最終更新日:
公開日:
レシピ
フォーム
カラーピッカーの値を取得する
カラーピッカーで選択した色の値を取得する方法について解説します。
この記事のポイント
- カラーピッカーで選択した色の値はvalueプロパティから取得
- カラーピッカーの値は「#」から始まる6桁の16進数表記
カラーピッカーで選択した色の値を取得する
フォームのカラーピッカーで選択した色の値はvalueプロパティから取得できます。
値は「#」から始まる6桁の16進数表記になります。
今回は解説用に次のHTMLコードを使います。
赤字になっている箇所がカラーピッカーになるinput要素です。
HTML コード例
<form method="post" action="">
<label for="input_color">Color</label>
<input type="color" id="input_color" name="input_color" value="">
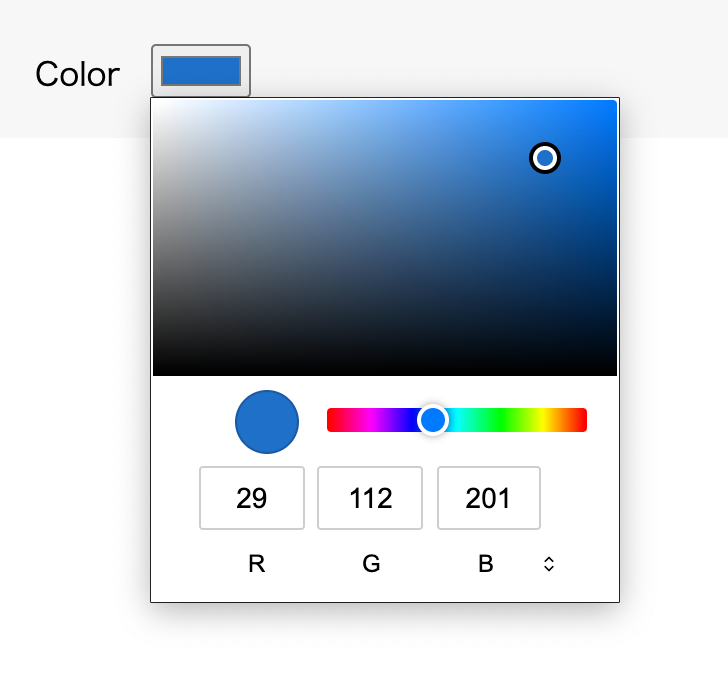
</form>ブラウザによってカラーピッカーの表示は異なります。
Chromeで上記のHTMLコードを表示すると次のようになります。

以下のコードは、カラーピッカーで色を選択されたときに値を取得してconsole.logメソッドで出力します。
JS コード例
window.addEventListener('DOMContentLoaded', function(){
// カラーピッカーのinput要素を取得
var colorpicker = document.getElementById("input_color");
colorpicker.addEventListener("change",function(){
console.log(colorpicker.value); // 例:#ec1818
});
});コードの内容を上から順に解説していきます。
まずはwindowオブジェクトにaddEventListenerメソッドを使ってイベントリスナー「DOMContentLoaded」を登録します。
この設定によって、ページの読み込みが完了した時点で内側の処理を実行することができます。
続いて、カラーピッカーのinput要素をid属性で取得して、変数colorpickerに代入します。
その後に、先ほど取得したinput要素にaddEventListenerメソッドを使ってイベントリスナー「change」を登録します。
このイベントを設定すると、カラーピッカーによる色の選択をトリガーにして内側に設定した処理を実行することができます。
最後に、valueプロパティから値を取得してconsole.logメソッドで出力します。
値は先述の通り、「#ec1818」のように16進数表記です。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。