最終更新日:
公開日:
レシピ
ボーダー
CSSで枠線(ボーダー)をデザインする
CSSが用意している枠線(ボーダー)のスタイルを使って、HTML要素にデザインを取り入れる方法を解説します。
この記事のポイント
- CSSで枠線(ボーダー)を設定する
- 扱うことのできる枠線の種類が分かる
目次
CSSを使って枠線をつける
CSSを使うと、HTMLに様々な枠線(ボーダー)をつけることができます。

CSS コード例
section {
margin: 20px auto;
padding: 20px;
width: 460px;
border-radius: 10px;
border: 2px solid #007bd1;
border-top-style: dotted;
border-bottom-style: dashed;
}HTML コード例
<section>
<figure>
<img src="images/pic_sample.jpg" alt="NEWS">
<figcaption>NEWS</figcaption>
</figure>
</section>上記のコードではborderプロパティを使って4辺(上下左右)の枠線を設定し、そのすぐ後にborder-top-styleプロパティとborder-bottom-styleプロパティを使って上下の枠線のみ点線に設定しています。
今回はCSSで扱うことのできる枠線の種類と設定方法を解説します。
枠線の種類
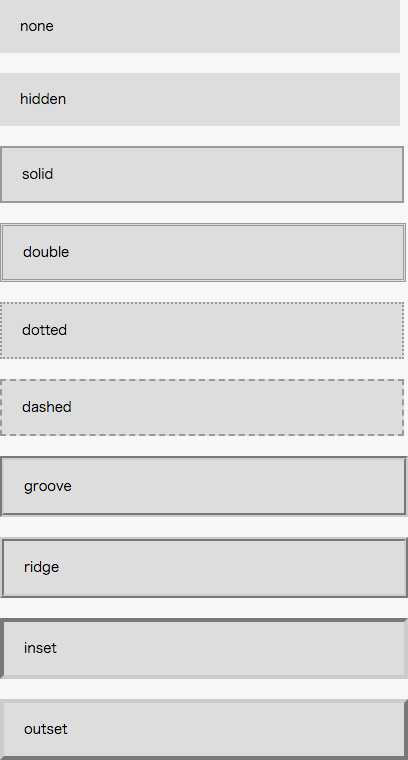
CSSでは次の10種類の枠線を指定することができます。
| 値 | 線の種類 |
|---|---|
| none | 枠線を表示しない。 |
| hidden | 枠線を表示しない。テーブルの枠線と競合した時はこちらを優先する。 |
| solid | 直線の枠線を表示。 |
| double | 二重の枠線を表示。線の太さが2px以下の場合は実践になる。 |
| dotted | 点線(破線)。 |
| dashed | 点線(破線)。「dotted」よりも目の粗い点線。 |
| groove | 立体的な枠線を表示。 |
| ridge | 立体的な枠線を表示。「groove」と対照的な表示。 |
| inset | 凹みのある枠線を表示。 |
| outset | 凸みのある枠線を表示。「inset」と対照的な表示。 |

