Photoshop 10年使える逆引き手帖
著者:藤本 圭
出版社:SBクリエイティブ(2018/06/21)
形式:単行本(¥2,592)、Kindle(¥2,300)
BLOG
最終更新日:
公開日:
WEB制作

今年から始まったWeb制作の個別レッスン。実際に受講いただいている方の紹介と、ここまでの経過をまとめました。
以前「」という記事でこちらの個別レッスンについて紹介を行っていますが、改めて全体の流れだけ再掲します。
今回はどういった方が受講されているのか具体的にご紹介します。
今年の6月からスタートした、じゅんやさんを紹介します。
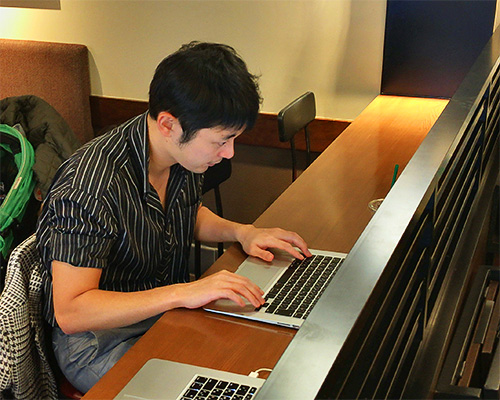
受講中のじゅんやさんの様子

じゅんやさんは平日は会社員として勤めており、土日や祝日(主に日曜)にお会いしたり、スカイプを繋いで個別レッスンを行っています。
そして開始した理由は、元々作りたいサイトの構想をいくつか持っていて、それを形にしたいということでした。最高の理由ですね。
まだ制作を進めている段階なので詳しくは話せませんが、海外へ留学したい方のためのサイトを作成しています。年明けの公開に向けて進めているので、具体的にはまた改めて。
じゅんやさんの個別レッスン開始時のWeb制作経験ですが、全くのゼロではありませんでした。
自身でレンタルサーバーやドメインを取得し、WordPressによるサイトの運用経験はあり、WordPressのテーマを購入して設定し、少しいじったりと、Webサイトを形にして運用するまでの流れは独学で習得していました。
HTMLコーディングやプログラミング、デザインの経験があるわけではありませんでしたが、Webサイトを公開して運用するには何が必要なのかを理解している状態です。
大まかですが、現在まで次のように進めてきました。
先述の通り、一通りWebサイトに必要なものについては理解をされていました。その知識を踏まえ、まずはWebサイトが公開されるまでの制作過程を説明。どのタイミングでデザインを作成するか、コーディングするか。フロントエンドとサーバーサイドの違いと役割分担。そしてWordPress導入の流れ、テーマ作成の話し。これらをバーっとし、共有した上で、今一度作りたいと考えていたサイトの構成を具体的にしていきます。
サイト名を決めるところから、ターゲットの設定、サイトのページ構成図の作成、ワイヤーの作成など。
ワイヤーを作成する時点で、慣れていただくためにPhotoshop CCを使用していました。税込で月額2,354円のコストが掛かってしまいますが、有料でも業界標準のツールに慣れることが大切なので導入する方針に。
Photoshopの参考書として、「Photoshop 10年使える逆引き手帖」も同時に購入し、操作が分からなかった時のための辞書として使っています。
この2ヶ月は、6月に作成した構成とワイヤーをもとに、Webサイトのデザインを作成していきます。
トップページから始め、1ページずつ内容を確認しながら作成していきました。基本的にはワイヤーの通りに作っていきますが、制作を進めていく中での気づきも臨機応変に取り入れてました。
じゅんやさんに熱心に進めていただけたこともあり、かなり順調です。
作成したデザインを、1ページずつコーディングしていきます。
なお、HTMLエディタは「Sublime Text」を使用。無料ですが高機能なエディタです。
そしてHTMLコーディングの参考書には「HTML5/CSS3モダンコーディング」を採用。そして、HTMLの辞書は当サイトの「HTML5 & CSS3」を参照しながら進めました。
そして現在。作成した静的なHTMLページを、WordPressのテーマへとしていく作業です。ここからはPHPプログラミングの知識も必要になるので中々大変。
テーマに必要なファイル、テンプレート名などWordPressの基本的なルールについては、分かりやすさに定評のある「基礎からのWordPress」を参考書として活用しています。基本的な部分から丁寧に書かれているので分厚い本書ですが、解説が懇切丁寧で理解が捗ります。
PHPの基本的な文法を織り交ぜつつ、少しずつ着実にテーマのテンプレートファイルを作成しています。現在までに作成したテンプレートはこちら。
基本的なパーツは揃ってきました。
以上が、今までの経過です。まだ途中なので、今後も続いていきます。
以上、個人レッスンについての具体的な受講生と経過のご紹介でした。
ここまで順調に進めてこれたのは、じゅんやさんの飲み込みが早いことはもちろんですが、やはり一番の理由は制作を楽しんでいることだと思っています。作りたいものがあって、徐々に形になってきていること。制作の醍醐味を、個別レッスンを通して実感いただけていること。
個別レッスンは楽しい!
コメントありがとうございます!
運営の参考にさせていただきます。
ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。