最終更新日:
公開日:
リファレンス
CSS
オーバーフロー エックス
overflow-xプロパティ
ブロックコンテナ要素内にあるコンテンツの表示方法について、X軸のみに対して指定するためのプロパティです。Y軸に対して設定を行うoverflow-yプロパティもあります。
-
初期値
visible
-
継承
不可
-
適用できる要素
ブロックコンテナ要素
値
指定できる値はoverflowプロパティと同様です。
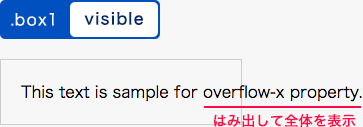
- visible – 親要素内に表示が収まらない場合、外にはみ出しても表示を行います。初期値です。
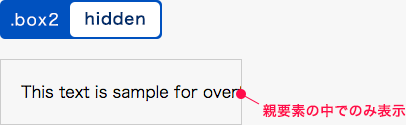
- hidden – 親要素の範囲でのみ表示を行います。もし収まらない要素があった場合は途中で切れ取られます。
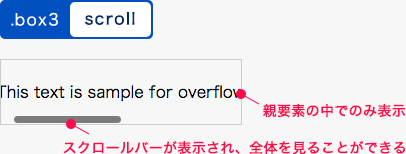
- scroll – 親要素の範囲で表示が収まらない場合、要素内をスクロールできるようにして、全てを閲覧できる状態にします。
- auto – 親要素内に表示が収まらない場合、ブラウザによって自動的に表示方法を選択するための値です。多くの場合は「scroll」と同じ挙動となりますが、ブラウザによって異なる可能性があります。
パターン1
値に「visible」を指定した例です。
CSSコード例
<style type="text/css">
.box1 {
overflow-x: visible;
width: 200px;
}
.box1 p
{
width: 500px;
}
</style>
<div class="box1">
<p>This text is sample for overflow-x property.</p>
</div>表示例:

パターン2
値に「hidden」を指定した例です。
CSSコード例
<style type="text/css">
.box2 {
overflow-x: hidden;
width: 200px;
}
.box2 p
{
width: 500px;
}
</style>
<div class="box2">
<p>This text is sample for overflow-x property.</p>
</div>表示例:

パターン3
値に「scroll」を指定した例です。なお、値に「auto」を指定した場合も多くのブラウザでは「scroll」と同じ表示になります。
CSSコード例
<style type="text/css">
.box3 {
overflow-x: scroll;
width: 200px;
}
.box3 p
{
width: 500px;
}
</style>
<div class="box3">
<p>This text is sample for overflow-x property.</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。