用途に応じて役割を指定できるボタン
button要素は汎用性の高いボタンをマークアップするための要素です。
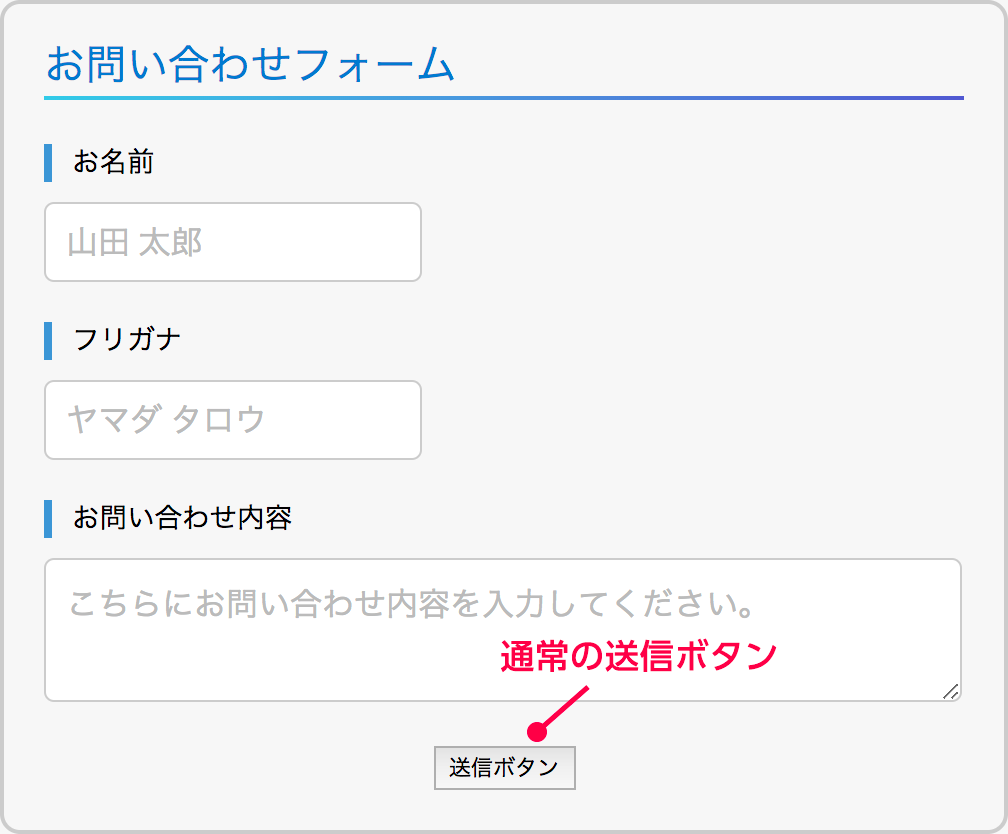
type属性を指定してボタンの機能を決定します。
例えば、type属性に「submit」を指定すると、通常の送信ボタンとして機能します。

HTML コード例
<form action="" method="post">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<button type="submit" name="btn_confirm" value="送信ボタン">送信ボタン</button>
