引用のルール
サイトのコンテンツに書籍や論文、外部サイトの内容などの一部を引用したいことがあります。
引用は他者の著作物を一部使用する行為であるため、可能な限り「これは引用である」と分かるようにする必要があります。
引用ルールの大枠は次のようなものとなります。
- 一般に公表された著作物であること(非公開のもの、会員サイトなど一部の人にのみ公開されたもの、公開前のものは不可)
- 引用の目的が正当な範囲内であること
- 質、量共に引用する側がメインコンテンツの「主」となり、引用するコンテンツはあくまで「従」であること
- 本文(オリジナルコンテンツ)と引用部分が明確に区別できること
- 出どころの明示
2つ目の「正当な範囲内」は裁量が分かれそうですが、3つ目の項目と併せて考えると、あくまでコンテンツの内容を補完するための使用する位置付けになります。
以上のルールを踏まえつつ、引用のマークアップ方法を確認していきましょう。
引用コンテンツのためのHTMLタグ
HTMLには引用コンテンツをマークアップするための要素が3つ用意されています。
- blockquote要素 - 複数行にわたるテキストや画像などの引用コンテンツをまとめるHTMLタグ
- q要素 - 1行のテキストなど、短い引用を表すためのHTMLタグ
- cite要素 - 作成者、作品名(タイトル)、URLなど引用元の情報を記述するHTMLタグ
複数行のテキストを引用する場合はblockquote要素を、そこまでじゃないけど簡単な引用をしたい場合にはq要素を使います。
もう1つのcite要素は引用コンテンツ自体をマークアップするものではなく、参照したコンテンツ(引用元)のタイトルや作者、URLなどの情報を記述するためのHTMLタグです。
そのため、上記2つのHTMLタグ内で引用元をマークアップする際に使います。
blockquote要素のマークアップ例
まずはblockquote要素のマークアップ例をご紹介します。
HTML マークアップ例
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>blockquote要素のマークアップ例</title>
<style>
body {
margin: 0;
padding: 0;
font-size: 100%;
background: #f7f7f7;
}
article {
margin: 0 30px;
}
h1 {
margin: 20px 0 15px;
font-size: 100%;
color: #555;
}
p {
margin: 0 0 20px;
padding: 0;
font-size: 86%;
line-height: 1.8em;
}
blockquote {
position: relative;
z-index: 1;
margin: 0;
padding: 20px 60px;
border-radius: 10px;
background: #fff;
}
blockquote:before {
display: inline-block;
position: absolute;
top: 0px;
left: 20px;
z-index: 10;
content: "”";
color: #ddd;
font-size: 500%;
}
blockquote:after {
display: inline-block;
position: absolute;
top: 0px;
right: 20px;
content: "”";
color: #ddd;
font-size: 500%;
}
blockquote p {
margin: 0;
}
cite {
display: inline-block;
margin: 0;
padding-top: 10px;
font-size: 79%;
font-style: normal;
}
</style>
</head>
<body>
<article>
<h1>良質なサイトコンテンツを作るためには</h1>
<p>サイト上のコンテンツをより多くの人に届けるためにはどうしたら良いか、日々考えている運営者はたくさんいると思います。</p>