表示例のCSSとHTMLのコードは下記の内容になります。
CSS コード例
.type1 {
border: 2px none #999;
}
.type2 {
border: 2px hidden #999;
}
.type3 {
border: 2px solid #999;
}
.type4 {
border: 3px double #999;
}
.type5 {
border: 2px dotted #999;
}
.type6 {
border: 2px dashed #999;
}
.type7 {
border: 4px groove #ccc;
}
.type8 {
border: 4px ridge #ccc;
}
.type9 {
border: 4px inset #ccc;
}
.type10 {
border: 4px outset #ccc;
}HTML コード例
<p class="type1">none</p>
<p class="type2">hidden</p>
<p class="type3">solid</p>
<p class="type4">double</p>
<p class="type5">dotted</p>
<p class="type6">dashed</p>
<p class="type7">groove</p>
<p class="type8">ridge</p>
<p class="type9">inset</p>
<p class="type10">outset</p>サイトのデザインに応じて、様々な枠線を設定することができます。
また、主要なブラウザに全て対応していることもポイントです。
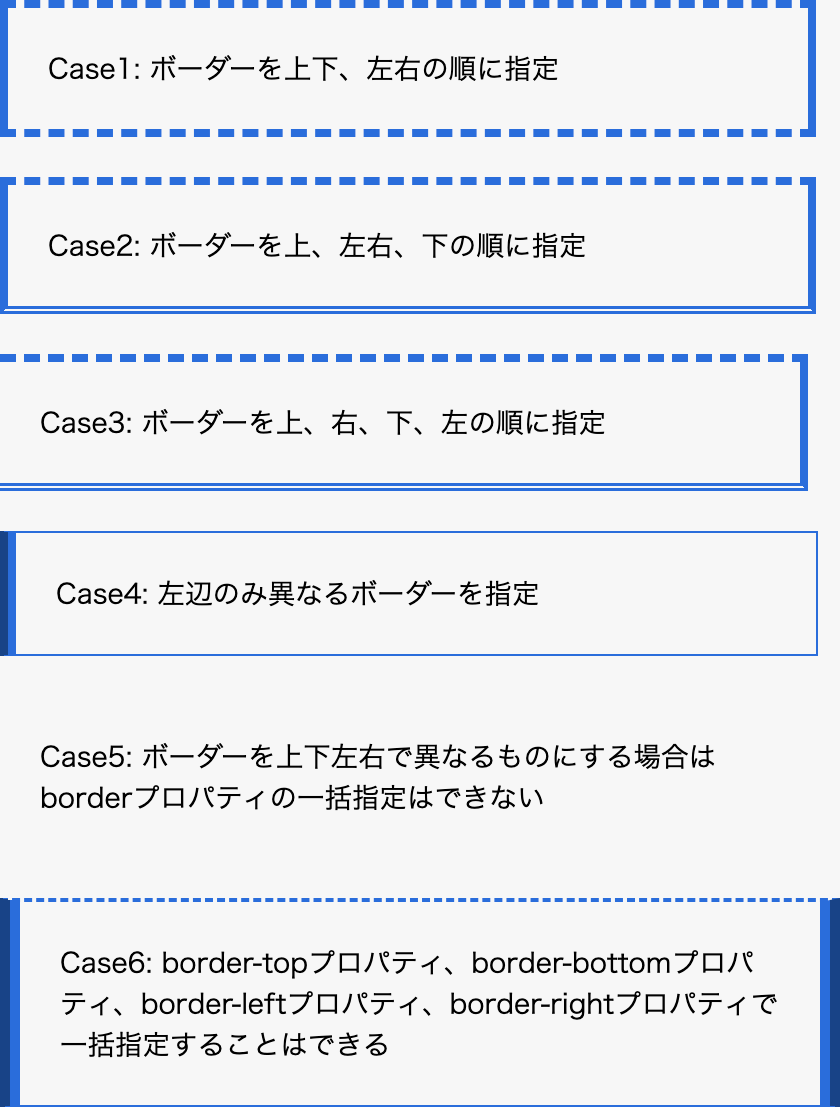
上下左右の辺で異なるボーダーを指定する
HTML要素の上下左右で異なるボーダーを設定したいときは下記のように指定します。

CSS コード例
p {
margin-bottom: 20px;
padding: 20px;
width: 360px;
font-size: 86%;
background: #f7f7f7;
}
.case1 {
border-width: 4px;
border-color: #2a6ddb;
border-style: dashed solid;
}
.case2 {
border-width: 4px;
border-color: #2a6ddb;
border-style: dashed solid double;
}
.case3 {
border-width: 4px;
border-color: #2a6ddb;
border-style: dashed solid double none;
}
.case4 {
border: 1px solid #2a6ddb;
border-left: 8px groove #2a6ddb;
}
.case5 {
border: 4px #2a6ddb dashed solid double none;
}
.case6 {
border-top: 2px #2a6ddb dashed;
border-bottom: 1px #2a6ddb solid;
border-left: 10px #2a6ddb groove;
border-right: 10px #2a6ddb ridge;
}HTML コード例
<p class="case1">Case1: ボーダーを上下、左右の順に指定</p>
<p class="case2">Case2: ボーダーを上、左右、下の順に指定</p>
<p class="case3">Case3: ボーダーを上、右、下、左の順に指定</p>
<p class="case4">Case4: 左辺のみ異なるボーダーを指定</p>
<p class="case5">Case5: ボーダーを上下左右で異なるものにする場合はborderプロパティの一括指定はできない</p>
<p class="case6">Case6: border-topプロパティ、border-bottomプロパティ、border-leftプロパティ、border-rightプロパティで一括指定することはできる</p>こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。