最終更新日:
公開日:
リファレンス
CSS
コラムス
columnsプロパティ
段組の列数を指定するcolumn-countプロパティと、列の幅を指定するcolumn-widthプロパティを一括指定するプロパティです。
-
初期値
各プロパティに準ずる
-
継承
不可
-
適用できる要素
テーブル要素を除いたブロックレベル要素、テーブルセル、インラインブロック要素
値
次のプロパティの値を指定することができます。指定順序は自由となり、どちらが先でも問題ありません。値を省略した場合は各プロパティの初期値が適用されます。
2016年9月時点では、Firefoxでこのプロパティを使用するにはベンダープレフィックス「-moz-」をつける必要があります。
- column-countプロパティ – 列数の最大値を指定。
- column-widthプロパティ – 列幅を指定。
パターン1
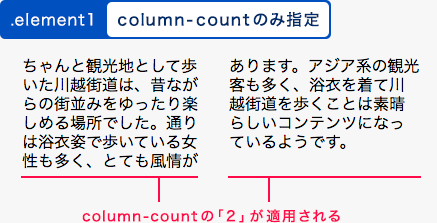
列数のみ指定した例です。
CSSコード例
<style>
.element1 {
-moz-columns: 2;
columns: 2;
}
</style>
<p class="element1">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>表示例:

パターン2
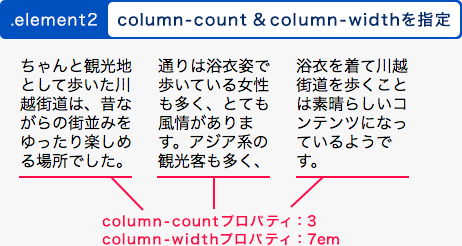
column-countプロパティとcolumn-widthプロパティの値を指定した例です。指定順序は任意となり、逆にしても同じ表示結果となります。
CSSコード例
<style>
.element2 {
-moz-columns: 3 7em;
columns: 3 7em;
}
</style>
<p class="element2">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。