値
次の形式で値を指定します。
- auto - 列数を自動的に決める。初期値
- 数値 - 列数を1以上の整数で指定。column-widthプロパティも指定している場合、column-countプロパティで指定した列数が最大値となるように表示されます。
パターン1
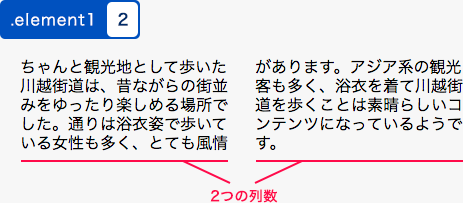
値に「2」を指定している例です。
CSSコード例
.element1 {
column-count: 2;
}HTML コード例
<p class="element1">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>
パターン2
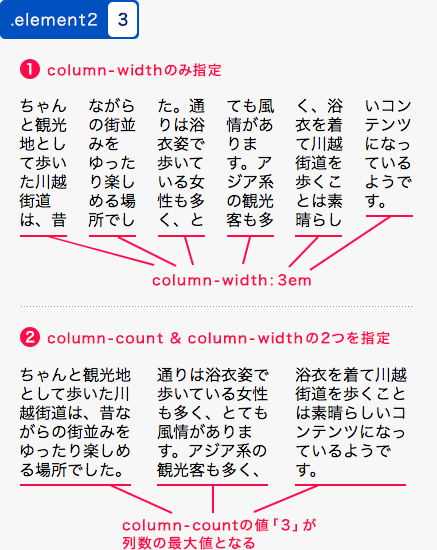
column-widthプロパティと同時に指定している例です。
column-widthプロパティのみ指定している場合は表示幅に収まる範囲の列数となります。
column-countプロパティと同時に指定している場合、column-countプロパティで指定した数値が最大の列数となります。
CSS コード例
.element2 {
column-count: 3;
column-width: 3em;
}HTML コード例
<p class="element2">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>