最終更新日:
公開日:
レシピ
レイアウト
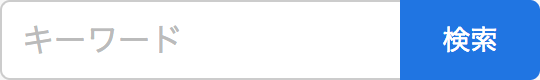
検索キーワード入力欄とボタンが横並びになった検索ボックスを作る
検索キーワード入力欄と検索ボタンが横並びになっている検索ボックスを作成する方法について解説します。
この記事のポイント
- 検索キーワード入力欄とボタンを綺麗に並べる
検索ボックスを綺麗に設置する
サイト内にコンテンツを検索するためのフォームを設置することがありますが、検索キーワードの入力欄と「検索」ボタンの高さを合わせてレイアウトにすることがあります。

コード例
<style>
input[type=search] {
-webkit-appearance: none;
display: inline-block;
margin-right: 0;
margin-bottom: 20px;
padding: 10px;
width: 200px;
height: 40px;
font-size: 100%;
box-sizing: border-box;
border-radius: 5px 0 0 5px;
border: 1px solid #ccc;
border-right: none;
}
input[type=submit] {
-webkit-appearance: none;
display: inline-block;
padding: 0 10px;
color: #fff;
width: 50px;
height: 40px;
font-size: 100%;
vertical-align: top;
border: none;
border-radius: 0 5px 5px 0;
background: #1f76e2;
}
</style>
<form action="" method="post">
<input type="search" name="q" value="" placeholder="キーワード"><input type="submit" name="btn_search" value="検索">
</form>CSSの中でも重要なのは-webkit-appearanceプロパティとbox-sizingプロパティです。
-webkit-appearanceプロパティはブラウザのデフォルトCSSを無効にします。
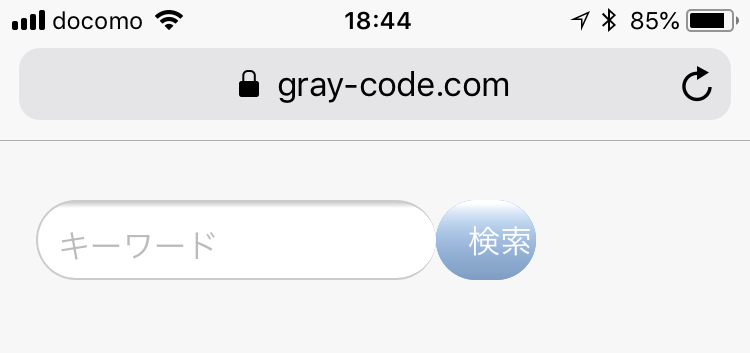
特にスマホのブラウザは標準状態で表示すると、フォームのパーツは次のように丸い形で表示されます。

この丸みはborder-radiusプロパティで「0」を指定しても適用されないため、-webkit-appearanceプロパティで無効にする必要があります。
もう1つのbox-sizingプロパティはコンテンツの表示方法を指定するプロパティです。
通常はheightプロパティとborderプロパティは別々の数値で最終的に合算してから表示されますが、このプロパティで「border-box」を指定するとheightプロパティはボーダーも含めた高さを指定することができるようになります。
複数の要素を横に並べて高さを揃えたいときに便利なプロパティです。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。