最終更新日:
公開日:
レシピ
マークアップ
テキストの訂正箇所をマークアップする
テキストの訂正した箇所を明示的にマークアップしたい場合の方法を解説します。
この記事のポイント
- 情報の訂正を分かりやすく表示できる
- 訂正日時を設定する
- 打ち消し線の色を設定する
目次
テキストの訂正箇所を削除せず、あえて残して訂正する
通常の更新作業であればテキストはそのまま上書きすることが多いですが、あえて訂正前のテキストを残し、訂正をアピールしたいことがあります。
そんな時はテキストの訂正箇所に打ち消し線を付けることができるdel要素を使います。

マークアップ例
del要素は通常、テキスト(段落)を表すp要素、見出しのh1要素、li要素などに入っているテキストの一部に対して使用します。
また、datetime属性で訂正日時を指定することができます。
訂正日時はデータ用のため表示はされませんが、可能な限り設定することをオススメします。
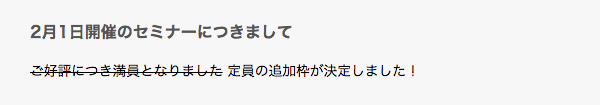
マークアップ例
<h1>2月1日開催のセミナーにつきまして</h1>
<p><del datetime="2018-01-20">ご好評につき満員となりました</del> 定員の追加枠が決定しました!</p>打ち消し線の色を変える
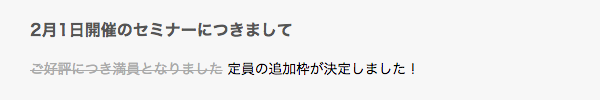
del要素の打ち消し線はtext-decorationプロパティで設定されています。
そのため、初期設定では線のみ色を変えることはできず、colorプロパティでテキストとセットで色を設定することになります。

もし線のみに色やスタイルを設定する場合は、borderプロパティを使うように変更します。
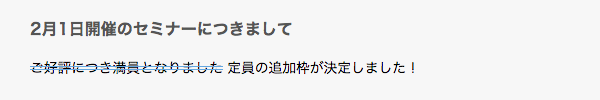
マークアップ例
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>マークアップ例</title>
<style>
del {
position: relative;
display: inline-block;
text-decoration: none;
}
del:after {
position: absolute;
bottom: 10px;
left: 0;
display: inline-block;
content: "";
width: 100%;
height: 3px;
line-height: 1.0em;
border-bottom: 4px double #63a7e1;
}
</style>
</head>
<body>
<h1>2月1日開催のセミナーにつきまして</h1>
<p><del datetime="2018-01-20">ご好評につき満員となりました</del> 定員の追加枠が決定しました!</p>
</body>
</html>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。