最終更新日:
公開日:
レシピ
フォーム
パスワード入力欄でパスワード表示・非表示を切り替える
パスワード入力欄に入力中のパスワードについて、入力状態を確認するために表示したり、非表示に戻す方法について解説します。
この記事のポイント
- 入力中のパスワードを表示するときはinput要素のtype属性にtextをセットする
- パスワードを非表示に戻すときはinput要素のtype属性に「password」をセットする
入力中のパスワードを表示する
HTMLのフォームでパスワードの入力欄を設置するときは「<input type=”password”/>」を使います。
このパスワード入力欄は通常、以下のようにテキストが隠された状態になります。

パスワード入力中は非表示の方が後ろから見られたりすることがなく安全です。
しかし最近のパスワードは文字数が多く、また英数字と記号を組み合わせた複雑なものも多いため、正しく入力できているか確認できる方が親切なことがあります。
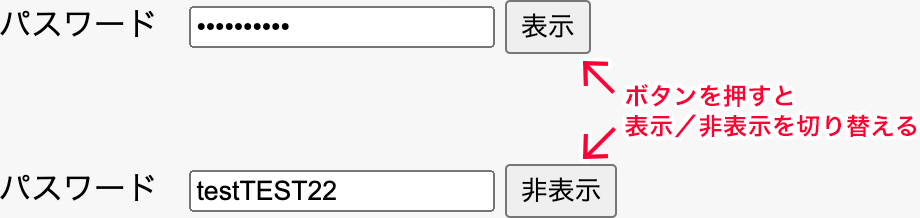
そこで、今回はパスワード入力欄の横にボタンを設置し、表示ボタンを押すとパスワードを表示、非表示ボタンを押すとまた隠すような機能の実装方法を解説していきます。
サンプルページはこちら

仕組み自体は非常にシンプルで、input要素のtype属性とパスワードを表示するときは「text」、非表示にするときは「password」に切り替えます。
ボタンのラベルもあわせて表示/非表示を切り替えます。
今回使用するHTMLコードは以下のものになります。
赤字の箇所はパスワード入力欄と表示/非表示を切り替えるボタンです。
HTML コード例
<form method="post" action="">
<label for="input_color">パスワード</label>
<input type="password" id="input_pass" name="input_pass" value="">
<button id="btn_passview">表示</button>
</form>JavaScriptコードは次のようになります。
JavaScript コード例
window.addEventListener('DOMContentLoaded', function(){
// (1)パスワード入力欄とボタンのHTMLを取得
let btn_passview = document.getElementById("btn_passview");
let input_pass = document.getElementById("input_pass");
// (2)ボタンのイベントリスナーを設定
btn_passview.addEventListener("click", (e)=>{
// (3)ボタンの通常の動作をキャンセル(フォーム送信をキャンセル)
e.preventDefault();
// (4)パスワード入力欄のtype属性を確認
if( input_pass.type === 'password' ) {
// (5)パスワードを表示する
input_pass.type = 'text';
btn_passview.textContent = '非表示';
} else {
// (6)パスワードを非表示にする
input_pass.type = 'password';
btn_passview.textContent = '表示';
}
});
});特に重要なポイントは、if文でパスワード入力欄になっているinput要素のtype属性を確認にするところです。
type属性が「password」なら現在は非表示になっているので表示するように「text」をセットし、反対に「password」以外のときは非表示に戻すため「password」をセットします。
ボタンのラベルについてはtextContentプロパティにラベルのテキストを挿入して切り替えを行います。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。