最終更新日:
公開日:
リファレンス
CSS
コラム ウィズ
column-widthプロパティ
段組の列幅を指定するプロパティです。
-
初期値
auto
-
継承
不可
-
適用できる要素
テーブル要素を除いたブロックレベル要素、テーブルセル、インラインブロック要素
値
次の形式で値を指定します。
2016年9月時点では、Firefoxでこのプロパティを使用するにはベンダープレフィックス「-moz-」をつける必要があります。
- auto – 列幅を自動的に決める。初期値
- 数値 + 任意の単位 – 1以上の数値と、「px」や「em」といった単位で列幅を指定。
パターン1
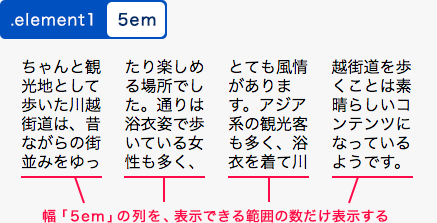
列幅に「5em」を指定している例です。
CSSコード例
<style>
.element1 {
-moz-column-width: 5em;
column-width: 5em;
}
</style>
<p class="element1">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>表示例:

パターン2
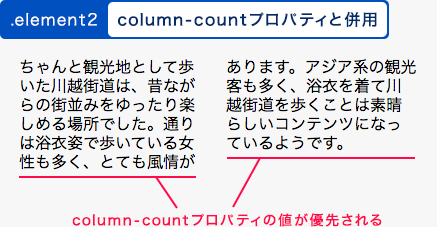
column-countプロパティと併用した例です。column-countプロパティの値「2」が列数の最大値となるため、column-widthプロパティで指定した値よりも優先された表示結果となります。
CSSコード例
<style>
.element2 {
-moz-column-count: 2;
column-count: 2;
-moz-column-width: 5em;
column-width: 5em;
}
</style>
<p class="element2">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。