最終更新日:
公開日:
レシピ
テキスト
テキストに読み方(ルビ)を表記する
HTMLでテキストに含まれる漢字や英単語などに読み方(ルビ)を振る方法を解説します。
この記事のポイント
- HTMLでテキストに読み方(ルビ)を振る方法が分かる
- ruby要素と関連する各要素の使い方が分かる
目次
正しい読み方を伝えるためのルビ
ルビは書籍などで一般的に使われている、漢字の読み方を綴ったテキストのことです。
書類に氏名を書くとき、フリガナも書く機会があると思いますが、ルビはそのような漢字の読み方を正しく伝えるための方法の1つです。
HTMLにおいてもruby要素を使うことで、漢字や英単語、記号など任意の文字に対してルビを振ることが可能になっています。

マークアップ例
上記見本のHTMLコードから、ルビの使用方法を解説していきます。
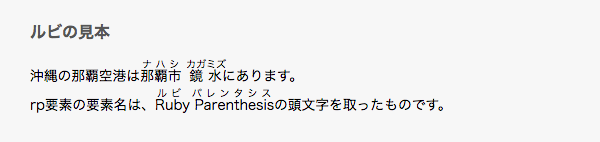
ルビのマークアップ例
<h1>ルビの見本</h1>
<p>沖縄の那覇空港は<ruby><rb>那覇市</rb><rp>(</rp><rt>ナハシ</rt><rp>)</rp></ruby> <ruby><rb>鏡水</rb><rp>(</rp><rt>カガミズ</rt><rp>)</rp></ruby>にあります。</p>
<p>rp要素の要素名は、<ruby><rb>Ruby Parenthesis</rb><rp>(</rp><rt>ルビ パレンタシス</rt><rp>)</rp></ruby>の頭文字を取ったものです。</p>1行目の住所の漢字についてですが、「那覇市」と「鏡水」のそれぞれにルビを振っています。
ruby要素内では、ルビを振りたい漢字を囲むrb要素、読み方を囲むrt要素、ルビ表示に非対応のブラウザのときに、読み方を囲む記号を指定するrp要素を使います。

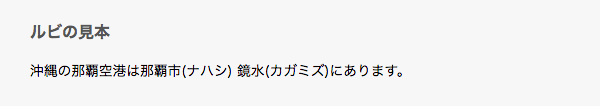
主要なブラウザはruby要素に対応していますが、もしOSやブラウザのバージョンが古い環境などで閲覧された時にはこのように表示されます。
テキストに「意味(ニュアンス)」を付け加える
テキストに対して「読み方」に加え、「意味(ニュアンス)」も表示したい場合はrtc要素を使います。
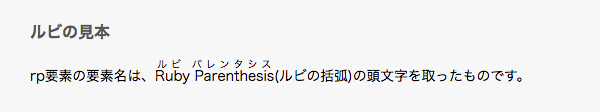
rtc要素のマークアップ例
<h1>ルビの見本</h1>
<p>rp要素の要素名は、<ruby><rb>Ruby Parenthesis</rb><rp>(</rp><rt>ルビ パレンタシス</rt><rp>)</rp><rtc>(ルビの括弧)</rtc></ruby>の頭文字を取ったものです。</p>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。