最終更新日:
公開日:
レシピ
画像
IEでSVGファイルが豆粒みたいになる現象を回避する
IE11以前のブラウザでIllustratorなどから書き出したSVGファイルを正しく表示する方法を解説します。
この記事のポイント
- IE11以前のブラウザでSVGファイルを正しく表示する
- SVGファイルに横幅と高さを指定する
目次
IE11以前のブラウザでSVGファイルが極端に小さくなる
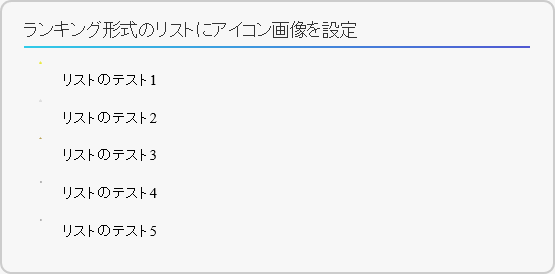
AdobeのIllustratorから書き出したSVGファイルをIE11で表示すると、次のように正しく表示されないことがあります。

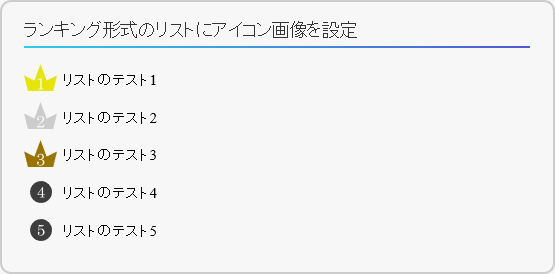
今回の場合、正しい表示は次のようになります。

表示確認すると、EdgeやChrome、Firefox、Safariなど他のブラウザは正常に表示されます。
しかしなぜかIE11以前のブラウザだけ…。
原因は、SVGファイルにwidth属性とheight属性が指定されていないことです。
コード例
まず、IE11で正常に表示されないSVGファイルのコードを確認します。
正しく表示されないSVGのコード例
<svg id="layer_1" data-name="layer1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 254 207">
<defs>
<style>.cls-1{fill:#e5e507;}</style>
</defs>
<title>icon_rank1</title>
<path class="cls-1" d="M265,218,218,91,171,218,91,178l30,120H315l30-120Zm-20.63135,68.082H198.66553v-4.76074h10.53711a6.73981,6.73981,0,0,0,4.88769-1.55567,5.55712,5.55712,0,0,0,1.58692-4.15722V215.75a3.97007,3.97007,0,0,0-1.46-3.11035,5.50587,5.50587,0,0,0-3.74512-1.26953h-14.0918v-4.37989a82.898,82.898,0,0,0,16.08643-3.39648,41.03311,41.03311,0,0,0,10.873-5.55371h2.938v79.21875a3.20357,3.20357,0,0,0,1.26953,2.72949,7.4782,7.4782,0,0,0,4.50684,1.333h12.31445Z" transform="translate(-91 -91)"/>
</svg>続いて、こちらは正しく表示されるSVGです。
正しく表示されるSVGのコード例
<svg id="layer_1" data-name="layer1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 254 207" width="20" height="20">
<defs>
<style>.cls-1{fill:#e5e507;}</style>
</defs>
<title>icon_rank1</title>
<path class="cls-1" d="M265,218,218,91,171,218,91,178l30,120H315l30-120Zm-20.63135,68.082H198.66553v-4.76074h10.53711a6.73981,6.73981,0,0,0,4.88769-1.55567,5.55712,5.55712,0,0,0,1.58692-4.15722V215.75a3.97007,3.97007,0,0,0-1.46-3.11035,5.50587,5.50587,0,0,0-3.74512-1.26953h-14.0918v-4.37989a82.898,82.898,0,0,0,16.08643-3.39648,41.03311,41.03311,0,0,0,10.873-5.55371h2.938v79.21875a3.20357,3.20357,0,0,0,1.26953,2.72949,7.4782,7.4782,0,0,0,4.50684,1.333h12.31445Z" transform="translate(-91 -91)"/>
</svg>先述の通り、違いはwidth属性とheight属性の有無のみです。
もしSVGファイルが意図したサイズで表示されなかった場合は、SVGファイルをテキストエディタで開いて横幅と高さを指定してみてください。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。