</div>
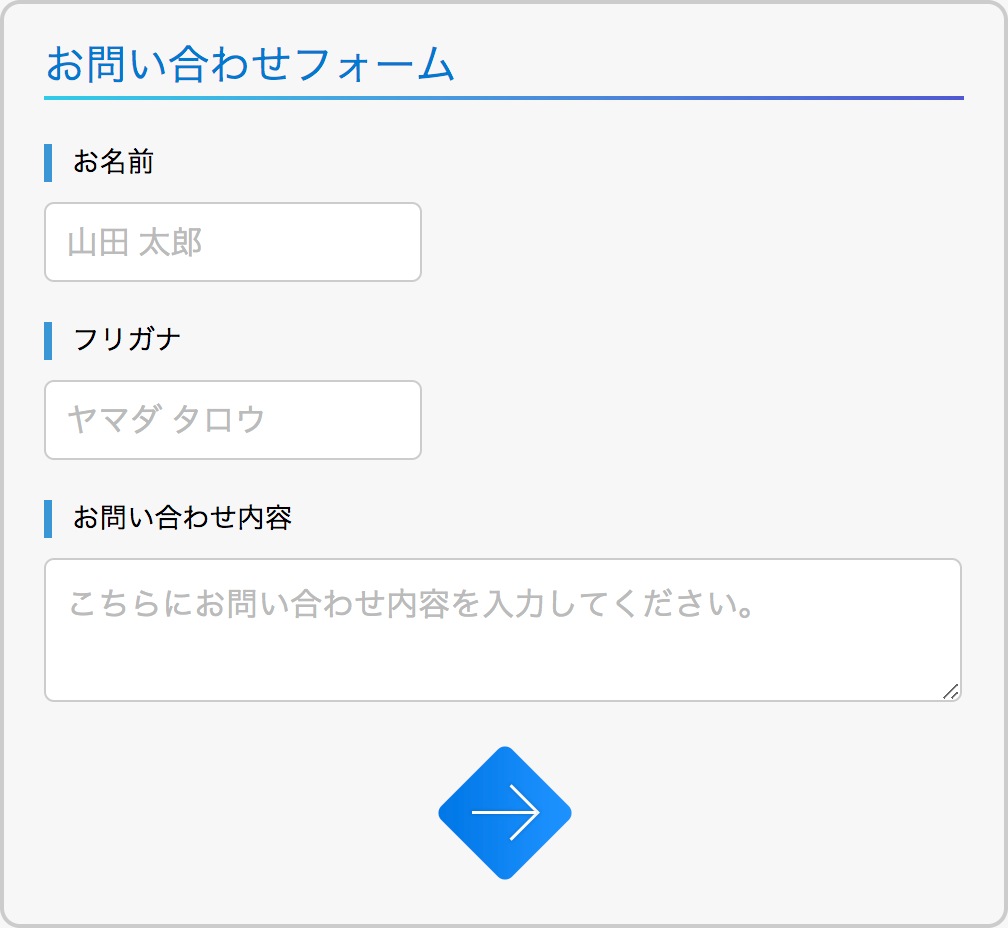
</form>上記コードでは通常のテキスト「送信ボタン」を囲っていますが、img要素にして画像の送信ボタン(type="image")を設置することもできます。

HTML コード例
<button type="submit" name="btn_confirm" value="次へ"><img src="./images/button.png" alt="次へ" width="67" height="67"></button>フォームの送信する機能は同じですが、input要素の「type="image"」との違いはクリック(タップ)された座標が送信されない点です。
