最終更新日:
公開日:
レシピ
テーブル
テーブルの見出し、フッターにのみスタイルを適用する
テーブルのヘッダー(見出し)やフッターにのみスタイルを適用する方法を解説します。
この記事のポイント
- thead要素、tfoot要素をセレクタにしてスタイルを適用する
- あえて擬似クラスを使ってCSSの適用優先度を高くする
テーブルの見出し、フッターをセレクタで指定する
テーブルには見出しやフッターの行をマークアップすることがあります。
通常の行とは少し違うニュアンスを持つことが多いため、セルの背景色や文字色を変更することがあります。

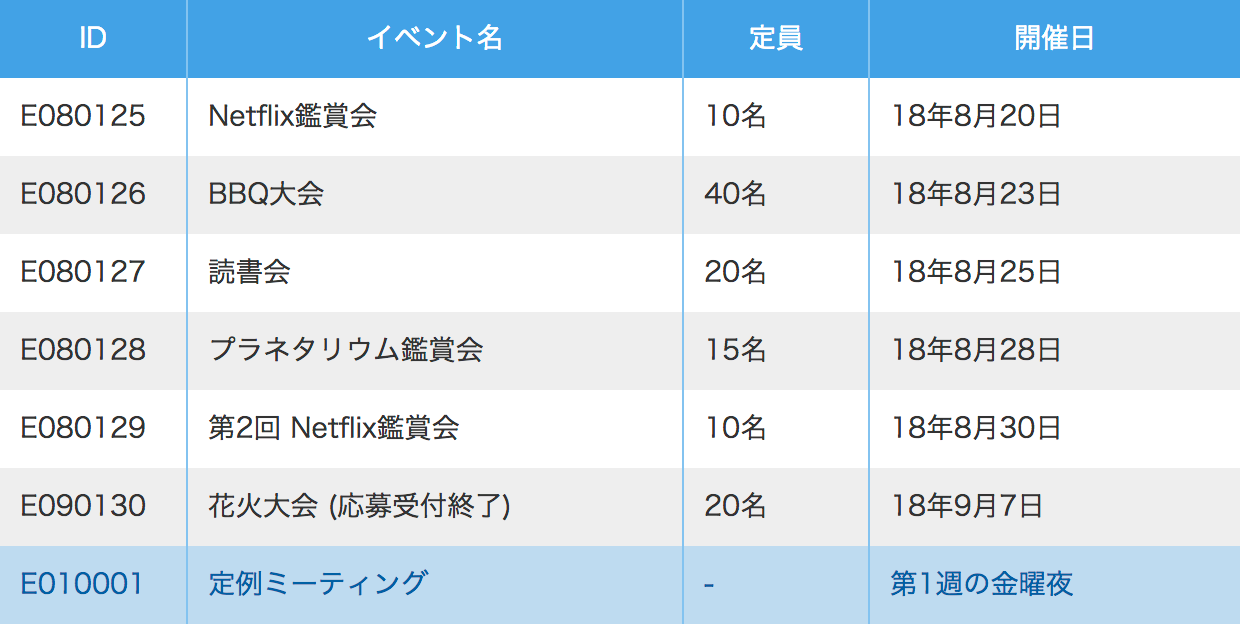
テーブルの見出しはthead要素、フッターはtfoot要素を使ってマークアップすることができるので、CSSも階層セレクタを使って次のように指定します。
コード例
<style>
table thead tr th {
color: #fff;
background: #41a2e6;
}
table tfoot tr td {
color: #0060a4;
background: #bddbf0;
}
</style>
<table>
<thead>
<tr>
<th>ID</th>
<th>イベント名</th>
<th>定員</th>
<th>開催日</th>
</tr>
</thead>
<tr>
<td>E080125</td>
<td>Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月20日</td>
</tr>
<tr>
<td>E080126</td>
<td>BBQ大会</td>
<td>40名</td>
<td>18年8月23日</td>
</tr>
<tr>
<td>E080127</td>
<td>読書会</td>
<td>20名</td>
<td>18年8月25日</td>
</tr>
<tr>
<td>E080128</td>
<td>プラネタリウム鑑賞会</td>
<td>15名</td>
<td>18年8月28日</td>
</tr>
<tr>
<td>E080129</td>
<td>第2回 Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月30日</td>
</tr>
<tr>
<td>E090130</td>
<td>花火大会 (応募受付終了)</td>
<td>20名</td>
<td>18年9月7日</td>
</tr>
<tfoot>
<tr>
<td>E010001</td>
<td>定例ミーティング</td>
<td>-</td>
<td>第1週の金曜夜</td>
</tr>
</tfoot>
</table>ただしセルに対して擬似クラスを使っている場合はそちらが優先されてしまうため、次のようにあえて擬似クラス「:first-child」を使ってCSSを適用させることがあります。
コード例
table thead tr:first-child th {
color: #fff;
background: #41a2e6;
}
table tfoot tr:first-child td {
color: #0060a4;
background: #bddbf0;
}こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。