略称と正式名称をマークアップする
文章の中でそのまま書くと長くなってしまう名称を略称の形で書くことは多くあります。
例えばHTMLは「Hyper Text Markup Language」の略になりますし、スタイルシートの正式名称「Cascading Style Sheet」はCSSとすることが一般的だったり、「JavaScript」をJSと書くことも多いです。
その他に業界用語としてよく使われるUXやDX、KPIなど、慣れていない方にとってはすぐに意味が分かりづらい略称は多くあります。
しかし正式名称を書くと長くなりすぎて回りくどくなってしまうこともあり、ほとんどのケースでは略称を使う方が説明しやすく適切です。
そんな時に「略称」と「正式名称」をセットでマークアップすることで、言葉の意味を知るヒントを提供することができ、伝えたい用語を正しく理解してもらうための手助けをすることができるようになります。

マークアップ例
続いて、具体的なマークアップの例を解説します。
略称と正式名称を表記するにはabbr要素を使います。
対象となる略称をこの要素で囲み、正式名称はtitle属性で指定してください。
HTML マークアップ例
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>マークアップ例</title>
<style>
body {
margin: 0;
padding: 0;
font-size: 100%;
background: #f7f7f7;
}
h1 {
margin: 20px 0 15px;
font-size: 100%;
color: #555;
}
abbr {
cursor: help;
}
</style>
</head>
<body>
<h1>abbr要素のマークアップ例</h1>
<p><abbr title="Hyper Text Markup Language">HTML</abbr>はハイパーテキストを記述するための言語です。</p>
</body>
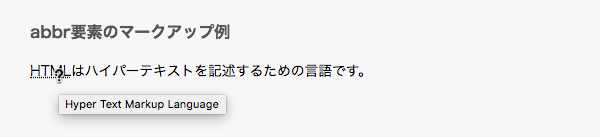
</html>ブラウザで表示すると上図のようになります。
標準のスタイルではマウスカーソルが略称の上に乗ってもテキストカーソルで少し分かりづらいため、「cursor: help;」を指定しています。
もしマウスカーソルが乗った時のみだけでなく、常にテキストとして正式名称を表示したい場合はruby要素とrtc要素を使います。
詳しくは「テキストに読み方(ルビ)を表記する」をご覧ください。