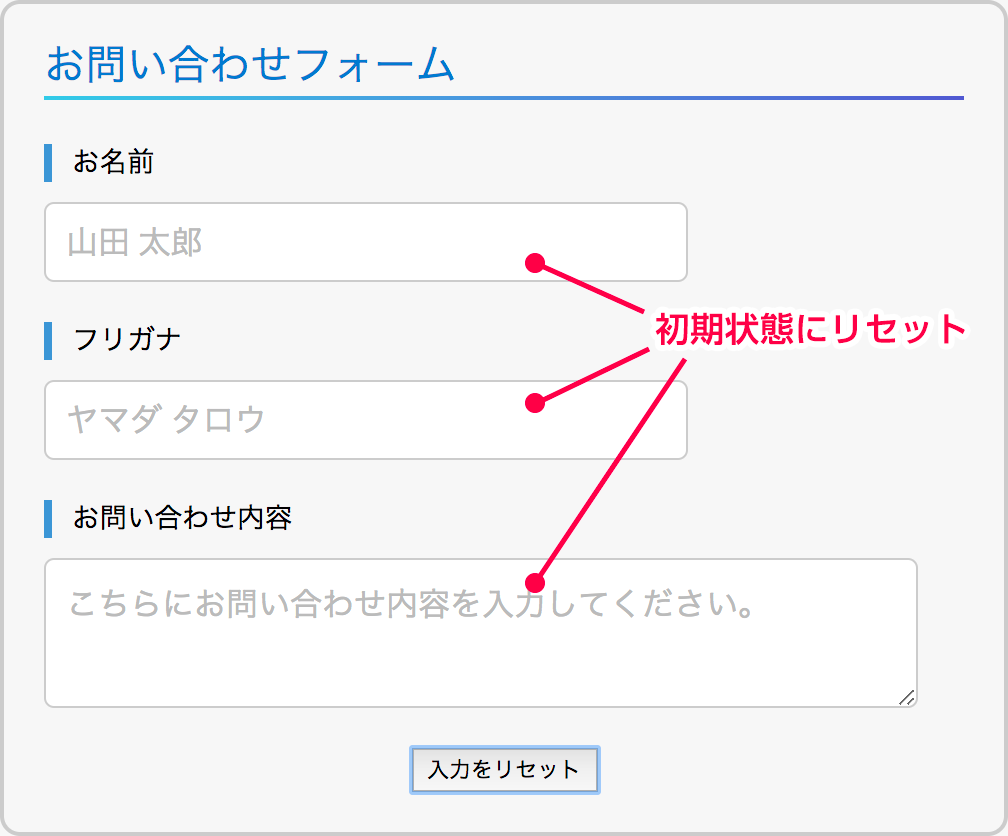
リセットボタン
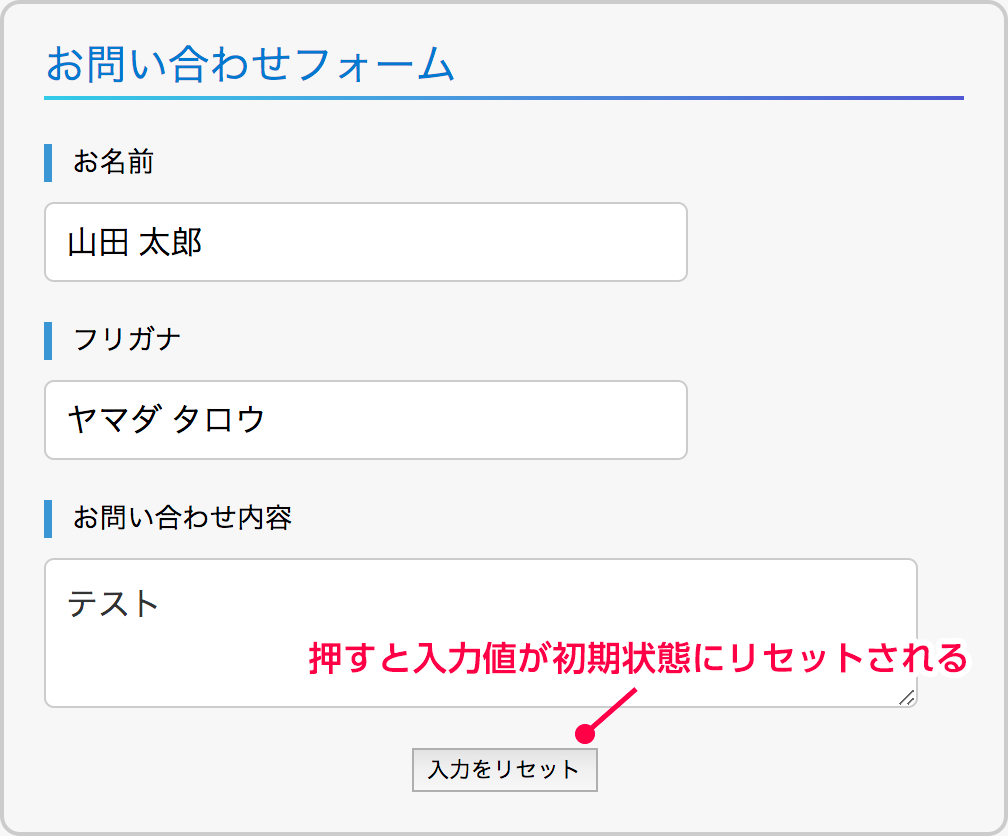
type属性の値を「reset」にすると、フォームの入力値を初期状態に戻すリセットボタンとして機能します。

HTML コード例
<button type="reset" name="btn_reset" value="入力をリセット">入力をリセット</button>input要素を使ったリセットボタン同様、このボタンを押すとフォームは初期状態に戻ります。