最終更新日:
公開日:
レシピ
テキスト
テキストの1行目だけCSSを適用する
擬似要素「::first-line」を使って、テキストの1行目のみ文字を大きくしたり、色を変える方法を解説します。
この記事のポイント
- テキストの1行目にだけスタイルを適用する
- インライン要素の1行目にも同様にスタイルを適用する
目次
1行目にだけスタイルを適用する
CSSには::first-lineという擬似要素があり、これを使うとテキストの1行目のみにスタイルを適用することができます。

基本的にはブロックレベル要素のみ適用可能ですが、それ以外の要素に対しても「display:block;」や「display: inline-block;」でブロックレベル指定すれば使用可能です。
1行ブロックレベル以外の要素(span要素など)でも、「display:inline-block」や「display:block」でブロックレベル要素とすることで適用可能になります。
今回の擬似要素::first-lineに対し、1文字目のみを対象とする擬似要素::first-letterも存在します。
詳しくは別記事「テキストの1文字目だけCSSを適用する」をご覧ください。
ブロックレベル要素の1行目にスタイルを適用する
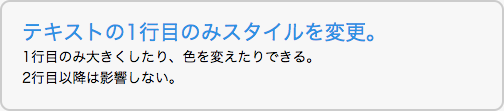
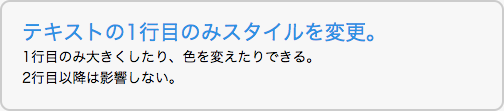
テキストの1行目にスタイルを適用するには、擬似要素::first-lineを使ってスタイルを指定します。
擬似要素::first-lineの使用例
<style>
section p::first-line {
color: #2992e3;
font-size: 150%;
}
</style>
<section>
<p>テキストの1行目のみスタイルを変更。<br>1行目のみ大きくしたり、色を変えたりできる。<br>2行目以降は影響しない。</p>
</section>
インライン要素でも1行目にスタイルを適用する
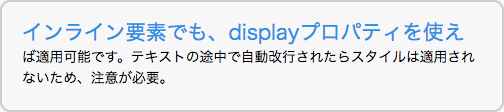
インライン要素は通常のままでは::first-lineを使用できませんが、displayプロパティでブロックレベルに変更することで適用可能になります。
インラインブロックでの擬似要素::first-line適用例
<style>
section p span {
display: inline-block;
}
section p span::first-line {
color: #2992e3;
font-size: 150%;
}
</style>
<section>
<p><span>インライン要素でも、displayプロパティを使えば適用可能です。テキストの途中で自動改行されたらスタイルは適用されないため、注意が必要。</span></p>
</section>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。