最終更新日:
公開日:
リファレンス
HTML
スタイル
style要素
ページに直接スタイルシートを記述したい場合に使用します。
サンプルコード
<style type="text/css" media="screen">
body {
font-size: 100%;
background: #f3f3f3;
}
</style>-
カテゴリー
メタデータコンテンツ。ただし、scoped属性が指定されている場合はフローコンテンツ。
-
コンテンツモデル
スタイル情報
-
使用ケース
head要素やの子要素として記述。
属性
- グローバル属性
-
下記の属性に加え、グローバル属性を指定することもできます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。 - media
-
スタイルを適用するメディアを指定します。
- type
-
スタイルシートのMIMEタイプを指定します。省略した場合は初期値の「text/css」となります。
- scoped
-
スタイルを特定範囲のみに適用させたい場合に使用します。この属性を指定した場合、style要素の親要素に限定した範囲でスタイルを適用することができます。こちらの属性は現時点(2016年1月15日)でFirefoxのバージョン21以降のみの対応となっています。
使用例
<body>
<main>
<style scoped="scoped">
</style>
main {
border: 1px solid #ccc;
border-radius: 5px;
background: #eee;
}
main h1 {
color: #c00;
}
<h1>style要素のサンプルコード</h1>
<p>今回のソースコードの場合、親要素であるmain要素の中に限定してスタイルを適用します。</p>
</main>
<main>
<p>こちらのmain要素にはスタイルが適用されません。</p>
</main>
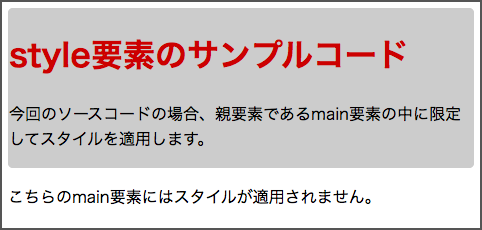
</body>Firefoxで表示すると次のようになります。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。