<p>ネット上では気になったことに対する「キーワード」をGoogleで検索する人も多いことから、そのテクニックの1つに「検索で上位表示されるようサイトを最適化する」という方法が採られることがあります。<br>いわゆる「SEO対策」というものです。</p>
<p>SEOを意識したHTMLはもちろん大事ですが、あまりにもGoogle検索エンジンに偏ったサイトを作成することは本質ではありません。<br>Googleのウェブマスター向けブログでも、良質なサイトについて次のように言及されています。</p>
<blockquote>
<p>サイトの改善にあたっては、特定のアルゴリズムに対する調整にこだわるのではなく、本ブログ記事に記載した項目をご自身に問いかけ、より大局的な視点から改善を検討することをおすすめします。長い目で見ると、その方があなたのサイトの掲載順位もより良い結果になるでしょう。</p>
<cite lang="ja"><a href="https://webmaster-ja.googleblog.com/2012/09/more-guidance-on-building-high-quality.html" target="_blank" rel="nofollow">Googleウェブマスター向け公式ブログ「良質なサイトを作るためのアドバイス」より引用</a></cite>
</blockquote>
</article>
</body>
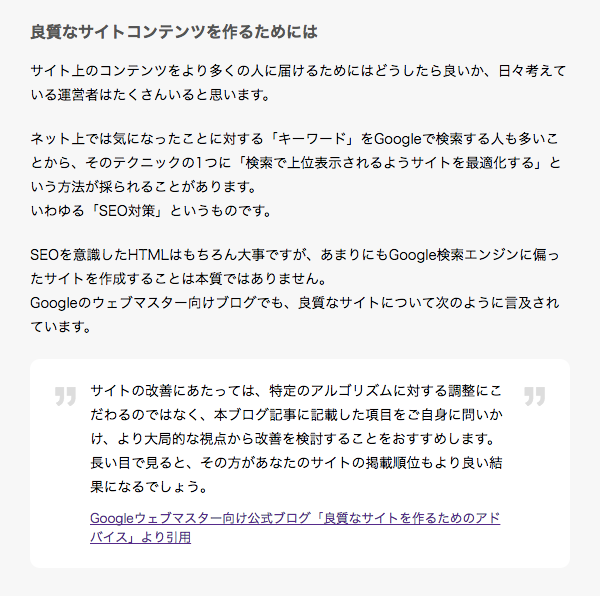
</html>ブラウザで開くと次のように表示されます。

q要素のマークアップ例
続いて、q要素のマークアップ例をご紹介します。
HTML マークアップ例
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>q要素のマークアップ例</title>
<style>
body {
margin: 0;
padding: 0;
font-size: 100%;
background: #f7f7f7;
}
article {
margin: 0 30px;
}
h1 {
margin: 20px 0 15px;
font-size: 100%;
color: #555;
}
p {
margin: 0 0 20px;
padding: 0;
font-size: 86%;
line-height: 1.8em;
}
</style>
</head>
<body>
<article>
<h1>良質なサイトコンテンツを作るためには</h1>
<p>サイト上のコンテンツをより多くの人に届けるためにはどうしたら良いか、日々考えている運営者はたくさんいると思います。</p>
<p>ネット上では気になったことに対する「キーワード」をGoogleで検索する人も多いことから、そのテクニックの1つに「検索で上位表示されるようサイトを最適化する」という方法が採られることがあります。<br>いわゆる「SEO対策」というものです。</p>
<p>SEOを意識したHTMLはもちろん大事ですが、あまりにもGoogle検索エンジンに偏ったサイトを作成することは本質ではありません。<br>Googleのウェブマスター向けブログでも、<q lang="ja" cite="https://webmaster-ja.googleblog.com/2012/09/more-guidance-on-building-high-quality.html">サイトの改善にあたっては、特定のアルゴリズムに対する調整にこだわるのではなく、本ブログ記事に記載した項目をご自身に問いかけ、より大局的な視点から改善を検討することをおすすめします。</q>と言及されています。</p>
</article>
</body>
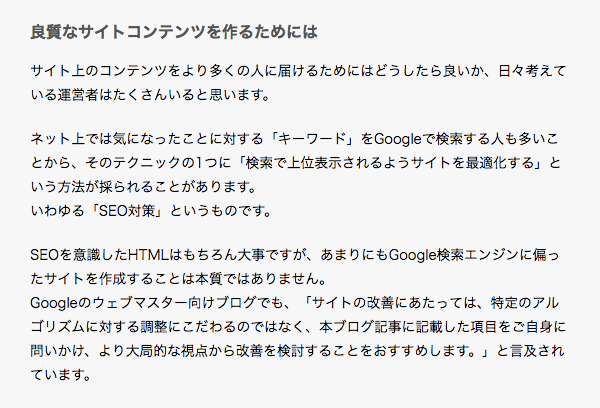
</html>ブラウザで開くと次のように表示されます。

q要素ではcite属性を使って引用元のURLを参照しています。
表示においては、引用テキストの前後に自動的に鉤括弧(「と」)が追加されます。
これは引用元のテキストが日本語の場合に表示されるようになっており、もし引用元のテキストが英文(en)の場合はダブルクォーテーション(”と“)に置き代わります。
