最終更新日:
公開日:
レシピ
テーブル
テーブルの行やセルにマウスカーソルが乗っているときにスタイルを変える
テーブルの行、またはセルにマウスカーソルが乗っているときのみ背景色などスタイルを変更する方法を解説します。
この記事のポイント
- セルにマウスカーソルが乗っているときに色を変えて読みやすくする
目次
テーブルのセルにマウスが乗っているとき色を変える
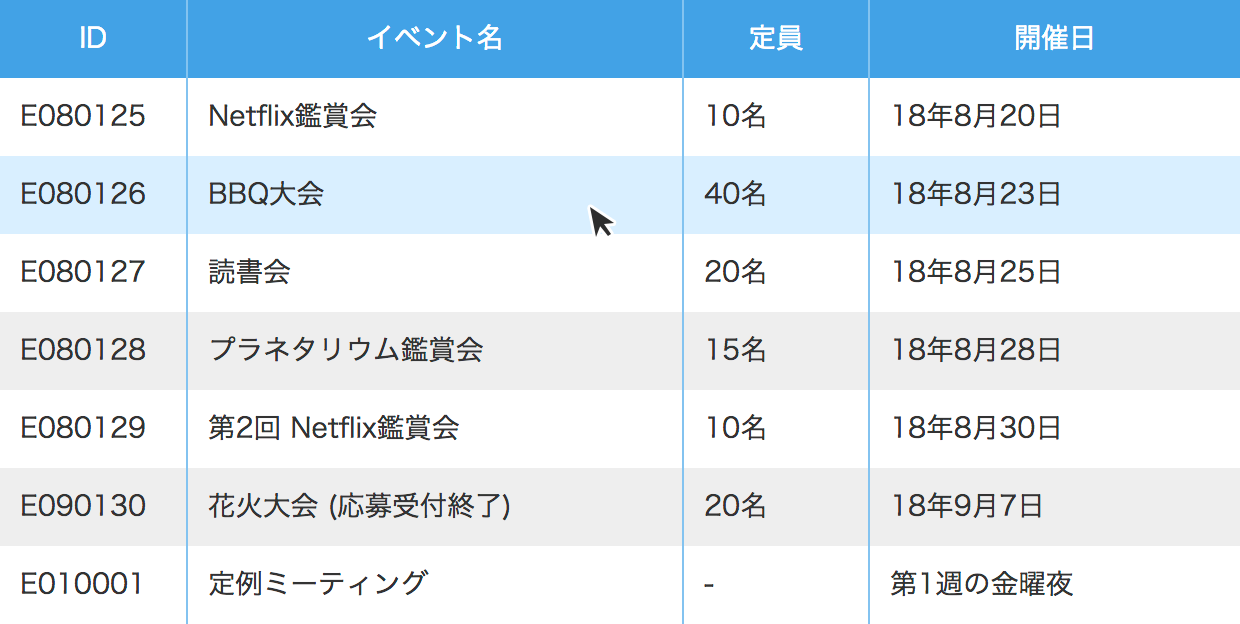
テーブルの特定のセルにマウスカーソルが乗っているとき、その行のセル全体の背景色を変えたりすると、参照している情報を分かりやすく表示することができます。

マウスカーソルが乗っている時にCSSを適用するには、リンクと同様に擬似クラス「:hover」を使います。
下記のコードでは行に擬似クラスを使うことで、その行の子孫要素にあたる全てのtd要素の背景色が変わるように指定しています。
コード例
<style>
.event_table tr:hover td {
background-color: #d9efff;
}
</style>
<table class="event_table">
<thead>
<tr>
<th>ID</th>
<th>イベント名</th>
<th>定員</th>
<th>開催日</th>
</tr>
</thead>
<tr>
<td>E080125</td>
<td>Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月20日</td>
</tr>
<tr>
<td>E080126</td>
<td>BBQ大会</td>
<td>40名</td>
<td>18年8月23日</td>
</tr>
<tr>
<td>E080127</td>
<td>読書会</td>
<td>20名</td>
<td>18年8月25日</td>
</tr>
<tr>
<td>E080128</td>
<td>プラネタリウム鑑賞会</td>
<td>15名</td>
<td>18年8月28日</td>
</tr>
<tr>
<td>E080129</td>
<td>第2回 Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月30日</td>
</tr>
<tr>
<td>E090130</td>
<td>花火大会 (応募受付終了)</td>
<td>20名</td>
<td>18年9月7日</td>
</tr>
<tfoot>
<tr>
<td>E010001</td>
<td>定例ミーティング</td>
<td>-</td>
<td>第1週の金曜夜</td>
</tr>
</tfoot>
</table>個別のセルだけにスタイルを適用する
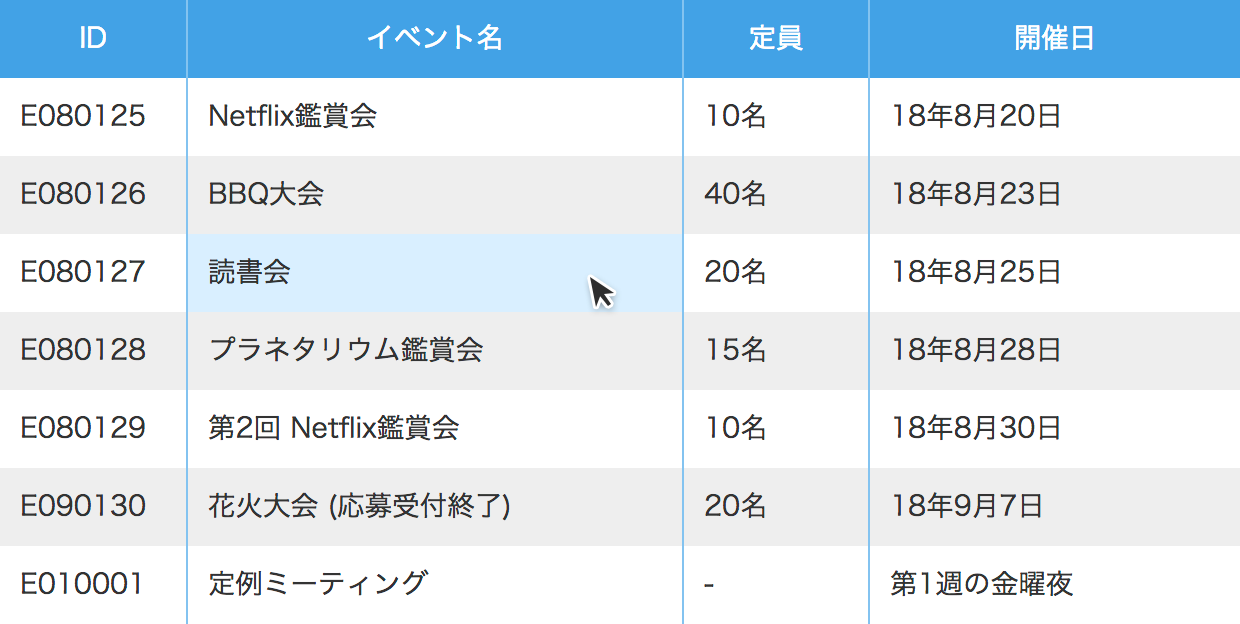
上記のコードでは行単位で指定していましたが、個別のセルに適用することも可能です。

先ほどは擬似クラス「:hover」をtr要素に指定していましたが、ここではtd要素に使います。
コード例
.event_table tr td:hover {
background-color: #d9efff;
}こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。