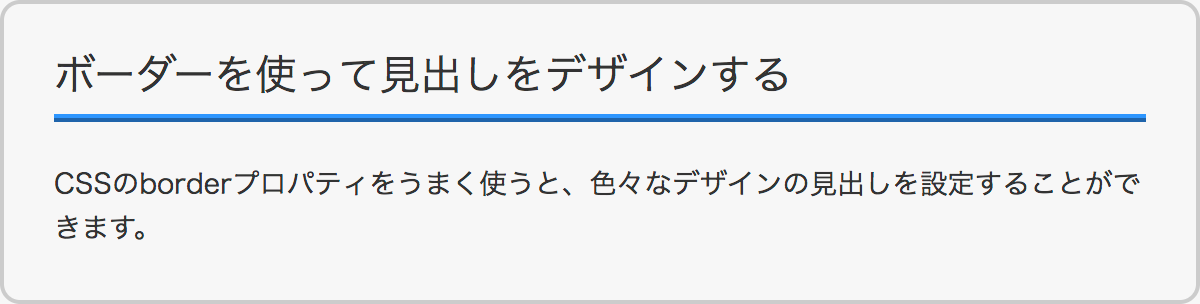
</section>2色のボーダー

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 0 0 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-bottom: 4px ridge #2f96ff
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
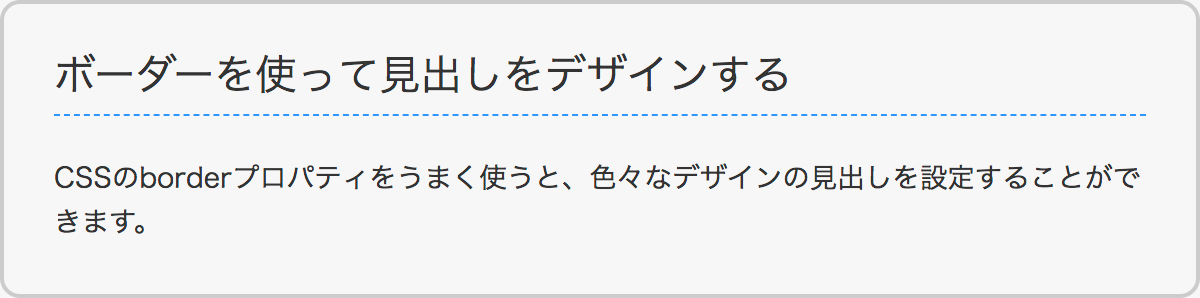
</section>ドットライン

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 0 0 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-bottom: 1px dashed #2f96ff
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
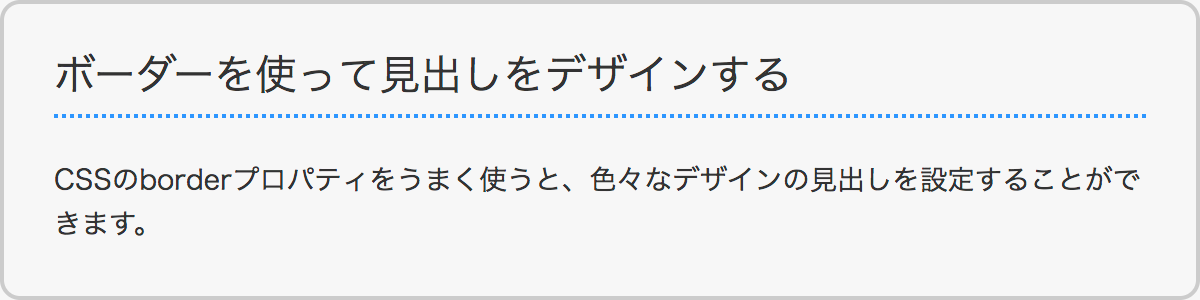
</section>細かいドットライン

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 0 0 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-bottom: 2px dotted #2f96ff
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
</section>左ボーダーと下ボーダーを組み合わせる
今まで使ってきた左ボーダーと下ボーダーを組み合わせて使用する例です。

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 5px 0 10px 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-left: 5px solid #2f96ff;
border-bottom: 1px solid #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
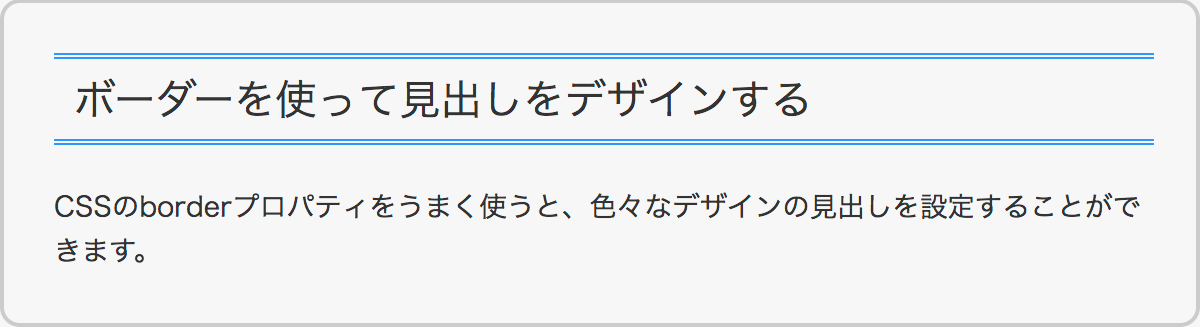
</section>上ボーダーと下ボーダーを組み合わせる
上下のボーダーを組み合わせて使用する例です。

コード例
<style>
h1 {
margin-bottom: 20px;
padding: 10px;
width: 100%;
color: #333;
font-size: 129%;
font-weight: normal;
border-top: 3px double #2f96ff;
border-bottom: 3px double #2f96ff;
}
</style>
<section>
<h1>ボーダーを使って見出しをデザインする</h1>
<p>CSSのborderプロパティをうまく使うと、色々なデザインの見出しを設定することができます。</p>
</section>こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。