最終更新日:
公開日:
レシピ
開発
リセットCSSを活用する
ブラウザ標準のスタイルを一旦リセットする、制作に便利なリセットCSSについて解説します。
この記事のポイント
- リセットCSSは各ブラウザが標準で適用するスタイルを一旦リセットする
目次
リセットCSSはどうして必要?
ブラウザにはChrome、Firefox、Safari、Edgeなど様々な種類があり、またWindows10やMacX、iOS、Androidなど環境も多様です。
これらのブラウザは各々が標準で適用するCSSを持っており、要素サイズや余白の取り方が少しずつ異なります。
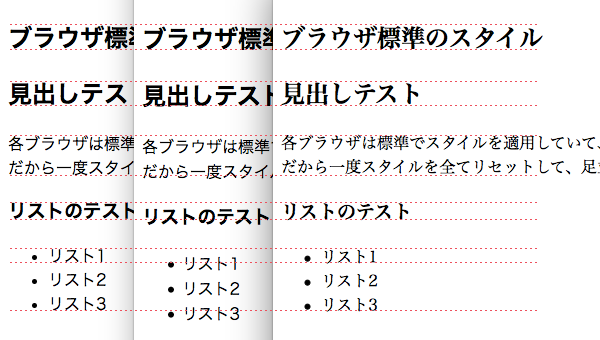
まずはブラウザの標準CSSで表示の差異を確認します。
次のシンプルなHTMLをChrome、Firefox、Safariで表示してみます。
表示するHTMLコード
<article>
<h1>ブラウザ標準のスタイル</h1>
<h2>見出しテスト</h2>
<p>各ブラウザは標準でスタイルを適用していて、そのスタイルを残したままコーディングするとブラウザ間で表示のズレが起きてしまう。<br>だから一度スタイルを全てリセットして、足並みを揃えてからコーディングする方が表示ズレが起きず確実だよね、という論理です。</p>
<h3>リストのテスト</h3>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</article>
左からChrome、Firefox、Safariの順に表示し、さらに要素の表示位置を比べるためにピンク色のラインを引きました。
真ん中のFirefoxだけ表示が全体的にやや下へずれていることが分かります。
この差異が、サイト制作で「どのブラウザで見ても同じように見えるようにしたい」としたときの障害になります。
そこで、一旦標準のCSSをリセット(無効に)して足並みを揃えましょう、というのがリセットCSSの役割です。
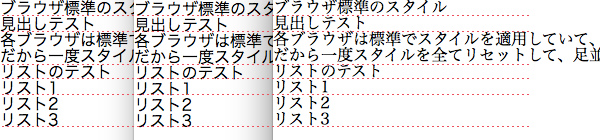
続いて、先ほどのHTMLにリセットCSSを適用して表示結果を比べてみます。

無駄な余白が削除され、フォントのサイズや太さも含めて全てのブラウザの表示が近くなりました。
(フォントが違ったり、完璧に同じとは言えませんが)
この状態からCSSを含めコーディングすることで、ブラウザ間の差異を可能な限り少なくした上で進められるため制作効率が良くなります。
リセットCSSを使う
今回はリセットCSSでも有名な「Eric Meyers CSS」を使います。
公式サイトはこちら。
CSS Tools:Reset CSS
リセットCSSのコード
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}このスタイルをHTMLなり、CSSファイルに記述して適用すればOKです。
ただし、上記の通りフォントの種類はリセットしなかったり、iOSのデフォルトスタイルがリセットされない部分があるなど不足する点があります。
この辺りは必要に応じてカスタマイズして対応しましょう。
次のコードは、フォントの種類を統一するCSSと、iOSのボタンのデフォルトCSSをリセットするコードを追記しています。
カスタマイズしたリセットCSSのコード
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
input[type="submit"],
input[type="button"] {
-webkit-box-sizing: content-box;
-webkit-appearance: button;
}こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。