最終更新日:
公開日:
レシピ
開発
ブラウザの開発ツールを活用する
ブラウザの開発ツール(デベロッパーツール)について、基本的な機能と使い方を解説します。
この記事のポイント
- ブラウザの開発者向けツールでどんなことができるかを知る
- 開発者向けツールを使ってHTMLやCSSを編集してみる
目次
便利な開発者向けのツール
Chrome、Safari、Firefox、Edgeなど主要なブラウザは、標準で開発者向けのツールを提供しています。
主に次のような用途で活用することができます。
- HTML/CSSのソースコードを表示、編集する
- ページのエラーを確認する
- JavaScriptの処理結果を表示する
- ユーザーエージェントの切り替える
これらの機能のうち、今回は1つ目の「HTML/CSSのソースコードを表示、編集する」について、Chromeを使って解説していきます。
Note
開発ツールはブラウザによってそれぞれ呼び方が異なります。
Chromeでは「デベロッパー ツール」、Safariは「Webインスペクタ」、Firefoxでは「開発ツール」、Edgeでは「開発者ツール」となっています。
ここでは便宜上、一括りで「開発ツール」とします。
HTML/CSSのソースコードを表示、編集する
WebサイトのHTMLやCSSをその場で見ることができる、非常に便利な機能です。
元のソースに影響を与えることなく、その場でソースコードを変更して表示を確認することもできます。
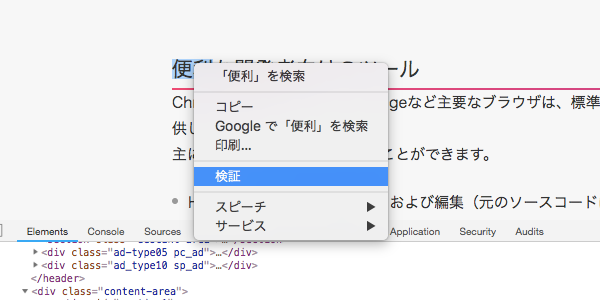
開く方法は確認したい要素の上で右クリックして「検証」を押すか、ブラウザメニューの「表示」にある「開発/管理」から「デベロッパー ツール」を選択すると開きます。(Windowsの場合は「その他のツール」の中にあります)

Chrome以外のブラウザの場合
- Safariの場合 – 右クリックで「要素の詳細を表示」、またはブラウザメニューの「開発」から「Webインスペクターを表示」を選択
- Firefox – 右クリックで「要素を調査」、ブラウザメニューの「ツール」にある「ウェブ開発」から、「開発ツールを表示」か「インスペクター」を選択
- Edge – 右クリックで「要素の調査」、ブラウザメニューから「開発者ツール」を選択
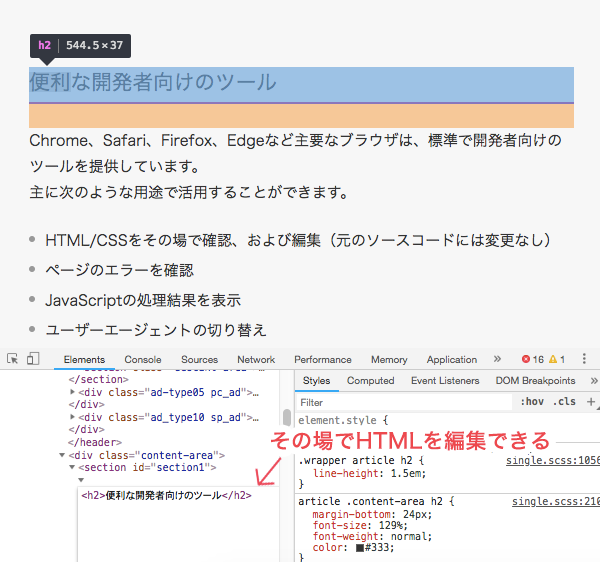
今開いているページのHTMLと、適用されているCSSが表示されます。
ここで、そのページがどのようなソースで表示されているかを確認したり、変更をして表示チェックをすることができます。
Chromeの場合は該当するHTML要素の上で右クリックし、「Edit as HTML」を選択するとHTMLを編集することができます。

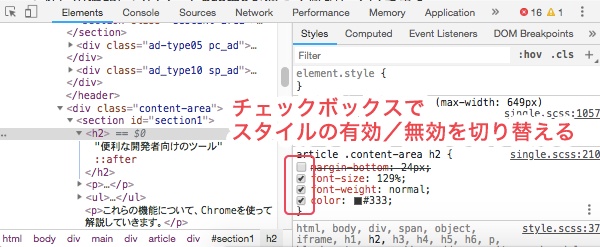
適用されているスタイルは右側に表示されており、各プロパティの左にあるチェックボックスをオン/オフ切り替えることで、スタイルを有効/無効に切り替えられます。

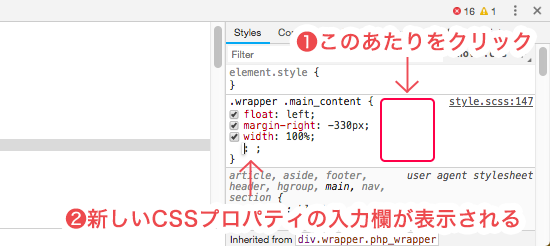
もちろん新しくCSSプロパティを追加することもできます。
その場合は、追加をしたいCSSセレクタ内の余白をクリックすると、入力欄が表示されます。

ここに入力したものは、すぐに反映されます。
繰り返しますが、元のソースには全く影響しない一時的な確認用の機能です。
「この要素に、このCSSプロパティを適用したらどうなるかな」とか、「余白をもう少し調整したら表示がどう変わるかな…」といったときに、いちいちソースコードを編集せずに確認だけできるため非常に便利です。
また、他の人がどうやってコーディングしているか、テクニックを確認するところでも活躍します。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。