最終更新日:
公開日:
リファレンス
CSS
ライティング モード
writing-modeプロパティ
writing-modeプロパティはブロック要素内のテキストの向きを指定することができるプロパティです。
-
初期値
horizontal-tb
-
継承
継承あり
-
適用できる要素
テーブル行、テーブル列以外のブロック要素
目次
writing-modeプロパティに指定できる値
writing-modeプロパティには以下の値を指定することができます。
2016年8月現在、値「sideways-lr」、「sideways-rl」はfirefoxのみ対応しています。また、Safariに値を適用するにはベンダープレフィックス「-webkit-」をつける必要があります。
| 値 | 内容 |
|---|---|
| horizontal-tb | 初期値。水平に左から右へ向かって流れを作る。 |
| vertical-rl | 垂直に右から左へ向かって流れを作る。 |
| vertical-lr | 垂直に左から右へ向かって流れを作る。 |
| sideways-lr | 垂直に左から右へ向かって流れを作り、インライン要素の向きを行に対して垂直にする。 |
| sideways-rl | 垂直に右から左へ向かって流れを作り、インライン要素の向きを行に対して垂直にする。 |
使用例
writing-modeプロパティを使用するコードと、ブラウザの表示を確認していきます。
CSS コード例
.sample1 .text1 {
writing-mode: horizontal-tb;
}
.sample1 .text2 {
writing-mode: vertical-rl;
}
.sample1 .text3 {
writing-mode: vertical-lr;
}
.sample1 .text4 {
writing-mode: sideways-lr;
}
.sample1 .text5 {
writing-mode: sideways-rl;
}HTML コード例
<div class="sample1 first">
<h2>writing-mode: horizontal-tb;</h2>
<p class="text1">もう師走。一年はとても早い。<br>みなさんはどんな一年でしたか?</p>
</div>
<div class="sample1">
<h2>writing-mode: vertical-rl;</h2>
<p class="text2">もう師走。一年はとても早い。<br>みなさんはどんな一年でしたか?</p>
</div>
<div class="sample1">
<h2>writing-mode: vertical-lr;</h2>
<p class="text3">もう師走。一年はとても早い。<br>みなさんはどんな一年でしたか?</p>
</div>
<div class="sample1">
<h2>writing-mode: sideways-lr;</h2>
<p class="text4">もう師走。一年はとても早い。<br>みなさんはどんな一年でしたか?</p>
</div>
<div class="sample1">
<h2>writing-mode: sideways-rl;</h2>
<p class="text5">もう師走。一年はとても早い。<br>みなさんはどんな一年でしたか?</p>
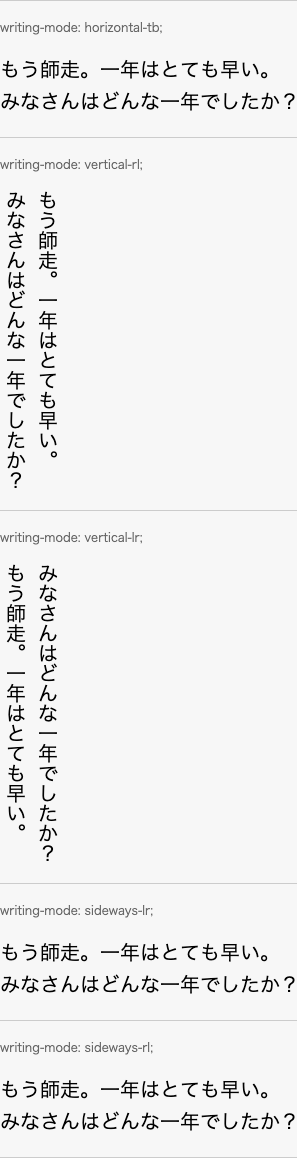
</div>ブラウザで表示してみると以下のようになります。

1つ目の「writing-mode: horizontal-tb;」はWebページで最もよく見る左上から右下に向かって流れるテキストの表示になっています。
2つ目の「writing-mode: vertical-rl;」と3つ目の「writing-mode: vertical-lr;」は縦方向のテキストになっています。
2つ目のテキストは左から右に向かって流れる形、3つ目のテキストは右から左に向かって流れる形になり、3つ目のテキストは日本語の書籍などで一般的な「縦書き」です。
そのため、実用的な使用では「text-align: right;」や「justify-content: right;」などテキスト位置を右寄せにする指定も併用することが多いです。
4つ目の「writing-mode: sideways-lr;」と5つ目の「writing-mode: sideways-rl;」は2023年12月現在では試験的な実装のため、適用できるブラウザが少なく基本的には表示が1つ目の「writing-mode: horizontal-tb;」と同じ内容になります。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。