最終更新日:
公開日:
リファレンス
HTML
スーパースクリプト
sup要素
数式などで上付き文字を表したい場合に使用します。例えば、数式における「累乗」を表現することができます。
下付き文字を表したい場合はsub要素を使用してください。
サンプルコード
<p>5<sup>2</sup> + 10<sup>3</sup> = 1,025</p>-
カテゴリー
フローコンテンツ、フレージングコンテンツ、パルパブルコンテンツ
-
コンテンツモデル
フレージングコンテンツ
-
使用ケース
フレージングコンテンツが期待される場所
属性
- グローバル属性
-
グローバル属性のみ使用することができます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。
使用例
sub要素やvar要素と組み合わせて、次のような数式を表現することができます。
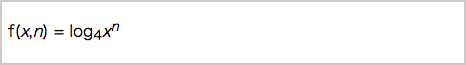
<p>f(<var>x</var>,<var>n</var>) = log<sub>4</sub><var>x</var><sup><var>n</var></sup></p>ブラウザでの表示例

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。