最終更新日:
公開日:
リファレンス
HTML
メイン
main要素
ページの主要コンテンツを表します。
サンプルコード
<body>
<main>
<article>
<h1>メインコンテンツ</h1>
<p>コンテンツテキスト</p>
</article>
</main>
<aside>
<h2>サイドメニュー</h2>
<p><a href="#">リンク1</a></p>
<p><a href="#">リンク2</a></p>
<p><a href="#">リンク3</a></p>
</aside>
</body>-
カテゴリー
パルパブルコンテンツ、フローコンテンツ
-
コンテンツモデル
フローコンテンツ
-
使用ケース
属性
- グローバル属性
-
グローバル属性のみ使用することができます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。
使用例
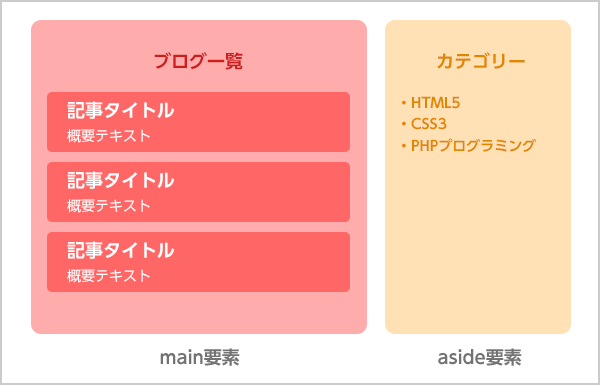
ブログの一覧ページを想定したコード
main要素はIE9、IE10、IE11の初期スタイルが「display:inline」となっている点に注意してください。他の主要ブラウザでは「display:block」です。
<body>
<!-- ブログの記事一蘭 -->
<main>
<header><h1>ブログ一覧</h1></header>
<article>
<h2>記事タイトル</h2>
<p>概要テキスト</p>
</article>
<article>
<h2>記事タイトル</h2>
<p>概要テキスト</p>
</article>
<article>
<h2>記事タイトル</h2>
<p>概要テキスト</p>
</article>
</main>
<!-- //ブログの記事一蘭 -->
<!-- サイドメニュー -->
<aside>
<h2>カテゴリー</h2>
<ul>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">PHPプログラミング</a></li>
</ul>
</aside>
<!-- //サイドメニュー -->レイアウトイメージ

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。